چند آموزش و سورس برای ساخت بازی در گیم میکر
دانلود کنید
نظر یادتون نره
(نکته: بعد از گیم میکر/استادیو حتما به سمت یونیتی کوچ کنید.فقط به خاطر مبتدی ها این سورس ها رو یکی دوستان م برای ما گذاشته.)
سورس آسانسور توی game maker 8

--
mirror یا قرینه کردن یک sprite در رویداد draw :
draw_sprite_ext(sprite_index,image_index,x,y,-image_xscale,image_yscale,image_angle,image_blend,image_alpha)اگه بخوایم به طور عمودی و vertical هم قرینه بشه می تونیم image_yscale رو منفی کنیم.
یکی از کاربردهای این کد اینه که در حین بازی کمبات من میخواستم وقتی یک بازیکن می پره این ور یا اونور حریف، اسپرایتش روبه حریف بشه.
منبعی که ازش استفاده کردم اینه :
http://wiki.yoyogames.com/index.php/Draw_sprite_ext
امیدوارم به دردتون بخوره و مفید باشه این آموزش کوچولو
شفاف یا کمرنگ کردن اسپرایت/sprite یک آبجکت:
یه ترفندی هست میخوام یادتون بدم.
اگه بخواید اسپرایت یا تصویر آبجکت شما در حین اجرا شفاف یا کم رنگ بشه توی رویداد draw باید کد زیر رو بنویسید :
توی رویداد draw اینو بنویسید :
draw_sprite_ext(sprite_index,image_index,x,y,image_xscale,image_yscale,image_angle,image_blend,image_alpha-0.5)دقت کنید alpha باید بین 0 و 1 باشه. اگه 0 باشه تصویر احتمالا نامرعی هست.
از جمله کاربردهای این ترفند اینه که وقتی به حریف برخورد می کنید می تونید مثلا کاری کنید چند لحظه تصویر کمرنگ بشه و جون یا خون توی نوار سلامت کم بشه
امیدوارم به درتون بخوره.
---------------
سیاه یا تاریک کردن اسپرایت یک آبجکت در گیم میکر:
رای اینکار کافیه image_blend رو 0(صفر) بذاریم.
مثال کاربردی : وقتی بازیکن دود در بازی کمبات سگا به ما دود می زد ما تبدیل به سایه یا دود میشدیم.
---
توی رویداد draw این کد رو بنویسید :
draw_sprite_ext(sprite_index,image_index,x,y,image_xscale,image_yscale,image_angle,image_blend,image_alpha)کمرنگ کردن اسپرایت 2ثانیه در برخورد:
بعضی اوقات میخوایم وقتی player به حریف برخورد کرد واسه 2 ثانیه رنگش کمرنگ یا شفاف بشه.
دو راه رو می گم:
روش 1) image_alpha رو توی رویداد draw تغییر بدیم.
روش 2) دو تا تصویر یکی واضح و یکی شفاف درست می کنیم بعدش اونو میذاریم توی یه اسپرایت به اسم مثلا spr_chshmak
بعدش توی collision (برخورد) sprite_index رو به spr_chshmak تنظیم می کنیم و همونجا alarm رو برای 2 ثانیه بعد run می کنیم اینطوری : alarm[0]=room_speed*2
بعدش توی alarm که باید بعد از 2 ثانیه اجرا بشه و قطع بشه کد تغییر اسپرایت به حالت اول رو میذاریم.
برای درک بهتر به هر دو روش سورس می ذارم براتون :
لینک دانلود :
http://opizo.com/lt3T9p
---------------------
پرش قورباغه ای در هر ثانیه جهت درک alarm :
ین پروژه رو توی گیم میکر 8 به درخواست mgoods برای ایجاد پرش قورباغه ای در هر ثانیه توسط alarm ایجاد کردم :
لینک دانلود :
http://opizo.com/JjDoTb
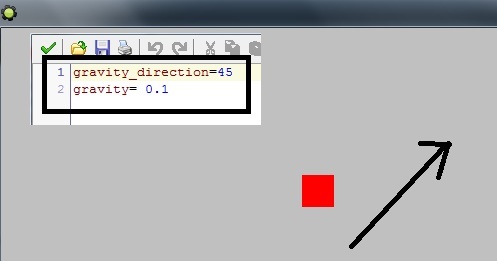
توضیح : gravity یعنی جاذبه.
direction یعنی جهت: که اگه 0 یا 360 باشه کشش (جاذبه)به سمت راست و اگه 90 باشه کشش به سمت بالا(محور مثبت y ها) و اگه 180 باشه کشش به سمت چپ و اگه 270 یا -90 باشه کشش به سمت پایین است.
برای پرش هم vertical speed رو 10- کردم...
---------------------------
ایجاد جلوه/افکت یخ زدن تصویر در فتوشاپ ice_photoshop_effect :

این آموزش رو دوست خوبم mgoods بهم یاد داد منم میذارم همه استفاده کنن.
لینک دانلود :
http://opizo.com/bO0fWD
ایجاد sprite در هنگام اجرا با لود فایل در GML :
با این آموزش می تونید خودتون حین اجرا یک فایل مثلا gif رو باز کنید و به عنوان sprite_index ازش استفاده کنید:
obj_kano.sprite_index=sprite_add("test\1.gif", 16, removeback, smooth, xorigin, yorigin);http://docs.yoyogames.com/source/dadiosp...e_add.html
سورس نمونه :
http://opizo.com/rv57Lc
----
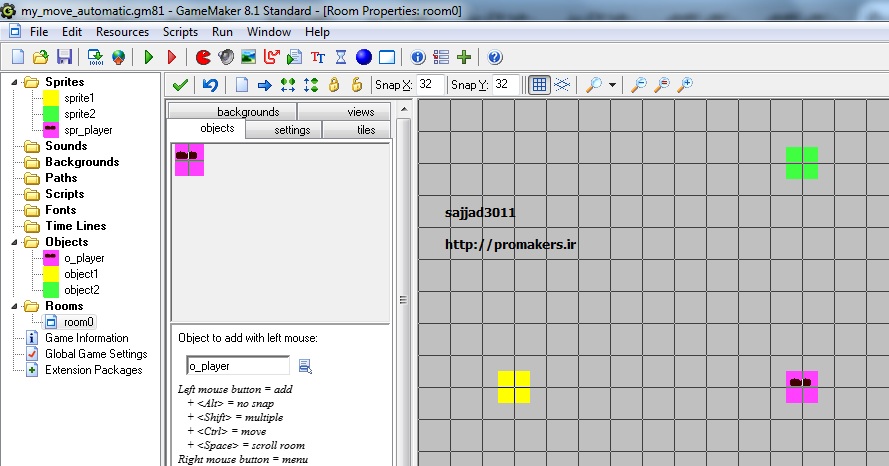
ساخت منوی فانتزی امتیاز :
نکته ی 1:عملگر(%) درصد، توی زبونهای تحت C باقیمانده ی تقسیم صحیح رو بدست میاره.
