var obj;
obj = choose( obj1 , obj2 , obj3 , obj4 );
instance_create( room_width , irandom( room_height ) , obj );
alarm[0] = 2 * room_speed
http://promakers.ir/showthread.php?tid=11493


var obj;
obj = choose( obj1 , obj2 , obj3 , obj4 );
instance_create( room_width , irandom( room_height ) , obj );
alarm[0] = 2 * room_speed
Amir-h King: جم هاست - فروش هاست ارزان
سورس و آموزش خیلی خیلی خلاصه یک صفحه ای برای اموزش مالتی تاچ در گیم میکر استادیو
--
یک سورس gmz به همراه یک صفحه PDF توضیح خلاصه.
--
روی گوشی های مالتی تاچ و single touch جواب می ده.
---
هر مشکلی بود یا متوجه نشدید توی gameover.blog.ir مطرح کنید.
gameover.blog.ir

http://cgi.tutsplus.com/tutorials/how-to-speed-up-your-workflow-in-maya-using-hotkeys--cg-18562

When modeling, you will frequently switch between edit modes and so you
will want to do this as quickly as possible. There are two primary ways
to quickly shift edit modes. The first is through hotkeys. The function
keys F8 through F11 are the default mappings for changing edit modes.
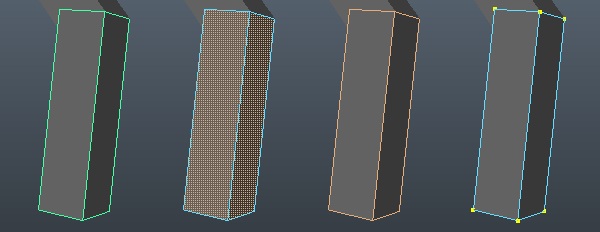
F8 is object mode,
F9 is vertex mode,
F10 is edge mode, and
F11 is face mode.
globalvar harkat,x_clicked,y_clicked
//show_message("click"); x_clicked=mouse_x; y_clicked=mouse_y; direction=point_direction(x,y,x_clicked,y_clicked) image_angle=direction; harkat=true //move_towards_point(mouse_x,mouse_y,4)
if(harkat==true){
//room_caption="true";
if speed>10 speed-=0.5;
if(distance_to_point(x_clicked,y_clicked)<10)
{
speed=0
harkat=false;
}
else
{
speed+=0.5;
}

![[تصویر: adamak.gif]](http://s6.picofile.com/file/8195952092/adamak.gif)
شما ابتدا یک انیماتور ایجاد کن که حاوی مثلا دو انیمیشن باشه.
مثلا
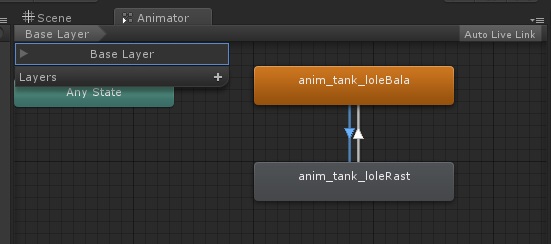
anim_tank_loleBala شامل انیمیشن از قبل ساحته شده ی بالا رفتن لوله ی تانک
anim_tank_loleRast شامل انیمیشن از قبل ساخته شده راست رفتن لوله ی تانک
این دو تا رو بکش روی پنجره ی انیماتور (بعد از اانتخاب تانکی که قبلا کامپوننت Animator رو بهش add کردی)

--
این دو انیمیشن رو بکش توی پنجره ی Animator1 که قبلا کامپوننت انیماتور(دقت کن انیمار نه انیمیشن) رو به تانک اضافه کردی.
--
حالا می خوایم وقتی فلش بالا میزنیم لوله تانک بره بالا و وقتی فلش راست می زنیم لوله تانک بره راست.
--
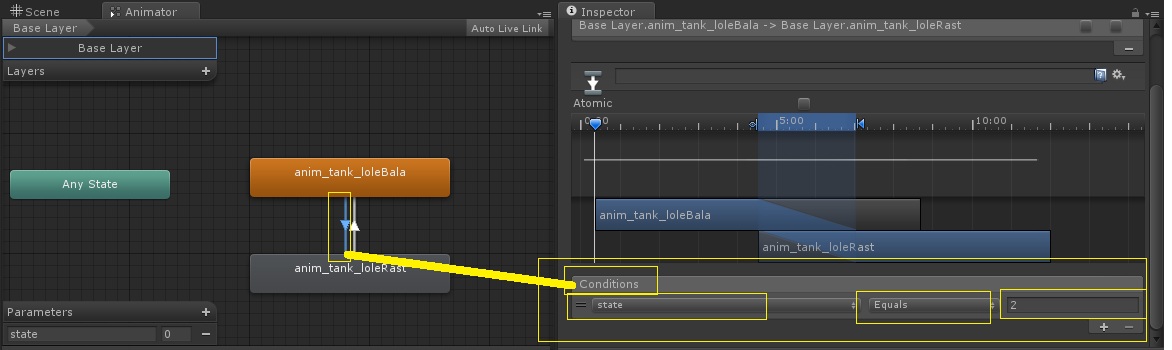
توی پنجره ی انیمیاتور Animator1 که به تانک اضافه کردیم، یک پارامتر به اسم state از نوع integer ایجاد کن.
--
بین انیمیشن ها اتصال بده(راست کلیک می کنی و make Transition و سپس کلیک
روی اون یکی و بلعکس) (مثل شکل قبلی که به هم وصل کردیم و بینشون فلش هست)
--
طبق شکل ، روی فلشی که جهتش از بالا به پایین هست کلیک کن و شرط if state=2 رو set کن :

--
دستورات بالا می گن اگه state=2 انتقال انیمیشن طبق شکل از اون بالایی به
پایینی set بشه یا state=1 شد طبق شکل انتقال انیمیشن طبق شکل از پایینی به
بالایی set بشه .
---
حالا ما باید یک اسکریپت جاوا بنویسیم و بندازیم روی تانک(تانکی که توی
صحنه هست و از قبل ریگ شده و شامل انیمیشن های لوله بالا و لوله راست هست و
set کردن اوتا رو هم اگه بلد نیستید توی بخش انیمیاتور آموز های من بخونید
توی promakers.ir)
---
اینم از کد js که اگه فلش راست زدیم مقدار متغیر state رو 2 می کنه و اگه
فلش بالا زدیم state=1 می شه و بقیش دیگه مربوط به انیمیاتور هست که همه
چیزو انجام میده
public Animator animator; void Update () { if(Input.GetKey(KeyCode.UpArrow)) animator.SetInteger( "state", 1); if(Input.GetKey(KeyCode.RightArrow)) animator.SetInteger( "state", 2); }