========
برای اینکار ابتدا اسپرایت 10 تا رقم مبنای 10 رو طراحی می کنیم. برای رقم 0 یه اسپرایت فانتزی طراحی می کنیم که رقم 0 رو نشون بده . و همینطور برای 1 و 2 و .... تا 9 که میشه spr_num_9
---
حالا فرض کنیم بخوایم امتیاز ما حداکثر 3 رقمی باشه.
پس سه تا آبجکت میسازیم:
obj_ragham_0
obj_ragham_1
obj_ragham_2
---
آبجکت های فوق رو از راست به چپ توی room در یک جای مناسب بچینید.(البته کد ثابت موندن توی view رو دیگه اینجا آموزش نمی دم فرض کردیم صفحه ثابت هست و از view ها استفاده نمی کنیم)
---
حالا فرض کنید امتیاز ما هست X=568
ابتدا باید رقم راست رو محاسبه کنیم. هم میشه از روش جداکردن کاراکتر استفاده کرد. هم میشه با تقسیم بر 10 اینکارو انجام داد و باقیمانده رو حساب کرد و ضمنا رقم سمت راست رو حذف می کنیم(با تقسیم به 10)(اونقدر این رو ادامه میدیم که خارج قسمت از 10 کمتر بشه)
مثال:
baghimande=X % 10
X=X/10
-------------
حالا باقیمانده رو با دستورات شرطی مثل if یا حالا switch چک می کنیم :
اولین بار :
if(baghimande==0) obj_0.sprite_index=spr_num_0
.
.
.
if(baghimande==9) obj_0.sprite_index=spr_num_9
-----
دومین بار :
if(baghimande==0) obj_1.sprite_index=spr_num_0
.
.
.
if(baghimande==9) obj_1.sprite_index=spr_num_9
--
سومین بار:
if(baghimande==0) obj_2.sprite_index=spr_num_0
.
.
.
if(baghimande==9) obj_2.sprite_index=spr_num_9
-----------------------------
توجه : ما فرض کردیم عدد ورودی 3 رقمی هست (X=568 در اینجا)و ضمنا فرض کردیم حداکثر امتیازی که می تونیم توی بازی بگیریم 999(سه رقمی هست).
اگه مثلا امتیاز بازیکن دو رقمی بشه(مثلا X=87)، در اینصورت هم 87 خودکار داره تقسیم میشه تا زمانی که خارج قسمت کمتر از 10 بشه و بنابراین قسمت سومین بار دیگه اجرا نمیشه.
------
برای ساده کردن و کم شدن کدها،می تونید کدهای هر بار رو توی یک اسکریپت جدا بنویسید یا یک اسکریپت رو با آرگومان های مختلف فراخونی کنید و ترفندهای دیگه ای که خودتون می تونید با فکر کردن یاد بگیرید.
-----------
این الگوریتم هایی بود که من توضیح دادم تا مغزتون کمی فعال بشه.
----------
سوالی بود بپرسید.
------------------------------------------------
اینم سورس کد + فایل EXE که اسمشو گذاشتم بازی پترس:
 برید حالشو ببرید
برید حالشو ببرید
http://opizo.com/LiPdDq

دوستان خواهش می کنم سورس و EXE ی منو دانلود کنید . این یک سورس کاربردی هست و حتی بچه های حرفه ای هم می تونن خیلی جاها ازش ایده بگیرن و استفاده کنن و راحت می تونن اسپرایت ها رو عوض کنن و ...
یک نکته ی بسیار اساسی یادتون نره :
توی کد فوق توی draw قبل از فراخوانی اسکریپت ها و قبل از i=0 و num=emtiaz سعی کنید کل اسپرایت ها رو روی spr_num_0 تنظیم کنید تا مشکلات احتمالی رخ نده :
مثال اگه عددتون 6 رقمی هست (یکان رو با obj_ragham_0 نشون میدیم و دهگان رو با obj_ragham_1 و ...):
obj_ragham_0.sprite_index=spr_num_0obj_ragham_1.sprite_index=spr_num_0obj_ragham_2.sprite_index=spr_num_0obj_ragham_3.sprite_index=spr_num_0obj_ragham_4.sprite_index=spr_num_0obj_ragham_5.sprite_index=spr_num_0 منوی ثابت در صفحه+بگ گراند کشیده :
برای اینکه یه آبجکت منوی ثابت یا آبجکت دلخواه داشته باشیم(که ثابت باشه توی صفحه ) می تونید توی رویداد draw اون آبجکت کدی شبیه کد زیر رو بذارید.
توضیح نمیدم خودتون زرنگ باشید رووش فکر کنید :
x=view_xview+window_get_region_width()/2-sprite_width/2
y=view_yview
draw_sprite_ext(sprite_index,image_index,x,y,image_xscale,image_yscale,image_angle,image_blend,image_alpha)
لینک دانلود :
http://opizo.com/o08RIP
توی رویداد برخورد ابجکت مورد نظر که میخوایم بعد از برخورد یه رویداد رخ بده رو انتخاب می کنیم.
بعد توی پنجره ی راستی(actions) رویداد مثلا alarm[0]=100 می کنیم و اسپرایت چشمک زن رو میزنیم توی sprite_index .
الارم یعنی مثلا 100 ثانیه بعد یه بار کدهای توی الارم اجرا بشه(آلارم یه رویداد هست که ایجادش می کنیم: این چیزای ساده رو اگه بلد نیست هر کس به من پیام خصوصی بزنه)
---
دوستان هر سوال ابتدایی ای از گیم میکر دارید از من بپرسید منم یه روزی هیچی بلد نبودم و غصه می خوردم که را از دیگران کمتر می دونم.اونقدر شبا بیداری کشیدم و ترجمه کردم و توی گوگل سرچ زدم تا کمی دستم اومده.
حالا به جای این همه مطالعه از تجربه های منم می تونید بهره بگیرید به جای اینکه راه هزار ساله رو برید.