http://dl.dehkadeyedownload.ir/music/1061.mp3
بگو سرگرم چی بودی
که اینقدر ساکت و سردی
خودت آرامشم بودی
خودت دلواپسم کردی
ته قلبت هنوز باید
یه احساسی به من باشه
چقدر باید بمونم تا
یکی مثل تو پیدا شه
*******************
تو روز و روزگار من
بی تو روزای شادی نیست
تو دنیای منی اما
به دنیا اعتمادی نیست
تو روز و روزگار من
بی تو روزای شادی نیست
تو دنیای منی اما
به دنیا اعتمادی نیست
*******************
سلام ای ناله بارون
سلام ای چشمای گریون
سلام روزای تلخ من
هنوزم دوسش دارم
سلام ای بغض تو سینه
سلام ای آه آیینه
سلام شب های دل کندن
هنوزم دوسش دارم
*******************
نمی دونی تو این روزا
چقدر حالم پریشونه
دلم با رفتنت تنگ و
دلم با بودنت خونه
خرابه حال من بی تو
نمی تونم که بهتر شم
تو دستای تو گل کردم
بزار با گریه پرپر شم
*******************
یه بی نشونم تو این خزون
یه بی نشونم تو این خزون
منو از خودت بدون
یه بی نشونم تو این خزون
یه بی قرارم یه نیمه جون
منو از خودت بدون
منو از خودت بدون
*******************
سلام ای ناله بارون
سلام ای چشمای گریون
سلام روزای تلخ من
هنوزم دوسش دارم
سلام ای بغض تو سینه
سلام ای آه آیینه
سلام شب های دل کندن
هنوزم دوسش دارم
![[تصویر: lengthdir_image.gif]](http://s3.picofile.com/file/8194341484/lengthdir_image.gif)
angle=90//دلخواه هست
xx = x + lengthdir_x(distance, angle);
yy = y + lengthdir_y(distance, angle);![[تصویر: khorshid.jpg]](http://s6.picofile.com/file/8194341750/khorshid.jpg)
xx = x + cos(angle)*distance
yy = y + sin(angle)*distanceیه فرمول دیگه هم داره که فیثاغویس یا معادله ی دایره هست که x^2+y^2=Radius^2 که میشه Y رو بر حسب جذر تفاضل مربعات بدست آورد .
distance همون Rیا Radius (شعاع) است.
کاربرد فیثاغورث تو بازی سازی فقط بدست آوردن فاصله ی دو نقطست.این دو تابعی که معرفی کردی دقیقا اینطوریه :
lengthdir_x(distance, angle) = cos(angle)*distance
lengthdir_y(distance, angle) = sin(angle)*distancedirinternal=data/data/your.app.name/fileshttp://promakers.ir/showthread.php?tid=10339
لینک دانلود سخنرانی در مورد اعتیاد به مواد مخدر
دانلود قسمت اول اعتیاد به مواد مخدر
 حجم فایل: 5.21 مگابایت MG
حجم فایل: 5.21 مگابایت MG 
دانلود قسمت دوم اعتیاد به مواد مخدر
 حجم فایل: 3.36 مگابایت MG
حجم فایل: 3.36 مگابایت MG 
http://gameover.blog.ir/
ابزاری در نسخه های جدید گیم میکر استادیو هست که احتمالا برای استفاده از
api های محلی خود اندروید روی دستگاه یا امکانات محلی موبایل بکار می ره.
مثال : توی b4a ما دستورات native یا بومی داشتیم که میومدیم از کادر امکان
browser (مرورگر) خود گوشی برای باز کردن صفحات وب استفاده می کردیم.
این NDK توی gms هم احتمالا برای استفاده از ابزارهای توکار خود گوشی هست که روی سیستم عامل مربوط نصب شده روی گوشی وجود داره.
بعضی اوقات طبق سیستم عاملمون باید نسخه ی 32 بیتی رو نصب کنیم اگه 64 بیتی کار نکنه.
معمولا توصیه میشه محل نصب NDK رو توی C:\android-ndk\ بذاریم./
Android NDK یک سری کتابخونه ها هستند که به زبون (سی) C یا C++(سی پلاس
پلاس) و زبونای یگه مثل JAVA نوشته شدند و به ARM و MIPS(میلیون دستور در
ثانیه) و x86 native code کامپایل و توسط Android Native Development
Kit یا NDK نصب می شن.
َARM شامل مجموعه ای از دستورات ساخت یافته هست که دستورات خلاصه و کوتاهی هستند مثل RISC و CISC که
در بحث معماری کامپیوتر و پردازنده ها توضیح داده میشه و نیازی نیست همه
چیز رو شما بخونید.فقط اگه به طور خلاصه بخوام توضیح بدم فکر می کنم یه سری
کلاس های محلی هستن که توسط کدهای جاوا و با استفاده از System.loadLibrary فراخوانی میشوند و در حقیقت یه سری از کلاس های استاندارد JAVA ی ویژه AND roid هستند.
به هر حال طبق مستندات اندروید، NDK نباید
به تنهایی برای توسعه اپلیکیشن ها بکار بره فقط به این علت که خیلی از
برنامه نویسا دوست دارن پروژه های کامل و پیچیده تری در حین استفاده از NDK
بسازن.
https://en.wikipedia.org/wiki/Android_so...evelopment
http://help.yoyogames.com/entries/233633...NDK-setup-
https://en.wikipedia.org/wiki/MIPS_instruction_set
باید اولا یه اسپرایت(فایل gif حاوی انیمیشن راه رفتن) از قبل بسازی
بعدش add کنی روی sprite ات.
بعدش image_speed و sprite_index و set کنی .
image_speed سرعت حرکت بین فریم های gif رو مشخص می کنه.
مثلا واسه فلش چپ یا رویداد left اینو بذار:
sprite_index=spr_left
image_speed=0.5
speed=-5
sprite_index=spr_right
image_speed=0.5
speed=5
image_speed=0
speed=0
انّ الّذین یتلون کت ب اللّه و اقاموا الصلوة و انفقوا مما رزقنهم سرا و علانیة یرجون تجارة لن تبور (29)
کسانى که کتاب خدا را مى خوانند و نماز به پا مى دارند و از آنچه روزیشان داده ایم نهان و عیان انفاق مى کنند به تجارتى که نابود ى ندارد امیدوارند (29).
باید آموزش جستجو در دیتا بیس SQL رو بلد باشی و برنامه navicat هم باید نصبیده باشید.
این آموزش رو بخونید :
http://promakers.ir/showthread.php?tid=10325
اینجا هم تمام تاپیک ها و آموزش های قدیمی رو بخونید و یکی یکی برسید به آموزش های جدید:
http://promakers.ir/forumdisplay.php?fid=109&page=5
توضیحات:
ببین قبل از اینکه basic4android یاد بگیرید باید کمی
visual basic 6 رو یاد بگیرید(حالا vb.net وی بی دات نت هم شد زیاد فرقی
نداره ولی vb6 سبک تره و لینک دانلودشم توی اینترنت هست . نبود پ.خ بزنید
بدم لینک رو).
-
بعدش شما باید با دستورات ساده ی SQL (یعنی Structured Query Language = زبان پرس و جوی ساختاری) رو یاد بگیری.
چیز خاصی نداره
مثال :
SELECT * FROM table_name
Dim SQL1 As SQL
Dim cursor1 As Cursor
If SQL1.IsInitialized = False Then
SQL1.Initialize(File.DirInternal, "db1.db", False)
End If
DBload("")
Sub DBload(q As String)
Private condition As String
q=q.Trim'remove spaces
condition="WHERE esm LIKE '%" & q & "%'"
ListView1.Clear'need to clear the list
cursor1 = SQL1.ExecQuery("SELECT * FROM table1 " & condition & "ORDER BY esm")
For i = 0 To cursor1.RowCount - 1
cursor1.Position = i
ListView1.AddSingleLine(cursor1.GetString("esm")& "|" &cursor1.GetString("nomre"))
ListView1.SingleLineLayout.ItemHeight = 40
ListView1.SingleLineLayout.Label.TextSize = 20
ListView1.SingleLineLayout.Label.TextColor = Colors.Black
ListView1.SingleLineLayout.Label.Color = Colors.White
Next
End Sub
condition="WHERE esm LIKE '%" & q & "%'"cursor1 = SQL1.ExecQuery("SELECT * FROM table1 " & condition & "ORDER BY esm")For i = 0 To cursor1.RowCount - 1
cursor1.Position = i
ListView1.AddSingleLine(cursor1.GetString("esm")& "|" &cursor1.GetString("nomre"))
.
.
.اینم پرواز مگس از خودم که تقریبا تمام باگ هاشو گرفتم و به درخواست یکی از دوستان نوشتم.
حرکت به چپ و راست رو خودتون اسکریپت نویسی کنید اون دیگه سادست(توی vk_left و vk_right می تونید کد hspeed رو عدد مثبت یا منفی بدید یا 0 کنید هر جا لازم شد و کلید release شد. سوال بود بپرسید)

برای اینکار در بخش global game settings در سربرگ android یا سربرگ خروجی دلخواه اسم رو ارسی وارد کنید.
رویداد draw:
draw_text_color(10,10, "salam" ,c_white,c_yellow,c_blue,c_red,1);
توابع تاریخ و زمان در گیم میکر استادیو :
http://docs.yoyogames.com/source/dadiosp...index.html
-
اگه تاریخ کشور دلخواه رو می خواید باید time zone یا محدوده ی local رو تنظیم کنید .
برای اینکار از تابع date_set_timezone باید استفاده کنید.
--
توابع فوق توی ورژن 1.75 کار نمی کنه و فقط توی ورژن های جدید ممکنه کار کنه.
مثال:
timezone_utc : این مقدار باعث دریافت ساعت جهانی یا Coordinated Universal Time میشه.
timezone_local: این مقدار باعث دریافت ساعت محلی میشه.
-----
اینو توی رویداد Draw بذارید:
//date_set_timezone(timezone_utc); date_set_timezone(timezone_local); draw_text(32, 32, "The time is " + string(current_hour) + ":" + string(current_minute) + "." + string(current_second));
ابزار عادی برای ریگ کردن و استخونبندی توی بلندر armature هست.
یکی دیگه از ابزار هایی که از روی مدل انسان استخوان بندی کامل رو داره Human-metaRig هست.
----------------------------------------------------------
توی بلندر 2.68 کلید ctrl+alt+u رو بزنید یا از منوی File گزینه ی User
Preferences رو بزنید تا پنجره ی Blender user preferencs باز بشه.
----------------------------------------------------------
وارد سربرگ Addons بشید.
----------------------------------------------------------
توی کادر جستجو بنویسید Rig.
----------------------------------------------------------
گزینه ی Rigging:Rigify رو فعال کنید و Save رو بزنید و پنجره رو ببندید.
----------------------------------------------------------
Shift+A رو در حالت object mode فشار بدید و گزینه ی Armature و سپس
Human(meta-Rig رو از منوی باز شده انتخاب کنید تا یه اسکلت کامل از انسان
براتون بسازه. مترجک سازیشم بعدا انشاءا.... یاد بگیرید.
http://static.cloob.com//public/user_dat...7484-b.jpg
http://static.cloob.com//public/user_dat...7485-b.jpg