یه اسپرایت شفاف یا transparent هم با دو تا تصویر میندازی توی اسپرایت و image_speed(سرعت حرکت فریم های اسپرایت)(اسپرایت همین تصویر های کوچیکی هست که رو.ی آبجکت ها میذاریم: مثل یه فایل gif یا چند تا عکس کوچولو که gif رو تشکیل میدن)(البته اسپرایت میتونه یه عکس بزرگ هم باشه که اگه خواستید به عنوان بک گراند با ترفندهایی ازش استفاده کنید)
خیلی نکته ها مونده لطفا ازم سوال کنید چیزایی که میخواید بدونید از گیم میکر
---------------------------------------
سورس ذخیره/save و بازیابی/load در گیم میکر:
لینک دنلود :
http://opizo.com/f2RVNr
---------------------------------------
ارزش تکنیک back screen Buffer در هر موتور بازی:
یه تکنیکی رو توی عمل بهش رسیدم میخوام به همه ی دوستان یاد بدم البته اساتید رو می دونم بلد هستن ولی به هر حال خواستم یاد بدم شاید به درد مبتدی ها خورد و چند سال بعد هم خودم دوباره یادش بگیرم:

------------------------------------------------
گاهی اوقات وقتی مثلا یه مدل یا آبجکت top down رو معمولا توی game maker می چرخونیم یا speed اون رو دستکاری می کنیم دوست نداریم فرو بره توی اشیاء دیگه. برای رفع این مشکل ابتدا یه instance مخفی از روی مدل اصلی می سازیم توی بازی و اول این instance مخفی رو حرکت یا rotate میدیم و آزمایش می گیریم اگه با اشیاء تداخل نداشت اون موقع عمل مربوط رو روی instance اصلی انجام می دیم.

فکر کنم اسم این تکنیکی که خودم کشف کردم همون backScreen Buffer باشه که سالها پیش توی کتاب ها خونده بودم ولی چیزی ازش سر در نمی یاوردم.
در پایان کارتون هم حتما یادتون باشه که اون instance مخفی رو destroy یا نابود کنید ویلا سیستم پر میشه و هنگ می کنه:
---
اینم یه مدل کد که خودم براتون نوشتم:
//back screen buffer test to checking the collisin aftre move object
//temorary movement
instance=instance_create(x,y,tank_ma_obj);
instance.visible=false;
instance.direction=tank_ma_obj.direction;
instance.image_angle=tank_ma_obj.image_angle+20;
if not(place_meeting(instance.x,instance.y,tank_doshman1_obj))//age tadakhol nadashtim ba doshman
{
if(place_free(instance.x,instance.y)) tank_ma_obj.direction+=5;//main movement
}
with instance instance_destroy()//pak kardan temporary instance
//script author : sajjad3011 البته یه سری نکات هست که باید دقت کنید : بعضی اوقات باید قبل از تست توابع روی آبجکت مخفی به جاش مختصات آبجکت مخفی رو توی متغیر های دیگه SAVE کنیم و ابجکت مخفی رو DESTROY / نابود کنیم وگرنه مشکل تداخل مخفی و مشکلاتی از این دست رو در بعضی موارد پیش بینی نشده خواهیم داشت(البته برای مبتدی ها گفتم حرفه ای ها خودشون از داخل حافظه خبر دارن)
یه راه آسون :
کد load :
اجرای بازی از آخرین جای save شده
----
فقط دو تا کد فوق رو اجرا بگیرید حله.
----------------------------
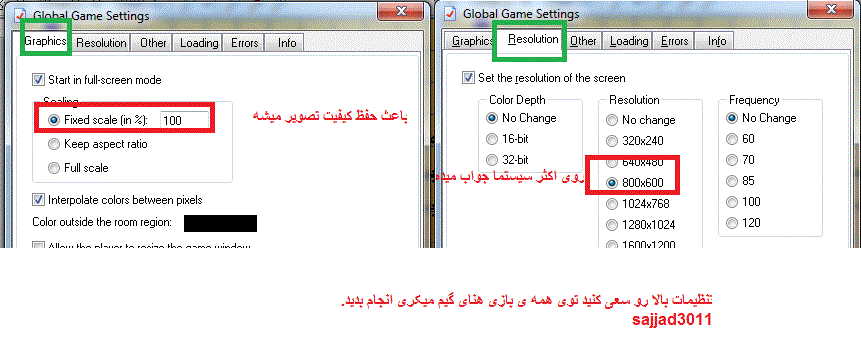
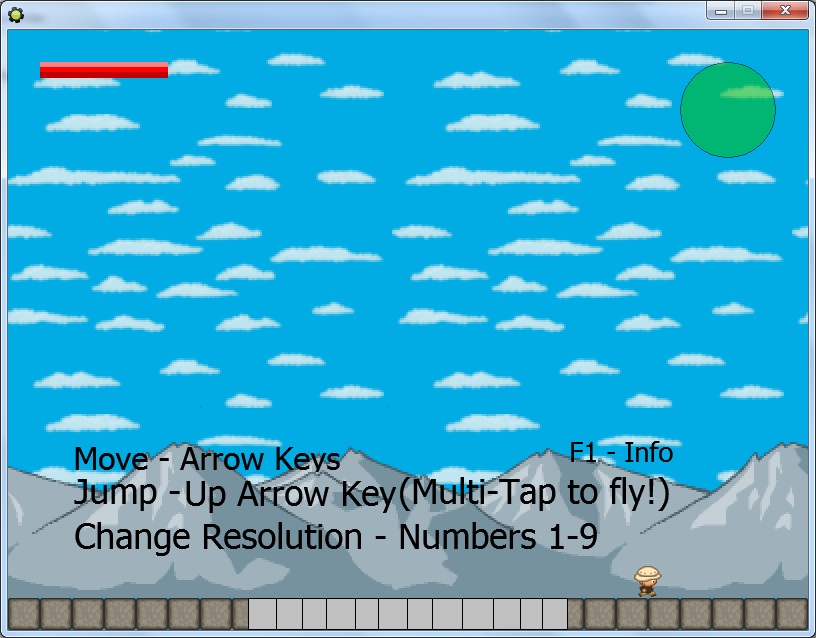
Resolution 800X600 و کیفیت بالای بازی :
همیشه resolution رو روی حالتی بذارید که روی اکثر سیستما ج میده :
مثال : 800x600 pixels
----
همچنین برای اینکه کیفیت کار پایین نیاد حتما در بخش game global settings و سربرگ graphics گزینه ی Fixed scale in %(100 رو فعال کنید.