http://promakers.ir/showthread.php?tid=7447
آموزش چگونگی شنا در مواقع بحرانی در دریا
جریانهای
شکافنده یا به قول گیلانی ها "به در بر"به خاطر وجود دو منطقه کم عمق در
بین منصقه عمیق تر پیش می آیدو نتیجه این وضعیت این است که جریان آن قسمت
از آب به سمت ساحل نیست و هرچه در این جریان شنا کنی به جلو (ساحل) نمی روی
و خسته خواهی شد. برای رهایی از این وضعیت باید به صورت افقی به راست یا
به چپ شنا کنید تا از جریان شکافی خارج شده و بعد به سمت ساحل شنا کنید.
شنا
در دریا هرگز مشابه شنا در استخر نیست و علاوه بر دانستن فن شنا و داشتن
مهارت زیاد، باید ویژگیهای آب دریا را نیز شناخت. آب شور دریا در صورت
برخورد با چشم، سوزش چشمی دردناکی ایجاد میکند و تمرکز شناگر را کاملاً از
بین برده و او را در یافتن مسیر ساحل ناتوان میکند. در صورت ورود آب دریا
به نای و ریه فرد، سرفههای شدیدی ایجاد میشود که عملاً شنا کردن را
غیرممکن ساخته و شناگر کاملاً مستأصل میشود. ضربات امواج دریا، فرد را با
خود به این سو و آن سو برده، تمام توان و انرژی وی را مستهلک میکنند.
گلآلود بودن آبهای ساحلی دریای کاسپی موجب میشود که حتی با عینک شنا هم
نتوان در زیر آب چیز زیادی مشاهده کرد و مثلاً ناحیه کمعمق را از عمیق
تشخیص داده یا فرد در حال غرق شدن را در زیر آب یافت. فردی که در چنین
شرایطی به دام افتد، بسیار دشوار بتواند خود را از مهلکه نجات دهد. ضمناً
مطابق یک اصل، برای شنای افراد بالغ در آبهای دریایی با عمق بیش از یک و
نیم متر، نه تنها آنها باید فنون شنا را به خوبی بدانند بلکه لازم است به
توان فیزیکی و استقامات بدنی بالای خود نیز اطمینان داشته باشند. حتی با
وجود مهارت بالا و توان بدنی فوقالعاده، هنوز هم دریا جای امنی برای شنا
نیست، چراکه:
جریانهای ساحلی از عمده دلایل مرگ شناگران حرفهای میباشند.
امواج
دریا با حرکت به سمت ساحل همواره حجم زیادی از آب را به طرف خشکی منتقل
میکنند. این حجم وسیع از آب میباید دوباره به داخل دریا برگردد و برای
این منظور در نقاطی از ساحل، به صورت تقریباً غیر قابل پیشبینی، درون آب
دریا آبراهههایی به طرف دریا ایجاد میشود که در آن آب با سرعت زیادی بر
خلاف جهت امواج (یعنی از سمت ساحل به سمت دریا) جریان مییابد. این جریانها
کاملاً از امواج آب متفاوت بوده و به آنها جریانهای ساحلی، جریانهای
شکافنده (Rip Currents)، یا جریانهای مرگبار گفته میشود که در بسیاری نقاط
جهان و بویژه در سواحل دریای خزر، تلفات جانی بسیاری را به بار میآورند.
جریان شکافنده از بالا شبیه
یک بادبزن دستی است که دسته آن به سمت ساحل، و دهانه آن به سمت دریا
میباشد. دسته این بادبزن بیشترین قدرت را دارد و صرفنظر از اینکه شناگر
چقدر شنا بلد است یا چقدر توان جسمی دارد، عملاً برگشت وی به سمت ساحل را
غیر ممکن ساخته، او را سریعاً با خود به داخل دریا میکشاند. برای درک
بهتری از قدرت این جریان باید گفت که سرعت این جریان معمولاً از رکورد سرعت
شنای المپیک نیز بالاتر است؛ بدین معنی که حتی بهترین قهرمان شنای المپیک
نیز نمیتواند بر خلاف آن شنا کرده و به طرف ساحل برگردد. عرض جریان
شکافنده بین 3 تا بیش از 60 متر، و طول آن به داخل دریا بسیار متفاوت است
(گاهی فقط در ناحیۀ شکسته شدن امواج یا همان محلی که موج فرو ریخته و کف
سفید رنگ تشکیل میدهد بوده، گاهی نیز تا دهها متر به داخل دریا کشیده
میشود).
علائم جریان شکافنده
تشخیص
زمان تشکیل جریان شکافنده برای افراد عادی دشوار است. در بسیاری موارد
دیده شده که افراد بسیاری در دریا مشغول شنا کردن بوده، همه چیز عادی و
خوشآیند به نظر میرسد، اما در همین بین یک نفر در میان جریان شکافنده به
سادگی و بیسروصدا غرق میشود. لذا جریان شکافنده الزاماً مختص دریاهای
طوفانی و مناطق پرخطر نیست. مواقعی که دریا موّاج است، احتمال تشکیل
جریانهای شکافنده بسیار زیاد است. لذا در این شرایط نباید وارد آب دریا شد
و بهترین کار این است که شنا را به زمانی دیگر موکول کرد و از زیباییهای
ساحل لذت برد. توجه داشته باشید که جریانهای شکافنده در تمام دریاها،
دریاچهها و اقیانوسها میتوانند رخ دهند. برخی نشانههای قابل رؤیت
جریانهای شکافنده عبارتند از:
- آب در محل جریان شکافنده آرام و بدون موج است.
- رنگ آب در محل جریان شکافنده با بقیه نقاط تفاوت دارد (شکلهای بالا).
- خطی از آب کف آلود، خزه یا زباله در محل جریان شکافنده به سمت دریا حرکت میکنند.
- امواجی که به سمت ساحل میآیند، در محل جریان شکافنده دچار شکست میشوند.
-
در بسیاری از نقاط در سواحل گیلان و مازندران ساحل ماسهای است. در ساحل
ماسهای علایمی شبیه اشکال هلالی وجود دارد. نوک هلال جایی است که جریان
شکافنده تشکیل می شود.
روش فرار از جریان شکافنده
چنانچه
درون یک جریان شکافنده گرفتار شدید، نخست آرامش خود را حفظ کنید. دوم
اینکه هرگز، هرگز و هرگز بر خلاف جریان شکافنده و به سمت ساحل شنا نکنید.
این اقدام مرگبار منجر به خسته شدن کامل شناگر شده و شناگر از رمق افتاده
به راحتی غرق خواهد شد. در عوض خود را بر روی آب نگاه دارید؛ اکنون دو
گزینه پیش روی شماست:
۱- اگر توان بدنی بالایی برای شنا دارید
الف-
به صورت موازی با ساحل حرکت کرده و از مسیر جریان کاملاً خارج شوید و سپس
به صورت مورب به سمت ساحل برگردید (شکل بالا را ببینید).
ب- یا
اینکه برای خروج از جریان شکافنده، موازی با ساحل در عمق آب شنا کنید. در
اعماق زیرین آب، جریان شکافنده قدرت کمتری دارد. لذا میتوان به این طریق
از مسیر جریان فرار کرده، آنگاه از آب عمیق به آرامی و به صورت مورب به سطح
بازگشت و به صورت مورب به ساحل برگشت. دقت کنید که این روش نیازمند
توانایی حبس نسبتاً طولانی تنفس میباشد.
۲- اگر توان بدنی معمولی دارید
هم
جهت با جریان به سمت دریا حرکت کنید. معمولاً جریان پس از طی چندین متر تا
چند ده متر، قدرت خود را از دست میدهد. در اینجا میتوانید با صورت موازی
با ساحل از جریان فرار کرده و پس از طی چندین متر و دور شدن از جریان،
ابتدا نفس بگیرید، سپس تقاضای کمک کنید و بعد به صورت مورب به سمت ساحل
برگردید. لازم به ذکر است که معمولاً دریا در خارج ناحیه شکست امواج
آرامتر است. ناحیه شکست امواج، ناحیهای است که موج در آنجا فرو ریخته و
به رنگ کف سفید دیده میشود، و این ناحیه برای شناکردن مناسب نیست.
بنابراین شناگری که بتواند خود را در در خارج ناحیه شکست امواج روی سطح آب
نگاه دارد، از جریان شکافنده در امان خواهد بود (البته به طور کلی فاصله
گرفتن زیاد از ساحل برای بیشتر شناگران به هیچ وجه قابل توصیه نیست).
در هر دو دسته افراد با توان بدنی بالا و با توان بدنی معمولی
اگر
تشخیص دادید که کمکی به شما نخواهد رسید و باید با توان خود به طرف ساحل
برگردید، همراه با امواج خود را به ساحل برسانید. هنگامی که امواج بزرگ به
سمت شما میآیند، چند ثانیه نفس بگیرید و حدود یک متر زیر آب بروید تا از
ضربه موج در امان بمانید. توجه داشته باشید که ممکن است دوباره درون جریان
شکافنده دیگری گرفتار شوید. در این هنگام نیز شک نکرده و اجباراً همراه آن
به سوی دریا برگردید، ولی مجدداً بر طبق اصول پیشگفته به سمت ساحل بازگشت
کنید.
A – Toggles the Angle Snap tool on/off
B – Changes the active viewport to “Bottom” view
C – Changes active viewport to ‘Camera’. If multiple Cameras are present a selection box will appear to choose desired camera
D – Disables the current viewport. Very useful for highly complex scenes when higher performance in other viewports is required
E – Select and Rotate tool
F – Changes the active viewport to ‘Front’ view
G – Toggles grid on/off
H – ‘Select by Name’ window is displayed
I – Centres active viewport to mouse position
J – Show or hide selection brackets
L – Changes the active viewport to ‘Left’ view
M – Opens Material Editor Window
N – Toggles ‘Auto Key’ on/off
O – Toggles Adaptive Degradation on/off. If performance becomes too slow, objects will be shown as boxes to maintain good fps
P – Changes the active viewport to ‘Perspective’ view
R – ‘Select and Scale’ tool
S – Toggles ‘Snap’ tool on/off
T – Changes the active viewport to ‘Top’ view
U – Changes the active viewport to ‘User’ view
W – ‘Select and Move’ tool
X – Show/hide Gizmo
Z – ‘Zoom Extends’ all objects selected. Very useful tool for working on one particular object, or for resetting the perspective camera.
6 – Opens ‘Particle View’ Window
7 – Shows polygon count of selected object(s)
CTRL+A – Select all
CTRL+C – In Perspective viewport camera is created from current view
CTRL+I – Select Inverse
CTRL+V – Opens ‘Clone Options’ Window to copy/instance objects
CTRL+X – Expert Mode (Press again to leave Expert Mode)
CTRL+Z – Undo
CTRL+Y – Redo
ALT+X – Toggles X-ray view on/off for selected objects
ALT+Q – Enables ‘Isolation Mode’ for selected objects
ALT+W – Toggles between full screen viewport view and multiple viewport view
منبع :
http://www.timsportfolio.co.uk/tutorials/3dsmaxshortcuts/
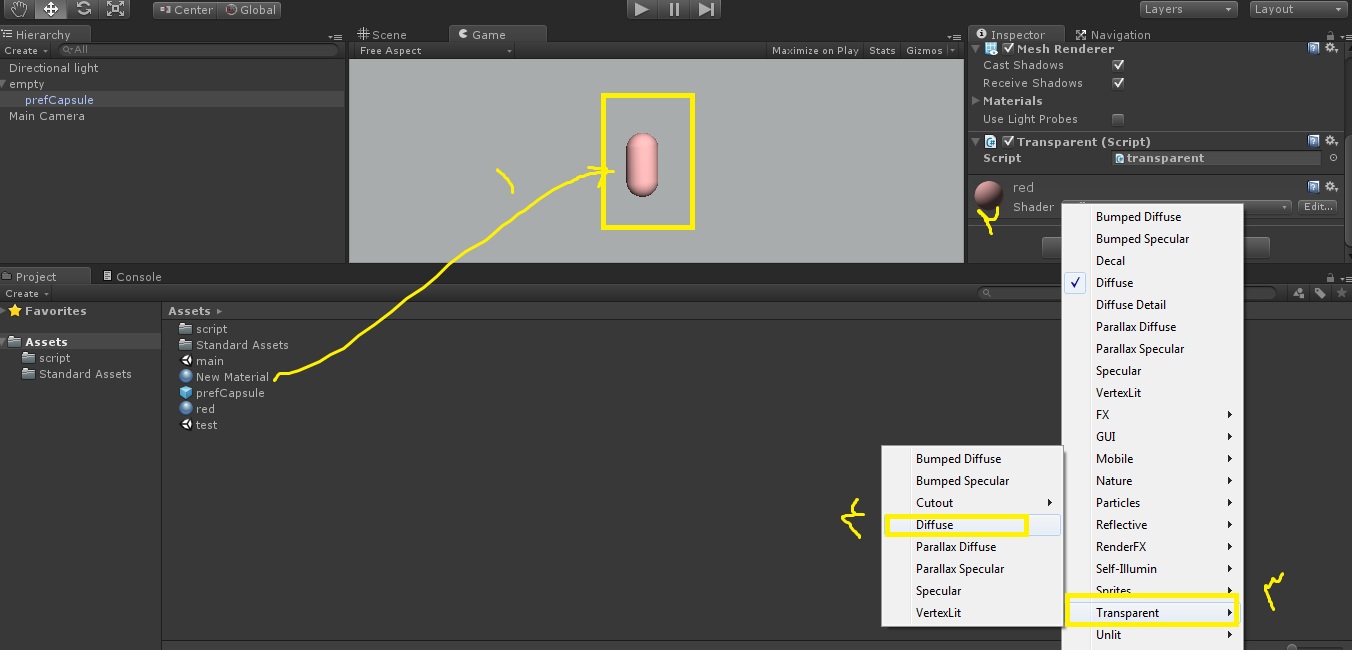
ابتدا یک کپسول بسازید و توی صحنه بذارید.
یک متریال(new material) با رنگ قرمز رو ایجاد کرده و بندازید روی کپسول.
سپس یک اسکریپت سیشارپ با نام transparent.Cs با ایجاد کرده و کد زیر رو بریزید توش:
using UnityEngine; using System.Collections; public class transparent : MonoBehaviour { private float duration = 1.0f; // Update is called once per frame void Update () { Color textureColor = renderer.material.color; textureColor.a = Mathf.PingPong(Time.time, duration) / duration; renderer.material.color = textureColor; } }