---------------
راه رفتن روی سطح شیب دار:
راه رفتن روی سطح شیب دار روشش اینه :
اول سمت راست نقطه ی راست را چک می کنیم اگه مانعی بود میایم قسمت بالای اون مانع سمت راستی رو تا یه حدی مثلا y-5 چک می کنیم اگه place_free بود y-=5 و x+=1 .
اطلاعات بیشتر:
http://gmc.yoyogames.com/index.php?showtopic=455299
اینم روش دوم .حرکت روی تپه
یه sample که خودم با استفاده از path ساختم.
ماشین رو می تونید با کلید های چپ و راست در جهت/diorection مسیر حرکت بدین
لینک دانلود :
http://opizo.com/Ja8Wk7
اینم یه PDF امیدوارم مفید باشه :
http://opizo.com/UH90yG
رفع باگ در این موارد ممکن هست . باید از توابع فاصله مثل instance_distance و instance_place , instance_position و توابع دیگه استفاده کنید و یه کپی مخفی از شیءتون می سازید و اونو می فرستید به منطقه اگه اون گیر کرد دیگه ما نباید به اون قسمت حرکت کنیم مثلا می ریم بالاترشو دوباره چک می کنیم هر جا خالی پیدا شد آبجکت اصلی رو میفرستیم اونجا. رفع این جور باگ ها و باگ هایی مثل حرکت تانک حول محور( با origin center) و مباحث دیگه ای توی پروژه های top down(نمای بالا به پایین) رو میشه حل کرد . باید direction و image_angle و زوایا و speed و مباحث collision و مباحث دیگه ای رو بررسی کرد و از نکات ریزی توی برنامه نویسی با خبر بود.
ضمنا باید کاملا درک کرد که بعد از فشردن یک کلید و رها کردن اون دقیقا کدهاتونو توی چه رویدادی بکار بگیرید. و همچنین باید بدونیم کجا باید کد های speed=0 و از این مسائل رو بنویسیم (مثلا گاهی توی step و گاهی توی key_release)
توی step هم باید تمام زوایای فرعی(بین 0 تا 45 ، بین 45 تا 90 و ..... و بین 270 تا 360) و زوایای اصلی (0,360,90,180, 270,360) رو بکار گرفت برای اینکه بخوایم speed رو در صورت لزوم مثلا 0 کنیم.
------------
این مبحث کدنویسی مبحث بسیار مهم و کاربردی ای در پردازش تصویر هست . البته برنامه نویسای کمی حرفای منو درک می کنن و فقط اونایی منظ منو گرفتن که شبای زیادی رو صرف تست انواع کدهای خودشون می کنن تا بهترین کد مثلا فلان بخش رو بنویسن تا از باگ های کمتری در حداقل حالت ممکن برخوردار باشه.
--------------
در این زمینه ها با من بحث نکنید که سرم اینقدر شلوغه که حوصلم نمی کشه و فعلا روی این موضوع مانور ندید و دنبال sample code هایی باشید که دیگران نوشتند و سعی کنید از اونجا به بعدشو ارتقاء بدید و یه clean script در بیارید
-------------------
سورس تغییر resolotion در گیم میکر:
توی بازی کلید های 1 تا 9 رو امتحان کنید دستتون میاد چی به چیه

http://opizo.com/2Y5tqS
آموزش backscreen buffer در Game Maker :
ببینید بعضی اوقات واس اینکه یه کپی توی بافر مخفی داشته باشیم میشه از اون شیء اصلی یه نمونه ساخت و مخفیش کرد و عملیات رو روی اون کپی تست کرد. بعدش اگه دیدیم خوب بود تغییرات رو روی آبجکت اصلی انجام میدیم ولی این تست رو به player نشون نمیدیم. به این چیزا می گن بافر back screen یا حافظه ی نمایش مخفی که با یک کلک سوار هم می کنیم.
مثلا اگه بخوایم آبجکت تانک خودی رو به چپ بچرخونیم شبیه تا به تانک دشمن نخوره اینکارو می کنیم :
instance=instance_create(x,y,tank_ma_obj)
instance.visible=false
instance.direction+=5
if(place_free(instance.x,instance.y)) tank_ma_obj.direction+=5;
with instance instance_destroy()
کد بالا رو واسه یاد دادن بافر بک اسکرین خودم نوشتم و فقط برای یاد دادن بافر بک اسکرین براتون نوشتم و هنوز خیلی اشکالات دیگه داره.
--
دقت کنید که حتما اون instance رو بعد از عملیات نابود یا destroy کنید تا RAM پر نشه و CPU هنگ نکنه
--------------------------
نکته ی بسیار مهم در شرط های گیم میکر:
آموزش و نکته ی بسار بسیار بسیار مهم در دستورات شرطی :
آقایون یه نکته ی مهم دهنم سرویس شد تا بهش رسیدم:
یادتون باشه توی گیم میکر 8.1 هر گز چیزی شبیه :
12<X<25
توی شرط if یا دستورات شرطی نداریم.
و باید به جاش حتما بنویسیم:
( (12<x)&&(x<25) )
===
شما اگه این قانون و AND و or رو قاطی کنید مصیبت های زیادی توی برنامه نویسی پیدا می کنید.
این یه تجربه هست حتما به هر کسی دوست داشتید بگید.
------------------------------
فعلا با بنده ی حقیر بحث برنامه نویسی و این حرفا رو نکنید چون به بسیاری از نکات C و CPP توی کتب کنکور و .... هم مسلطم و فقط این نکته ای که گفتم رو توی گیم میکر یادتون باشه.
برای اثبات مثال فوق می تونید یه تست بگیرید مثلا :
شما image_angle آبجکت توی بازیتونو بذارید 271 بعدش توی ابتدای رویداد step این کد رو بذارید و run بگیرید :
if(270<image_angle<360)show_message(string(image_angle));game_end()
بعدش اینو تست کنید :
if( (270<image_angle && image_angle<360) ) show_message(string(image_angle));game_end();
------
توابع صدا game maker studio :
http://docs.yoyogames.com/source/dadiosp...index.html
و توابع قدیمی که دیگه منسوخ شده و بهشون می گیم Legacy اینجان :
http://docs.yoyogames.com/source/dadiosp...index.html
===
توی گیم میکر ورژن قدیمی یا 8.1 توابعی بود واسه play کردن صدا یا چک کردن صدا که در حال اجرا هست یا نه...