منبع :
http://forum.unity3d.com/threads/changing-an-objects-transparency-during-runtime.46134/
برای اینکار از کلاس Input استفاده میشه و تعداد(count) انگشت ها رو هم میشه شمرد.
قبل از هرچیزی باید بررسی کنیم که دستگاه ما آیا از multi touch ساپورت می کنه یا نه :D :
bool supportsMultiTouch = Input.multiTouchEnabled; print("MultiTouchSupport : " + supportsMultiTouch);این آموزش فرضش اینه که موبایل لمسی شما از مالتی تاچ حمایت می کنه.
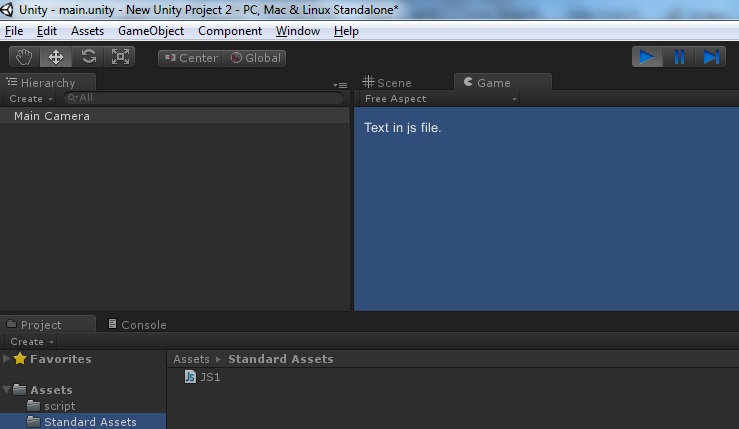
Access javascript variables using csharp script in unity
---
یک پروژه جدید ایجاد کنید.
پوشه ای به نام Script و داخلش یک اسکریپت سیشارپ به نام CSharp1.Cs ایجاد کنید.
پوشه ای به نام 'Standard Assets' (حتما دقیقا همین باشه ویلا جواب نمی ده) و داخلش یک اسکریپت js به نام JS1.js ایجاد کنید.
--//JS1.js //Don't forget to place the 'JS1.js' file inside the 'Standard Assets' folder // Unity3D: JavaScript->C# or C#->JavaScript access //This variable will be accessed through C# public var message : String = "Text in js file.";
// Unity3D: JavaScript->C# or C#->JavaScript access //CSharp1.Cs using UnityEngine; using System.Collections; public class CSharp1 : MonoBehaviour { private JS1 jsScript; void Awake() { jsScript = this.GetComponent<JS1>();//Don't forget to place the 'JS1.js' file inside the 'Standard Assets' folder } //render text and other GUI elements to the screen void OnGUI() { //age ghermez kard mohem nist khata nmide GUI.Label(new Rect(10,10,300,20),jsScript.message); } }

gameover.blog.ir
چرخش دایره حول مستطیل با استفاده از فرمولهای مثلثاتی
درخواست کننده: arix
برای این کار از فرمول فیثاغوریس میشه استفاده کرد.
ولی من از فرمول مثلثات بهتون یاد می دم.
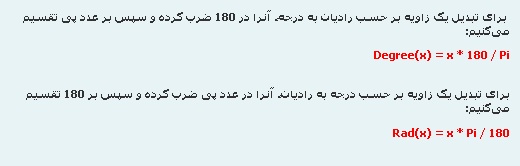
نکته: sin و cos توابعی هستند که زاویه رو بر حسب رادیان باید درافت کنند.
ما درجه رو بلدیم و میخوایم دایره رو 360 درجه یا یک دور کامل حول مستطیل بچرخونیم.
برای اینکار باید رابطه رادیان و زاویه رو بلد باشیم.
فرمول تبدیل زاویه به رادیان اینه :
رادیان مساوی هست با : (درجه ضربدر عدد پی ) و حاصل تقسیم بر 180
پس اگه زاویه تتا رو توی برنامه دادیم باید ضربدر 180 و سپس تقسیم بر 3.14 کنیم.