اونا قدیمی شده.
مثال : ما صدایی داریم به اسم snd_jump که میخواستیم اجراش کنیم. بلا با کد مثال sound_play(snd_jump اجرا می کردیم.
اما توی game maker studio دیگه منسوخ هست باید از کد زیر استفاده بشه :
loop=-1//manfi yek yani yekbar ..... 0 yani ejra nashe.......1 yani loop beshe
audio_play_music(snd_jump, loop)//vase game maker studio
audio_play_music(snd_jump, -1)//vase game maker studioمثال 2 :
برای چک کردن صدای snd1 در حال اجرا هم از کدی شبیه sound_isplaying(snd1) استفاده می کردیم ولی الان توی game maker studio باید اینو بکار ببریم:
audio_is_playing(snd1)قبلش هم اگه یه not بذارم در حال اجرا نبودن رو چک می کنه...
خودتون کار کنید یاد می گیرید. سوال داشتید ازم بپرسید.
====
کل کدها این است :
audio_exists
audio_get_type
audio_play_sound
audio_play_sound_at
audio_pause_sound
audio_pause_all
audio_resume_sound
audio_resume_all
audio_stop_sound
audio_stop_all
audio_is_playing
audio_is_paused
audio_play_music
audio_pause_music
audio_resume_music
audio_stop_music
audio_music_is_playing
audio_sound_length
audio_sound_pitch
audio_falloff_set_model
audio_sound_gain
audio_master_gain
audio_channel_num
audio_music_gain
audio_emitter_create
audio_emitter_exists
audio_emitter_position
audio_emitter_velocity
audio_emitter_falloff
audio_emitter_gain
audio_emitter_pitch
audio_emitter_free
audio_play_sound_on
audio_listener_position
audio_listener_velocity
audio_listener_orientation
توی loop عدد 0 باعث میشه loop نشه. و -1(منفی 1) باعث میشه یک بار صدا play بشه و عدد 1 باعث میشه بیشمار بار اجرا بشه..
نکته ی مهم دیگه :
صداهای mid ممکنه توی game maker studio به توابعی که گفتم اجرا نشن و بهتره اونا رو اول تبدیل کنید به mp3 .
چون من خودم تست کردم پروژه ی قیلیمو که با گیم میکر 8.1 نوشته بودم آوردم توی game maker studio و import کردم و توابع منسوخ هم به توابع جدید جایگزین کردم و بازم اجرا نشد متوجه شدم فایل های mp3 رو می خونه و mid رو play نمی کنه... و با format factory تبدیل کردم و دوباره load کردم.
البته صداهای دیگه هم بعضی اوقات ممکنه نخونه. اگه درست باشه و درست load بشه (کاری به lay شدن قبل از اجرا نداریم) باید علامت دو تات فلش قرمز کنارش نشون بده و اگه بد load بشه باید دو تا علامت فلش سبز نشون بده(نمی دونم چرا ولی رنگهاشون همینطوری برعکس هست)
یه نکته دیگه یادتون نره: وقتی پروژه ای رو با game maker 8.1 نوشتید و بعدش فایلشو توی hame maker studio دارید import می کنید ممکنه صدا ها رو خوب نشناسه... بهتره صدا ها رو حذف و دوباره با همون اسامی insert کنید تا مشکلات احتمالی فوق برطرف بشه... چون تست کردم اینطوری بهتر جواب داد و خطاهای غیر قابل پیشبینی قبلی رو برطرف کردم.
loop=1
audio_play_music(snd3,loop);ساختار سوئیچ در گیم میکر استادیو:
switch (<expression>)
{
case <expression1>: <statement1>; ... ; break;
case <expression2>: <statement2>; ... ; break;
...
default: <statement>; ...
}
مثال :
switch (keyboard_key)
{
case vk_left:
case vk_numpad4:
x -= 4; break;
case vk_right:
case vk_numpad6:
x += 4; break;
}منبع :
http://gamemaker.info/en/manual/401_13_switch
-------------
سورس فرمون ماشین :
اینم sprite ای که من تنظیم کردم همین یک اسپرایت رو همینطوری که من تنظیم کردم بدید به یک ابجکت :
http://s5.picofile.com/file/8130436450/sp1.png
سپس اون ابجکت رو بذارید روی room.
توی step اینو بذارید :
این کد واسه چرخش فرمون به طرف ماوس هست که میایم زاویه و جهت رو با محاسبات و توابع مربوط set می کنیم :
direction=point_direction(x,y,mouse_x,mouse_y);
image_angle=point_direction(x,y,mouse_x,mouse_y)
توی draw هم اینو بذارید :
این کد واسه رسم کامل اسپرایت هست و معمولا توی بیشتر بازیهام واسه اسپرایت player توی بازیم میذارمش و اسپرایت های دیگم:
draw_sprite_ext(sprite_index,image_index,x,y,image_xscale,image_yscale,image_angle,image_blend,image_alpha)
اینم یه سورس gm81:
http://s5.picofile.com/file/8130436418/f....gm81.html
نکته :
gmk نیست خودتون گیم میکر استادیو یا گیم میکر 8.1 دانلود و باهاش اینو اجرا کنید .
---------------------
تغییر Resolution در گیم میکر :
برای اینکار می تونیم کدی مثل زیر رو توی رویداد Step بذاریم :
if keyboard_check_pressed(ord("1")) then sc_res(640,480)
if keyboard_check_pressed(ord("2")) then sc_res(800,600)
if keyboard_check_pressed(ord("3")) then sc_res(1024,600)
if keyboard_check_pressed(ord("4")) then sc_res(1024,768)
if keyboard_check_pressed(ord("5")) then sc_res(1280,1024)
if keyboard_check_pressed(ord("6")) then sc_res(1366,768)
if keyboard_check_pressed(ord("7")) then sc_res(1600,980)
if keyboard_check_pressed(ord("8")) then sc_res(1920,1080)
با فشردن کلیدهای 1 تا 9 توی بالای صفحه(غیر numpad) می تونید رزولوشن رو تغییر بدید و اندازه ی room رو بزرگ و کوچک کنید.
نمی دونم شاید از این سری کدها بشه توی گوشی موبایل هم استفاده کرد ولی این gmk source رو من توی game maker 8.1 تست گرفتم جواب داد. اگه توی game maker studio بتونید import کنید و اگه توابعش منسوخ نباشه یا بتونید توابع جدید رو جایگزین کنید فقط اگه با F5 اجرا یا run بشه و خطایی نده بعد از اکسپورت به apk اندروید هم می تونه روی گوشی استفاده میشه(البته مطمئن تیستم و خوب مطالعه نکردم )
اینم سورس gmk :
http://opizo.com/n94UA3
-------------
تیر زدن دشمن هر 80 ثانیه
http://opizo.com/1yEVdx
سورس برداشتن اسلحه از روی زمین 1
http://opizo.com/nSIn4J
سورس برداشتن و منفجر کردن بمب
http://opizo.com/0vH8mW
سورس راه رفتن پلیر به صورت بازی پلتفرم
http://opizo.com/Ly7gGJ
سورس کشتن دشمن با 3 تیر
http://opizo.com/2R6ctG
سورس کشتن دشمن با 10 تیر
http://opizo.com/Ha9lnB
سورس ایجاد شدن ابجکت با کلیک
http://opizo.com/2X1oQS
سورس هل دادن ابجکت با اکشن ها(بدون کدنویسی)
http://opizo.com/tQ0Iw8
سورس تیراندازی با اکشن ها
http://opizo.com/dVG3f5
سورس سیو و لود بازی با اکشن ها
http://opizo.com/yt2c4Q
سورس رفتن به روم مورد نظر
http://opizo.com/eJizRv
سورس 3 جون
http://opizo.com/OhPgFO
سورس خشاب 2
http://opizo.com/hhC5zP
سورس فنر
http://opizo.com/UBSZhE
سورس نوارخون
http://opizo.com/0587JQ
سورس راه رفتن و دویدن
http://opizo.com/wFI4G0
سورس ماشین حساب
http://opizo.com/EQ8VOo
سورس هوش مصنوعی
http://opizo.com/lqLEKb
سورس راه رفتن و پریدن
http://opizo.com/m60t4e
سورس نگاه کردن یک ابجکت به ابجکت دیگر
http://opizo.com/ZUQEwq
سورس مینی مپ
http://opizo.com/gmMu8i
سورس تایمر
http://opizo.com/8u16Et
سورس تیراندازی دشمن به سمت ما
http://opizo.com/Lp658f
سورس هل دادن ابجکت
http://opizo.com/AjPteZ
سورس تیراندازی (درخواست سروش)
http://opizo.com/OF7EjQ
سورس پخش فیلم در اول مرحله
http://opizo.com/OF7EjQ
منبع :
http://mzmp.blogfa.com/category/2
----------------
بررسی last room یا مرحله ی آخر:
if (room != room_last)
{
room_goto_next();
}
else
{
game_restart()
}
می گیم اگه توی روم آخر نبودیم برو به مرحله ی بعدی وگرنه بازی رو از اولین روم reset کن. البته game_end اگه بذاریم بازی تموم میشه
------------------
سورس سوار تانک شدن :
-----------------------
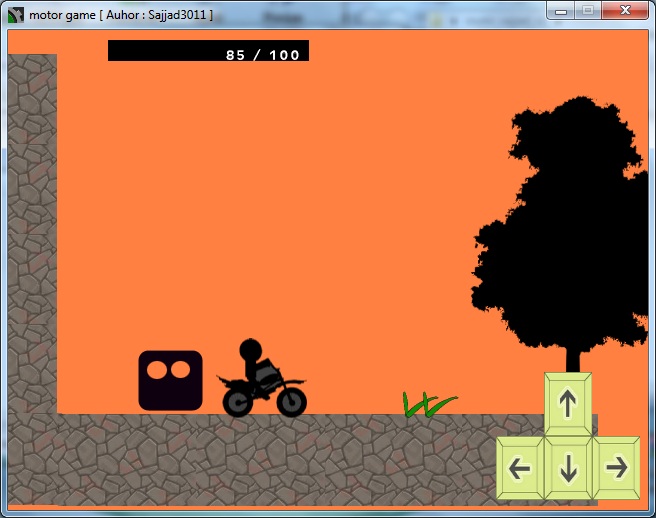
سورس بازی موتور gm studio :
اینم سورس بازی دو مرحله ای موتور من در گیم میکر استادیو :
http://opizo.com/bzMHVj
---
چون ایده های قشنگی واسش ندارم گفتم بذارم شاید بدرد دوستانی بخوره که بخوان روش مانور بدن 
یک apk بگیرد روی گوشی هم با اون دکمه ها می تونید کار کنید اون virtual key هایی که از پروژه های sample قبلا برداشته بودم
---------------------
آموزش تیر اندازی به سمت هرجایی که کلیک کردیم:
یک room ایجاد کنید
دو تا ابجکت با اسپرایت های مناسب برای Player و tir ایجاد کنید و اسم ها مناسب بهشون بدید(bullet به معنی تیر هست)
یکی هم بدون اسپرایت برای کنترل اینکه اگه کلیک کردیم تیر ایجاد کنه
o_character : بازیکن ما
o_bullet: تیر
obj_control : کنترل کننده ی جهت تیر
--
تو رویداد create از تیر اینو بذارید :
direction=point_direction(x,y,mouse_x,mouse_y)
image_angle=direction;
speed=7
--
توی رویداد step از کنترل o_control اینو بذارید :
// numb can be mb_none,mb_left, mb_middle,mb_right.
if(mouse_check_button_pressed(mb_left))
{
instance=instance_create(o_character.x,o_character.y,o_bullet);
}
یه نمونه از ابجکت های o_character و o_control بذارید روی room و بازی رو اجرا کنید.
هر جا دوست دارید کلیک کنید تا یه نمونه تیر ایجاد بشه و به سمت جایی بره که کلیک کردیم.
حتی با تغییر جابجایی ماوس اون تیر به سمت جای جدید ماوس نمیره و بابت این قضیه لازم نیست نگران باشید 
سوالی بود پیام.خ
دقت کنید که اگه 10 جا کلیک کنید تیر های قبلی به خطا نمیرن چون با هر کلیک ما یک نمون رو ایجاد کردیم و ریختیم توی متغیر instance.