ادامه می دیم.
--
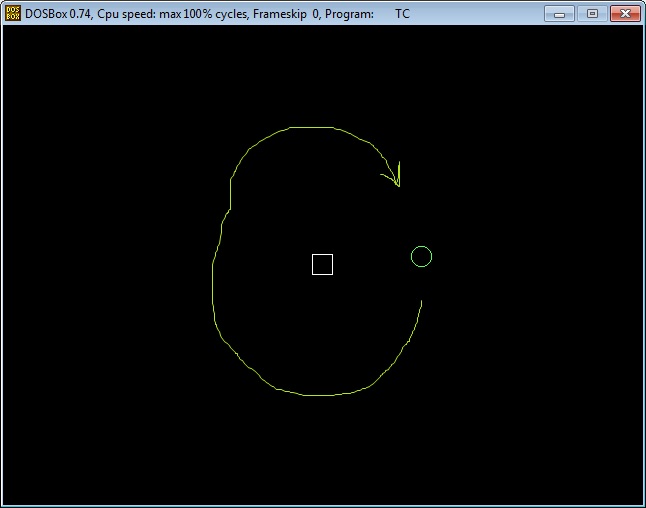
این کد باعث ایجاد یک دایره میشه که حول یک مربع میچرخه.
کاری که می کنم اینه که ابتدا فرض میشه یک دایره رسم کردیم.
سپس دایره قبلی رو با باید پاک کنیم تا اثرش نمونه و یک دایره دیگه ایجاد کنیم که یک درجه حول مربع چرخیده.
--
به طور کلی ما هر بار که دایره جدید رو ایجاد می کنیم باید دایره ی قبلی رو مخفی پاک کنیم.
هر بار یکی به teta اضافه می کنیم و دایره جدید رو با رنگ سبز ایجاد می کنیم.
و چون رنگ پس زمینه سیاه هست. دایره ی قبلی رو با رنگ سیاه پاک می کنیم(به وسیله رسم یک دایره سیاه روی دایره سبز قبلی)
علت اینکه از توابع cleardevice و clearviewport استفاده نمی کنم اینه که
ما نمی خوایم کل پس زمینه رو پاک کنیم و پردازش اضافه نمی خوام داشته باشه.
پس سعی کردم بهترین برنامه و الگوریتم تمیز خودمو که تست هم کردم براتون
بنویسم:
#include <graphics.h> #include <dos.h> #include <stdlib.h> #include <stdio.h> #include <conio.h> #include <math.h> //circle Rotate //Author : Sajjad3011 //compiler: Turbo C++ windows 7 64bit int main(void) { /* request auto detection */ int gdriver = DETECT, gmode, errorcode; int midx,midy; int radius1 = 10; int radius2=100; float x1,y1,x2,y2,deltaX,deltaY; /* initialize graphics and local variables */ initgraph(&gdriver, &gmode, "c:\\TurboC3\\BGI"); /* read result of initialization */ errorcode = graphresult(); if (errorcode != grOk) /* an error occurred */ { printf("Graphics error: %s\n", grapherrormsg(errorcode)); printf("Press any key to halt:"); getch(); exit(1); /* terminate with an error code */ } clearviewport(); midx = getmaxx() / 2; midy = getmaxy() / 2; x1=midx-10; y1=midy-10; x2=midx+10; y2=midy+10; rectangle(x1,y1,x2,y2); setcolor(getmaxcolor()); int teta=0; while(!kbhit())//while keayboard hit { //clear or hide old circle using black color deltaX=radius2*cos((teta*3.14)/180); deltaY=radius2*sin((teta*3.14)/180); setcolor(BLACK); circle(midx+deltaX,midy+deltaY,radius1); //draw new circle teta++; deltaX=radius2*cos((teta*3.14)/180); deltaY=radius2*sin((teta*3.14)/180); setcolor(LIGHTGREEN); circle(midx+deltaX,midy+deltaY,radius1); delay(10); if(teta>360)teta=0; } /* draw the circle */ /* clean up */ getch(); closegraph(); return 0; }
خروجی: با اجرای برنامه،دایره شروع به چرخیدن حول مستطیل می کنه و همینطور می چرخه تا یک کلید رو بزنیم و تمام.

yourname = get_string('Who are you?','nobody');
یه ترفندی هست میخوام یادتون بدم.
اگه بخواید اسپرایت یا تصویر آبجکت شما در حین اجرا شفاف یا کم رنگ بشه توی رویداد draw باید کد زیر رو بنویسید :
توی رویداد draw اینو بنویسید :
draw_sprite_ext(sprite_index,image_index,x,y,image_xscale,image_yscale,image_angle,image_blend,image_alpha-0.5)برای اینکار باید image_blend رو با رنگ دلخواه تنظیم کنیم:
مثال :
این رو بذارید توی رویداد Draw از ابجکت دلخاه تا رنگش زرد بشه :
image_blend=c_yellow;
draw_sprite_ext(sprite_index,image_index,x,y,image_xscale,image_yscale,image_angle,image_blend,image_alpha)
تابع lengthdir_x و lengthdir_y در گیم میکر
![[تصویر: lengthdir_image.gif]](http://s3.picofile.com/file/8194341484/lengthdir_image.gif)
angle=90//دلخواه هست
xx = x + lengthdir_x(distance, angle);
yy = y + lengthdir_y(distance, angle);xx = x + cos(angle)*distance
yy = y + sin(angle)*distance![[تصویر: khorshid.jpg]](http://s6.picofile.com/file/8194341750/khorshid.jpg)

اسپرایتی با نام 'sprBall' بسازید و به ابجکتی به نام 'objBall' نسبت بدهید.
در رویداد Create این کد رو بذارید:
xpart=0;
ypart=0;
direction=0;
speed=0;
friction=0.5;
grabbed=false;
grabbed=true;
speed=0;
direction=0;
xpart=mouse_x-x;
ypart=mouse_y-y;
if grabbed=true then { x=mouse_x-xpart; y=mouse_y-ypart; friction=0; } else { friction=0.5; }
if grabbed=true then { if not mouse_check_button(mb_left) then { grabbed=false; direction=point_direction(xprevious,yprevious,x,y); speed=point_distance(xprevious,yprevious,x,y)/2; } } if speed>25 then { speed=25; }
ویژه گیم میکر استادیو( توی گیم میکر کار نمی کنه و توابع جدید و ویژه gmS هست)
یک بک گراند بساز و بده به room و خصوصیت Stretch از سربرگ background از room رو تیک بزن تا کش بیاد و. دقیقا اندازه ی room بشه.
یک ابجکت بساز و بذار توی room و رویداد های زیر و کد مربوط رو براش ایجاد کن:
رویداد Create :
value = 1
if( keyboard_check(vk_up)or keyboard_check(vk_down) )
{
value += (keyboard_check(vk_up) - keyboard_check(vk_down)) * 0.02
background_xscale = room_width / background_width * value
background_yscale = room_height / background_height * value
background_x = (room_width - background_width * background_xscale) / 2
background_y = room_height - background_height * background_yscale
}
کلاس Random در یونیتی :
این کلاس برای تولید اعداد تصادفی به کار می رود.
متغیرهای static از کلاس Random عبارتند از :
متغیر insideUnitCircle:
یک نقطه تصادفی از بردار دو بعدی داخل دایره ای به شعاع 1 تولید می کند.
با کمی تغییر می تونیم کارهای دیگه ای هم انجام بدیم.
شکل کلی :
static var insideUnitCircle: Vector2;using UnityEngine;
using System.Collections;
public class Example : MonoBehaviour {
public Vector2 newPosition = Random.insideUnitCircle * 5;
void Example() {
transform.position.x = newPosition.x;
transform.position.y = newPosition.y;
}
}
static Vector3 insideUnitSphere;using UnityEngine;
using System.Collections;
public class Example : MonoBehaviour {
void Example() {
transform.position = Random.insideUnitSphere * 5;
}
}
using UnityEngine;
using System.Collections;
public class Example : MonoBehaviour {
void Example() {
rigidbody.velocity = Random.onUnitSphere * 10;
}
}
using UnityEngine;
using System.Collections;
public class Example : MonoBehaviour {
void Example() {
transform.rotation = Random.rotation;
}
}
using UnityEngine;
using System.Collections;
public class Example : MonoBehaviour {
void Example() {
transform.rotation = Random.rotationUniform;
}
}
using UnityEngine;
using System.Collections;
public class Example : MonoBehaviour {
private float[] noiseValues;
void Start() {
Random.seed = 42;
noiseValues = new float[10];
int i = 0;
while (i < noiseValues.Length) {
noiseValues[i] = Random.value;
print(noiseValues[i]);
i++;
}
}
}
using UnityEngine;
using System.Collections;
public class Example : MonoBehaviour {
Color RandomColor() {
return new Color(Random.value, Random.value, Random.value);
}
}
static float Range(float min, float max);using UnityEngine;
using System.Collections;
public class Example : MonoBehaviour {
public GameObject prefab;
void Start() {
Vector3 position = new Vector3(Random.Range(-10.0F, 10.0F), 0, Random.Range(-10.0F, 10.0F));
Instantiate(prefab, position, Quaternion.identity) as GameObject;
}
}
static int Range(int min, int max);using UnityEngine;
using System.Collections;
public class Example : MonoBehaviour {
void Example() {
Application.LoadLevel(Random.Range(0, Application.levelCount));
}
}
http://fa.wikipedia.org/wiki/%D8%B6%D8%B1%D8%A8_%D8%AF%D8%A7%D8%AE%D9%84%DB%8C
Dot Product of two vectors.
Returns lhs . rhs.
For normalized vectors Dot returns 1 if they point in exactly the same direction; -1 if they point in completely opposite directions; and a number in between for other cases (e.g. Dot returns zero if vectors are perpendicular).
For vectors of arbitrary length the Dot return values are similar: they get larger when the angle between vectors decreases.
using UnityEngine; using System.Collections; public class test : MonoBehaviour { void Start() { transform.rotation = Quaternion.AngleAxis(90, Vector3.up); print( Quaternion.Dot(transform.rotation, Quaternion.identity)); } }
اینو تست کن :
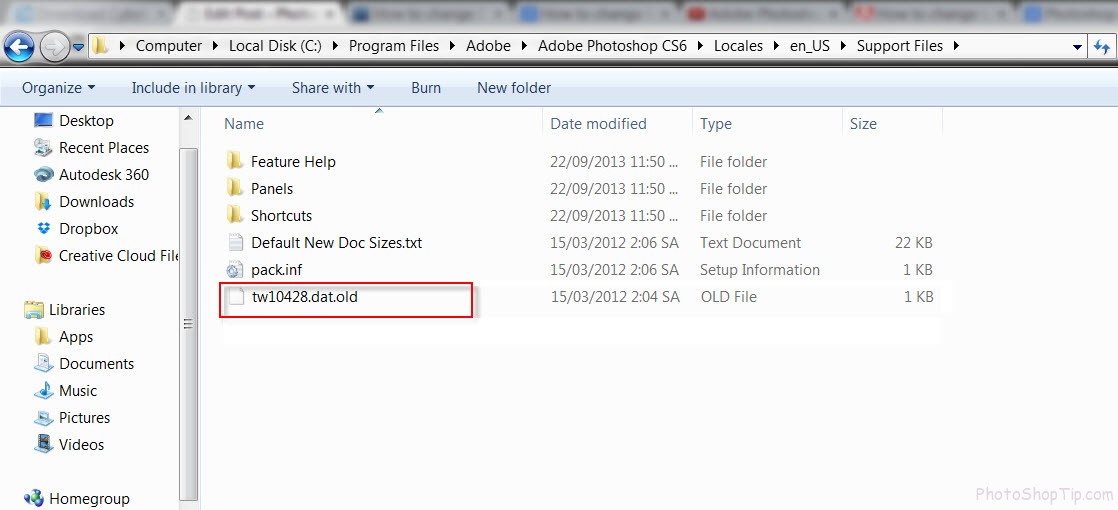
به مسیر C:\Program Files\Adobe\Adobe Photoshop CS5 (64
Bit)\Locales\en_GB\Support Files برو و فایل tw10428.dat رو به
tw10428.dat.old تغییر نام بده.اجازه ی Administrator نیازه و تاییدش کن.

فتشاپ رو باز کن ببین درست میشه یا نه.
به تازگی یک خبرگزاری روسی، مطلبی را منتشر کرده است که شاید باور کردنش اندکی سخت باشد. بر اساس این گزارش از ایستگاه بین المللی فضایی خبر رسیده است که فضانوردان موفق شده اند موجوداتی تک سلولی را بر روی سطح بیرونی ایستگاه ISS پیدا کنند.
ولادیمر سولوجف، رئیس عملیات فضایی ایستگاه بین المللی می گوید: «ما بر روی چراغ های بیرونی ایستگاه، پلانکتون های دریایی و موجوداتی میکروسکپی را پیدا کرده ایم. برای مشخص شدن این موضوع باید بر روی آن ها تحقیقات بیشتری را انجام دهیم.»
در حال حاضر آژانس فضایی روسیه نتوانسته توضیحی منطقی را برای پیدا شدن پلانکتون های دریایی در فضا پیدا کند. تنها توجیه کنونی این است که موج های جوی این موجودات را از سطح اقیانوس در زمین جدا کرده اند و با طی کردن فاصله ای بالغ بر ۳۳۰ کیلومتر، آن ها را بر روی ایستگاه فضایی قرار داده اند.
این موجودات تک سلولی طی یک راهپیمایی فضایی و نمونه گیری های به عمل آمده کشف شدند. فضانوردان تلاش داشتند تا در نمونه های خود میزان آلاینده های تولید شده توسط فضاپیماها را اندازه گیری نمایند، اما پس از تحلیل داده ها، ناگهان با موجوداتی زنده مواجه شدند.
هنوز مشخص نشده که آیا این موجودات تک سلولی مشغول تکثیر خود بوده اند یا خیر؛ اما اگر این موضوع به اثبات رسد، مدرک محکمی خواهد بود دال بر نظریه پخش زندگی از زمین، به کهکشان ها.
sleep(1000);
instance_create(x,y,object1);
sleep(1000);
instance_create(x,y,object2);
sleep(1000)
instance_create(x,y,object3);
دستور working_directory تعریف شده هست توی game maker و باعث میشه دایرکتوری جاری روی موبایل یا pc رو به ما برگردونه.
هم توی گیم میکر کار می کنه هم توی گیم میکر استادیو(یعنی خروجی اندروید هم بگیرید مشکلی نیست)
if mouse_check_button(mb_left)
{
if position_meeting(mouse_x, mouse_y, اسم ابجکت دلخواه )
{
کد کاری که می خوایم انجام بشه.مثلا ایجاد یک دیوار یا آجر یا ....
}
}
Label1.textSize=اندازه فونت
Label1.Typeface=Typeface.LoadFromAssets("BYEKAN.TTF")
http://downloads.puresoftware.org/files/android/
http://kaopu.so/pan/WINDOWS_TOOLS
اندروید 21 برای پوشه ی platforms:
http://www.mediafire.com/download/nf40umk4kcqpf5i/android-21.rar
این تاپیک خارجی رو مطالعه کنید.(تشنگان از سر چشمه آب بنوشند):
http://www.b4x.com/android/forum/threads...t-i.10166/
Sub Process_Globals
Dim rv As RemoteViews
End Sub
Sub Service_Create
rv = ConfigureHomeWidget("LayoutFile", "rv", 0, "Widget Name")
End Sub
Sub Service_Start (StartingIntent As Intent)
If rv.HandleWidgetEvents(StartingIntent) Then Return
End Sub
Sub rv_RequestUpdate
rv.UpdateWidget
End Sub
Sub rv_Disabled
StopService("")
End Sub
Sub Service_Destroy
End Sub

الهام سادات اصغری خانم ایرانی ای هست که رکورد شنا رو توی دوره ی خودش زد و از بین زنان دنیا زن ایرانی ای هست که با حجاب کامل وارد آب میشه.حتی جوراب هم پاش می کنه. واقعا حیفه که اونو نشناسید.
کلیپ نمادین زیر پیامی از اون هست به داعش و حامیان آنها برای آزاد سازی گروگان ها.
لطفا حتما این کلیپ رو به اشتراک بذارید.
دانلود کرده و در فیسبوک یا هرجای دیگه ای می تونید کلیپ هاشو به اشتراک بذارید.
ممنون.
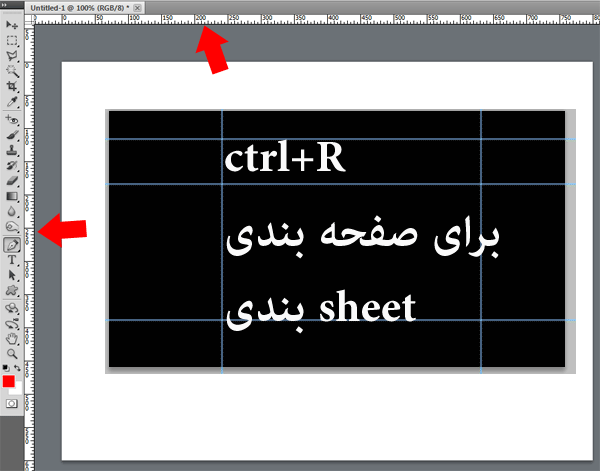
با این کلید خط کش یا Ruler افقی و عمودی ظاهر میشه.
بعدش می تونید با کلیک و کشیدن ، نواحی رو دقیق روی میل های دلخواه تنظیم کنید و فاصله بندی ها اطراف هر لایه رو دقیق تر تنظیم کنید.

gameover.blog.ir
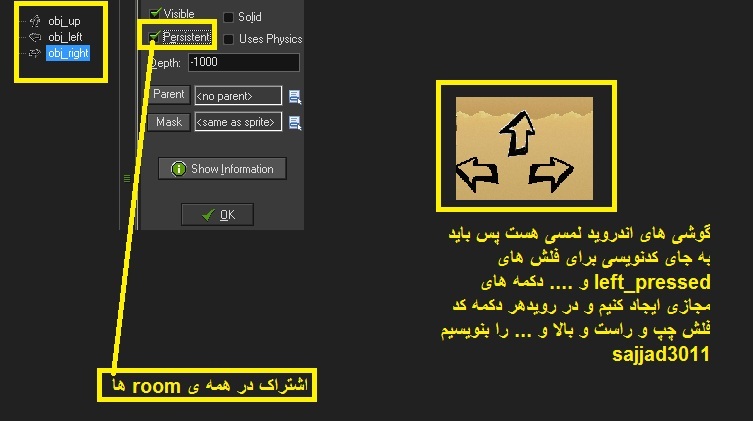
می دونید که وقتی یه بازی رو واسه سیستم می نویسیم با کیبورد(صفحه کلید) کار می کنیم(معمولا)
برای اینکه بازی رو تحت اندروید اجرا کنیم باید با رویداد های ماوس کار کنیم.
مثلا ابجکت و اسپرایت هایی بذاریم که با لمس اونا کد دلخواه اجرا بشه(رویداد کلیک یا ...)