در حقیقت یه جور برنامه نویسی OOP یا object oriented programming (برنامه نویسی شی گرا) انجام دادیم ( فعلا وارد بحث class و object نمیشم که اونا رو باید توی دروس Cplus plus یا کتب مربوط بخونید که cpp در حقیقت به جای struct اومد از مفهموم class استفاده کرد و واسه C with classes بوده یعنی کلاس بهش اضافه شد و اضافه شدن به انگلیسی میشه plus . زیادتر بگم گیج میشید پس ادامه نمی دم  )
)
------------------------------
کتابخانه ی مجازی گیم میکر:
اکشن ها با شکل:
http://gamedesign.wikidot.com/gamemaker:action
توابع گرافیک GML :
http://gamedesign.wikidot.com/gamemaker:graphics
moveMent یا دستورات حرکت :
http://gamedesign.wikidot.com/gamemaker:movement
توابع Room ها :
http://gamedesign.wikidot.com/gamemaker:room
توابع قدیمی صدا :
http://gamedesign.wikidot.com/gamemaker:sound
توابع کار با زمان و تایمر آلارم و ... :
http://gamedesign.wikidot.com/gamemaker:timing
فایل ها :
http://gamedesign.wikidot.com/gamemaker:file
GML :
http://gamedesign.wikidot.com/gamemaker:gml
بقیه رو بدو  :
:
http://gamedesign.wikidot.com/gamemaker:game-maker
اینا رو واسه اونایی که سریع رفرنس و الگو می خوان گذاشتم.
واسه ادامه همون yoyo رو دنبال کنید که باید gm studio رو جایگزین gm کنید
-------------------
فیلم های آموزش گیم میکر sajjad3011 :
حرکت اتوماتیک بین دو نقطه دلخواه بدون رویداد آلارم:
ولی همینجوری خواستم یه فیلم هم بسازم شاید به درد مبتدی ها بخوره:
فایل avi با حجم 6 مگ:
http://opizo.com/A9cSdt
با IDM دانلود کنید که اگه قطع شد بقیشو بعدا بتونید بگیرید.
----------------------------
فرق global mouse press و mouse press :
نکته ی مهمی رو خواستم بیارم هر چند کوچیک ولی به نظرم چون بعضیا نمی دونن و بعضی بازی هاشون مخصوصا واسه اندروید قاطی می کنه خواستم یاد بدم :
فرض کنید ابجکتی روی room داریم و می خوایم اگه دقیقا روش کلیک کنیم کاری انجام بشه.
این عمل رو باید در رویداد rmouse_left_press ایجاد کنیم نه mouse_global_left_press یا حالا دکمه ی global راست و ...
mouse global left press و کلا اون رویدادهای فشردن دکمه که ابتداشون کلمه ی global هست باعث میشن هر جای room یا در هر بخش سراسری حتی غیر از خود اون ابجکت هم کلیک کنیم اون عملیاتی که تعریف کردیم انجام بشن.
امیدوارم موفق باشید و این مطلب کوچولو برای مبتدیان مفید واقع شده باشه.
از مدیران محترم هم عذر میخوام اگه سطح مطلب پایین بود ولی احساس کردم بعضی اوقات حرفه ای هاشم دچار مشکلاتی میشن گهگاهی
---------------------
آموزش ساخت نوار سلامت یا health bar فانتزی:
برای اینکار یک نوار توی فتوشاپ به صورت رنگین کمان با ابزار gradiant طراحی کنید.
یک کادر هم برای دورش.(توی اون باید خالی باشه تا بتونیم نوار سلامت رنگی رو وسطش ببینیم)
برای هر یک از اونا اسپرایت تعریف کنید توی گیم میکر و اونا رو بریزید توی اسپرایت های مربوط.
الگوریتم یا روش من :
اگه خون کم بشه باید از سمت راست اسپرایت یک خط ضخیم رسم بشه و x سمت چپ اش هی کم بشه تا اینکه کلا نوار رنگی زیرش رو محو کنه.
--
کل اشیای room اینان :
obj_khoon: object
room0: room
spr_kadr_birun: sprite
spr_khoon: sprite
--
یه دونه obj_khoon بذارید روی room و کدهای زیر رو براش پیاده کنید :
رویداد create :
//create:
//all script and design : sajjad3011
globalvar var_life;
var_life=sprite_width;
رویداد draw :
//draw:
draw_sprite_ext(sprite_index,image_index,view_xview + x,view_yview + y,image_xscale,image_yscale,image_angle,image_blend,image_alpha)
draw_sprite(spr_kadr_birun,-1,view_xview + x,view_yview +y)
//draw line :
//draw_set_color(make_color_rgb(46,22,0));//set draw color to brown
draw_set_color(make_color_rgb(0,0,0));//set black color to brown
x1=view_xview + x + sprite_width/2;//chon sprite ma center shode(ani pivot ro center kardim. pivot hamoon noghteye markazi sprite hast)
x2=view_xview + x - sprite_width/2 + var_life;
border=sprite_height;//zekhamate line ro daghighan andazeye zekhamate sprite khoon mikonim
draw_line_width(x1,view_yview+y, x2,view_yview+y,border);
رویداد left :
//left
if(var_life>0) var_life=var_life-1;
رویداد right :
//right:
if(var_life<sprite_width) var_life=var_life+1;
اگه کلید چپ بزنیم var_life کم میشه و اگه کلید راست بزنیم زیاد میشه(به جای 1 می تونید 10 بذارید که بهتر نتیجه رو ببینید)
اینم اسپرایت ها که خودم توی فتوشاپ طراحی کردم می دم استفادشو ببرید :
http://s5.picofile.com/file/8134313200/s...aman_0.png
http://s5.picofile.com/file/8134313218/s...rder_0.png
همون اسپرایت ها به زبون گیم میکر:
http://s5.picofile.com/file/8134313184/s...gmspr.html
http://s5.picofile.com/file/8134313176/s...gmspr.html
--
اینم سورس کامل نوار health که طراحی و اسکریپت همه از خودم هست:
فقط گیم میکر 8.1 هست و توی ورژن 8.1 و نسخه های بعدی ساپورت میشه:
http://opizo.com/PYit4S
واسه جاهای مهم توی کدها توضیحات گذاشتم. بازم سوال بود بپرسید.
ضمنا اسپرایت های هر ابجکت رو center کردم(یعنی موقع طراحی یک دکمه هست به اسم center وقتی اونو بزنید لولا یا pivot هر شی، نقطه ی مرکزی اون شی در نظر گرفته میشه
--------------------------------
ساخت random دشمن جدید پس از مرگ دشمن قدیمی :
توضیحاتی می دوم واسه ایده گرفتن از روش من:
وقتی دشمن تیر خورد ، باید از بین بره .
بعدش می تونیم یک میوه ایجاد کنیم که اگه کاربر اونو خورد امتیاز بیاره یا حالا هر کار دیگه ای که دوست داریم کنیم.