http://promakers.ir/showthread.php?tid=7813
http://promakers.ir/showthread.php?tid=5761





http://www.dafont.com/city-burn.font
دانلود فونت blazed:
http://s6.picofile.com/file/8193049718/blazed.zip.html
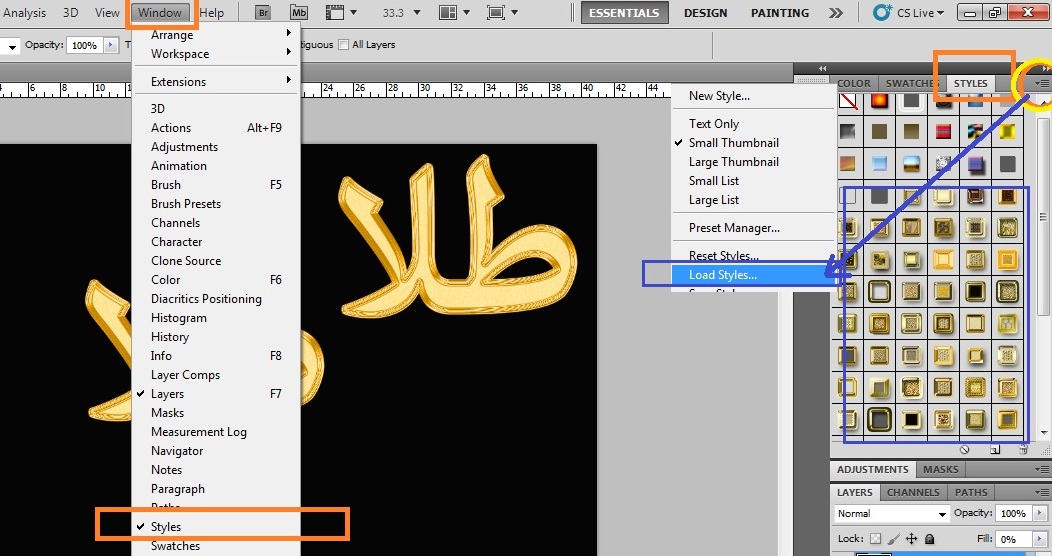
ابتدا استایل دلخواه رو دانلود کنید:
http://persiangfx.com/fa/photoshop/style/golden-styles/
سپس از منوی window گزینه ی Style رو فعال کنید.
سپس به سربرگ style رفته و سپس روی آیکن فلش پایین(چند سطر و فلش پایین) کنار سربرگ style کلیک کرده و load style رو زده و استایل مورد نظر رو لود کنید.
حالا به لایه ی دلخواه رفته و برای اعمال استایل جدید روی آن لایه،از سربرگ style استایل دلخواه رو انتخاب کنید.

gameover.blog.ir
![[تصویر: player_enemy.jpg]](http://s5.picofile.com/file/8127735576/player_enemy.jpg)
![[تصویر: navigation.jpg]](http://s5.picofile.com/file/8127736950/navigation.jpg)
![[تصویر: bake.jpg]](http://s5.picofile.com/file/8127737084/bake.jpg)
![[تصویر: navMeshAgent.jpg]](http://s5.picofile.com/file/8127737426/navMeshAgent.jpg)
void Update () { enemy.SetDestination(player.transform.position); }
![[تصویر: script_variables.jpg]](http://s5.picofile.com/file/8127739150/script_variables.jpg)
![[تصویر: ai_driver_toolkit.jpg]](http://s5.picofile.com/file/8127757650/ai_driver_toolkit.jpg)
![[تصویر: ai_driver_toolkit_2.jpg]](http://s5.picofile.com/file/8127761792/ai_driver_toolkit_2.jpg)
![[تصویر: rayCasts.jpg]](http://s5.picofile.com/file/8127762050/rayCasts.jpg)
![[تصویر: ai_sensor_raycast.jpg]](http://s5.picofile.com/file/8127762576/ai_sensor_raycast.jpg)
![[تصویر: ray_1.jpg]](http://s5.picofile.com/file/8127764642/ray_1.jpg)
مثالی از هوش :
کپسول: دارای تگ یا برچسب Player
مکعب : دشمن یا Enemy
خوب فکر کنید می خوایم کاری کنیم که اگه هر گیم ابجکتی با تگ یا برچسب
"Player" در محدوده یا trigger دشمن باشه متغیر takDamage(وضعیت خطر) فعال
یا true بشه و به محض خروج اون گیم ابجگت از محدوده ی دشمن،takDamage غیر
فعال یا false بشه.
تا بعدا با بررسی مقدار true یا false بودن این متغیر ، عمل تیر اندازی یا تعقیب یا ... توسط دشمن انجام بشه.
برای تنظیم اینکار به کاراکتر دشمن یک کامپوننت فیزیک box Collider می دیم و
siez.xyz رو در کادر inspector کمی زیاد می کنیم تا یک محدوده ی دلخواه
برای دشمن ایجاد بشه.
![[تصویر: box_collider_1.jpg]](http://s5.picofile.com/file/8128834192/box_collider_1.jpg)
اینم اسکریپتی js ای که باید بدیم به دشمن یا Enemy :
(نکته:باز هم توصیه می کنیم شما سعی کنید با سیشارپ کدتون رو بنویسید چون استاندارد تره)
//js var health=10;//اینم نیاز نبود، حالا واسه سلامتی درست کردیم var TakeDamage:boolean; function OnTriggerEnter(other : Collider){ if(other.tag=="Player"){ TakeDamage=true; } } function OnTriggerExit(other:Collider){ if(other.tag=="Player"){ TakeDamage=false; } }
واسه تابع update هم می تونیم کدی بنویسیم که مثلا اگه کلیدی رو فشار داده باشیم پایین،مقدار متغیر health رو کم کنه و اگه از منفی یک (-1) کمتر شد اونو نابود کنه و یه پیام بده.
function Update(){ if(TakeDamage) //or if(TakeDamage==true) { if(Input.GetButtonDown("Fire1"))//or if(Input.GetKey("هر حرفی که دوست داریم")) { health -- ; // health = health - 1; } } //اگه سلامتی صفر شد پیام بده دشمن مرد و گیم ابجکت دشمن رو نابود کن: if(health < -1) { print("doshman mord"); health=0; Destroy(gameObject); } }//update
نکته : اگه Tag یا برچسب رو نمی دونید چیه اینجا رو مطالعه کنید :
اینم یک سری اسکریپت در یونیتی:
برای اجرای یک کد بعد از چند ثانیه باید نوع Start رو IEmulator بگیرید و از تابع WaitForSeconds استفاده کنید. مثال:
public float Delay = 2.0f;//دو ثانیه تاخیر IEnumerator Start() { yield return new WaitForSeconds(Delay); کد دلخواه رو اینجا بذارید }
تابع خطی یعنی تابعی که مخرج نداره،رادیکال نداره،لگاریتم نداره،مثلثات نداره
مجموعه ی کامل ، جامع و ماندگار ریاضیات

کتاب بسیار ارزشمند "مجموعه ی کامل ، جامع و ماندگار ریاضیات" کاری عالی از استاد احمد علی دارائی طراح سوالات آزمون های آزمایشی کانون قلم چی و مدرس کلاس کنکور و دبیر دبیرستان تیزهوشان مشهد ، تهران و مدارس برتر ایران است.
در این کتاب که با شیوه ای نوین تالیف گردیده است مطالب ریاضیات پایه و دیفرانسیل در قالب درسنامه ها، مثال ها و تست های طبقه بندی (کنکورهای سراسری و آزاد) ارائه شده است.
دانلود و مطالعه این کتاب ارزشمند را به تمامی دانش آموزان (رشته های علوم تجربی، علوم انسانی و ریاضی فیزیک)، داوطلبان کنکور، و به ویژه دبیران و همکاران و مشاوران محترم توصیه می کنیم.
این کتاب در ۱۸ فصل به شرح زیر تالیف گردیده است:
فصل اول: اتحادها و دو جمله ای نیوتن
فصل دوم: معادلات
فصل سوم: قدرمطلق و ویژگی های آن
فصل چهارم: جزء صحیح
فصل پنجم: تصاعد عددی (تصاعد حسابی)
فصل ششم: تصاعد هندسی
فصل هفتم: لگاریتم
فصل هشتم: مثلثات
فصل نهم: بخش پذیری
فصل دهم: تابع
فصل یازدهم: دستگاه اعداد حقیقی
فصل دوازدهم: دنباله
فصل سیزدهم: سری
فصل چهاردهم: حد
فصل پانزدهم: پیوستگی
فصل شانزدهم: مجانب
فصل هفدهم: مشتق
فصل هجدهم: انتگرال
http://dl.riazisara.ir/download/darsnameh/konkoor/riaziat-payeh-daraee.rar
http://samandehi.ir
اگه میخوای راحت کار کنی، حتما مجوز لازم داری.
متولی مجوز دادن، معاونت مطبوعاتی ارشاد، دفتر ساماندهی سایتهای اینترنتی هست به آدرس samandehi.ir که شما وارد این سایت میشی، برای خودت یه اکانت درست میکنی، و سایت خودت رو اونجا ثبت میکنی و منتظر تایید میشی که معمولا زیاد طول نمیکشه. سایتهای خبری نیاز به حضور فیزیکی خود شما در محل فوق داره که تو خیابون قائم مقام فراهانی تهران، بالاتر از تهران کلینیک، خیابان هشتم، پلاک هفده هست، در غیر اینصورت سایت خبری شما فیلتره سه سوته....اگر هم سایتت فیلتر شده، از طریق همون سایت ساماندهی میتونی اعتراض رسمی بدی.
خوش باشی
-=
منبع:
http://www.cloob.com/timeline/answer_103053_754964


--
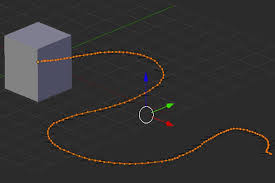
توضیح به زبان اصلی:
- start new project
- move the default Cube to second layer
- add a path
- resize path to make it longer
- switch to edit mode
- change shape of the path in top view so it looks like a curve of a street
- switch back to object mode
- move the Cube back to first layer
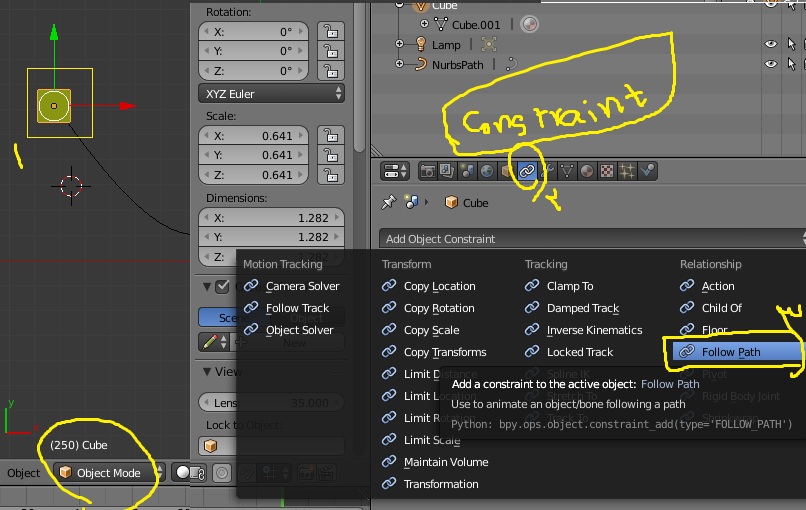
- add a constraint for a cube to follow path, select target (NurbsPath)
and check 'Follow Curve', the default Forward (Y) and Up (Z) is selected
---
ترجمه توسط sajjad3011 :
1)یک پروژه جدید بسازید ctrl+N
2)shift+A بزنید و یک Cube اضافه کنید(از بخش mesh)
3) M بزنید و Cube رو ببرید به لایه ی 2
4) shift+A بزنید و یک path(مسیر) اضافه کنید.
5) Tab بزنید و به edit Mode برید و شکل منحنی رو (با راست کلیک روی نقطه ها و زدن کلید G=Grab و و حرکت ماوس) تغییر بدید.
6) به object mode برید(کلید Tab)
7)به لایه 2 برید و Cube رو انتخاب کنید و M زده و به لایه ی اول منتقلش کنید.
8)از لایه اول cube رو انتخاب کنید و یک Constraint بهش اضافه کنید(دکمه ی با آیکن زنجیر کنار بخش render و نزدیک دکمه ی آچار)(البته با زدن Space کادر یانبر باز می شه اونجا هم می تونید Add constraint رو تایپ کنید و اضافش کنید)
Target (مقصد) رو بذارید روی منحنی(NurbsPath) و گزینه ی گزینه ی Follow Curve(دنبال کردن منحنی) رو فعال کنید . Forward رو هم روی محور Y رها کرده و Up رو روی Z بذارید باشه.
9)دکمه ی Animateb Path رو بزنید تا انیمیشن ایجاد بشه.
10)ماوس رو توی صحنه برده و برای اجرای انیمیشن Alt+A بزنید تا مکعب منحنی رو دنبال کنه.
11) نکته : برای تغییر جهت مسیر کافیه روی منحنی راست کلیک کنید تا انتخاب بشه و سپس Space رو بزنید و از کادر میانبر گزینه ی Switch Drection(تعویض جهت یا سوئیچ جهت) رو انتخاب کنید.
موفق باشید .
منبع :
http://blenderartists.org/forum/showthread.php?239830-Object-following-path-and-curve-Blender-2-6
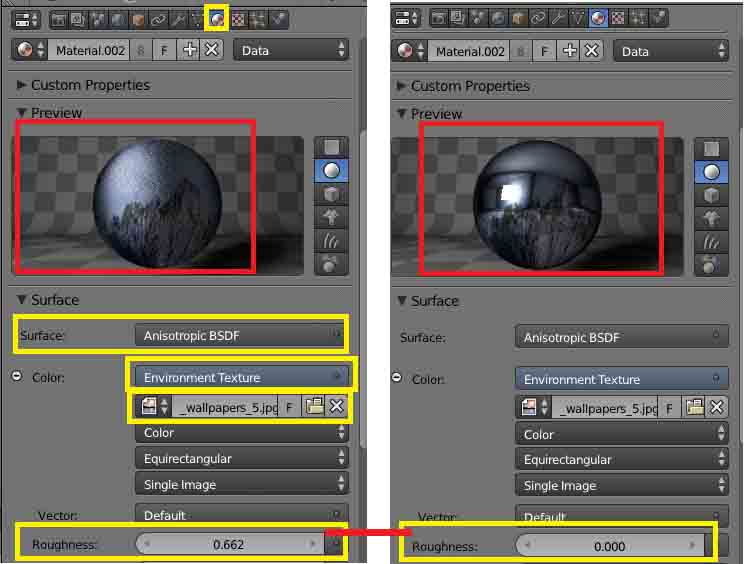
انیسوتروپیک برای ایجاد سطوح مثل بدنه ی ماشین یا زنجیر یا همین چیزا بکار می برمش و می
تونیم یک تکستچر environment هم بندازیم و خیلی زیبا بدنه ی ماشین رو
باهاش ایجاد کنیم... و اگه پارامتر Roughness رو زیاد کنیم پرز و خوردگی و
نویز زیاد میشه و میشه باهاش چیزی شبیه سطح کدر پلاستیکی هم ایجاد کرد.....
------
تعریف دقیقشو نمی دونم ولی با تمرین و تست می تونیم حالت های زیادی ازش در
بیاریم که از هر کدومشون خودمون م تونیم یه عالمه آموزش در بیاریم.
-
نکته:این اموزش صرفا برای render به درد می خوره و توی ساخت بازی سه بعدی نمی تونید خروجی بگیرید(جز ساخت پس زمینه و عکس های رندر شده)
 توی عکس همه چی معلومه..... ببینید توی cyclec render چه چیزیایی میشه ساخت :
توی عکس همه چی معلومه..... ببینید توی cyclec render چه چیزیایی میشه ساخت :
یه سطح براق(مثل فلز استیل) یا سطح خودکار رو میشه با این روش ساخت.
یه تکستچر محیطی (Environment texture) هم می تونید بندازید روی مدل(که اینجا تصویری از کوه رو انداختم)
=------------------
پارامتر roughness هم هرچی مقدارش زیادتر بشه نویز و پرز بیشتر میشه....
----------------------------
texture هم که میندازید روی مدلتون، در حالی که مدلتون در حالت انتخاب
هست،برید توی edit mode و U بزنید و smart unwrap یا unwrap و بقیه گزینه
ها رو تست کنید ببینید توی رندر کدومشون بهتر تصویر رو رندر می کنه
-----------------------------
سوالی بود ازم بپرسید
//---harkate sarbaz be samte mouse: if(keyboard_check(vk_control) && point_distance(sarbaz2_obj.x,sarbaz2_obj.y,mouse_x,mouse_y)>1)//age [Ctrl] ro feshar bedim sarbaz biad donbale mouse { sarbaz2_obj.image_speed=0.1; sarbaz2_obj.speed=2; sarbaz2_obj.direction=point_direction(sarbaz2_obj.x,sarbaz2_obj.y,mouse_x,mouse_y);//jahate harkat sarbaz2_obj.image_angle=sarbaz2_obj.direction;//charkheshe tasvir be samte mouse } else //----age [Ctrl] raha shod sarbaz vaste { sarbaz2_obj.image_speed=0; sarbaz2_obj.speed=0; }

خلاصه:
ابتدا با مداد b6 dh ... با نیگا کردن به عکس برسلی می تونید طرح بزنید و سپس برید توی فتوشاپ و یواش یواش با کم و زیاد کردن شدت براش(قلمو) و ... رنگ آمیزی کنید. بعدش آروم آروم روی جزئیات و نور فکر کنید و برق چشم ها و الی آخر.
ادامه :
http://design.tutsplus.com/tutorials/liu-kang-in-photoshop--psd-18513
با یه مثال حالیتون می کنم :D
منبع : ویکی پیا
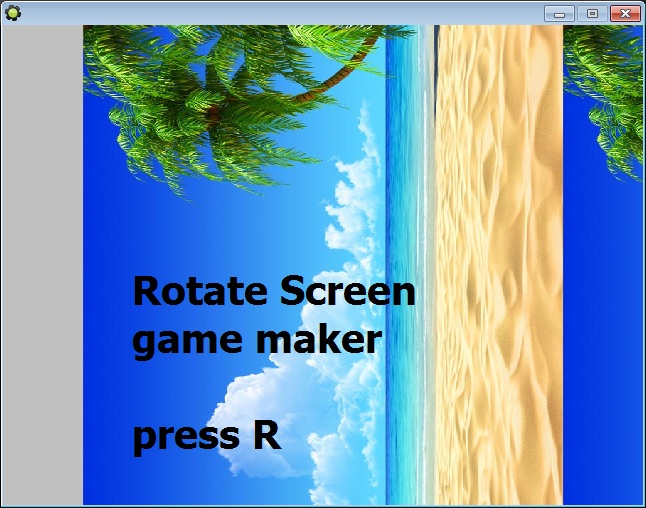
کد زیر رو توی رویداد step بذارید.(یا فقط می تونید view_angle += 90 رو بذارید توی رویداد press از کلید R):
if (keyboard_check_pressed(ord("R")))
{
view_angle += 90 //counterclockwise
}
این کد باعث میشه با فشردن کلید R ، محتوای room به اندازه ی 90 درجه بچرخه.

سورس gm81:
sprite_index=spr_Left; image_speed=0.3; speed=-5;
sprite_index=spr_Right; image_speed=0.3; speed=+5;
speed=0; image_speed=0;
// Destroy everything that enters the trigger
function OnTriggerEnter (other : Collider) {
Destroy(other.gameObject);
}
انتخاب ابجکت تصادفی
ins = choose(object1,object2,object3,...)
انتخاب روم تصادفی
select_room_to_go= choose(room1,room2,room3,...)
room_goto(select_room_to_go)