همچنین می تونیم یک ابجکت انفجار ایجاد کنیم(توی رویداد animation end از ابجکت انفجار هم می تونید ابجکت رو پس از پایان انیمیشن دلخواه destroy کنید که اینا رو مطرح نمی کنم اینجا)
خوب اینم اسکریپتی که در برخورد دشمن با تیر ما باید بنویسیم:
instance_create(x,y,obj_explotion)//ijad enfejar
instance_create(irandom_range(0,room_width),irandom_range(0,room_height),obj_enemy1)
instance_destroy()
پارتیکل هم خودتون خواستید می تونید اضافه کنید مثل fireWork و ... که قشنگ در میاد.
کدها رو خودتون تحلیل کند فقط اسه تنبلا راهنمایی می کنم.
irandom_rane عدد تصادفی integer(غیر اعشاری) به ما میده. من میخواستم حداکثر x به اندازه پهنای room باشه و حداکثر y به اندازه ارتفاع room. (چون دشمن جدید نباید بیرون room ایجاد بشه-اینم دلخواست البته)
-----------------------------
سورس text box در گیم میکر :
http://opizo.com/Xw6Pve
آموزش ثبت و دریافت امتیاز آنلاین در گیم میکر:
بالاخره یک آموزش کامل ساختم که هم واسه اندروید جواب بده هم iOs هم ویندوز هم .....
http://opizo.com/338X1g
اینم از ما
از حالا بشمارید دانلود ها رو و ببینید تشکرها رو. اگه تشکرها کم باشه شاید دیگه پیدام نشه. شایدم:...
--------------------------
آموزش جاذبه در گیم میکر:
به درخواست دوستان خواستم یه فیلم نمایشی از gravity و gravity_direction ساخته باشم واس مبتدی ها.
رایگان تقدیم بچه های پرومیکرز و ... (8 مگ هست و می تونستم یه PDF بسازم ولی بعضیا ظاهرا با فیلم بهتر یاد می گیرن  )
)
--
http://opizo.com/m6G5A4
-----
تولید n عدد تصادفی بدون تکرار:
در کدهای ارائه قبلی توسط سایر دوستان،تولید اعداد تصادفی محدود بود اما اینجا من یاد میدم تا تعداد تقریبا نامحدود عدد تصادفی تولید کنیم.
اینم الگوریتم و کد کاملا تست شده ای که بعد از چند روز فکر کردن بالاخره نوشتمش. تقدیم می کنم به تمام دوستای پرومیکری :
//game maker script
//Generating random numbers without repeating
//Author:sajjad3011
//
n=8
a[0]=irandom_range(0,n)
for(i=1;i<=n;i++)
{
a[i]=irandom_range(0,n);
for(j=0;j<=(i-1);j++)
{
if(a[i]==a[j])
{
a[i]=irandom_range(0,n);
j=0;i--;
}//if
}//for j
}//for i
در کد فوق از تابع continue استفاده نشده. علت این کار این بود که مشکلات خاص خودشو داشت.
هر بار عددی تولید میشه و در خونه ی ارایه به ترتیب قرار می گیره.
هر بار عدد تولید شده با تمام خونه های قبلی مقایسه میشه اگه تکراری بود یک عدد دیگه تولید میشه و دوباره با تمام اعداد تولید شده قبلی مقایسه میشه تا تکراری نباشه و سپس عدد بعدی تولید میشه.
این روند اونقدر تکرار میشه تا n+1 عدد تصادفی بدون تکرار بین 0 تا n تولید بشه.
در کد فوق n برابر 8 هست و 9 عدد غیر تکراری بین 0 تا 8 تولید میشه.
این کد کاربردهای فراوانی داره و نه تنها در گیم میکر بلکه خیلی جاهای دیگه استفاده میشه با کمی تغییر.
(راستی من از گیم میکر دل کندم ولی دلیل اینکه به سوالاتش پاسخ میدم واسه اینه که تازه کارا از بازیسازی زذه نشن .
-----
ایجاد آرایه (لیست) در گیم میکر
list = ds_list_create();
ds_list_add(list, val1 [, val2, ... val15]);
ds_list_add(list, 45);
ds_list_add(list, 87);
.
.
ds هم یعنی data structure یا ساختمون داده
در حقیقت ما ساختار داده ای به صورت لیست باید ایجاد کنیم.
و داده ها رو یا یک ضرب یا کلی وارد لیست کنیم.
توابع دیگر کار با لیست اینجاست :
http://docs.yoyogames.com/source/dadiosp...index.html
یه مثال می زنم حالیتون بشه :
list = ds_list_create();
ds_list_add(list, 45,274,20);
val = ds_list_find_value(list, 1);
show_message(string(val));
بعدش با دستور
val = ds_list_find_value(list, 1);ینم راه دیگه از توی help خود گیم میکر استادیو گرفتم:
مثال : تعریف آرایه یک بعدی.
array[0]="ali"
array[5]="reza"
array[4]="hasan"
کد بالا یه آرایه یک بعدی به اسم array ایجاد می کنه که 3خونه با اندیس های 0و4و5 داره(می تونستیم به ترتیب اندیس بدیم دلخواه بود)
اینم یه مثال دیگه هم واسه دو بعدی و هم واسه سه بعدی :
array[0]="ali"array[5]="reza"array[4]="hasan" array2[1,1]="sib"array2[1,2]="golabi"array2[2,1]="gilas"array2[2,2]="porteghal"show_message(array2[2,1])show_message(array2[5])
------------------------
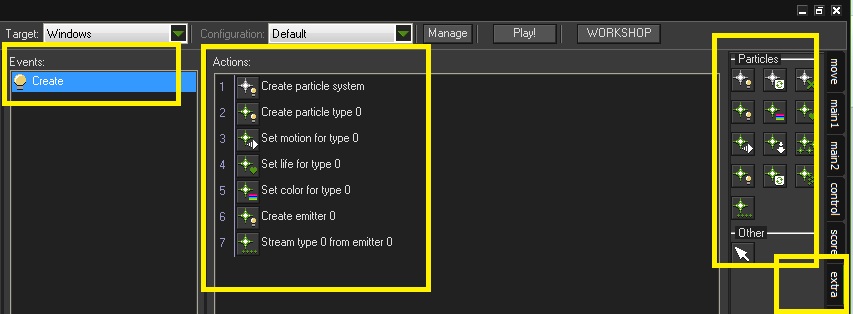
ایجاد دود در گیم میکر استادیو :
یک پروژه new کنید.
یک room بسازید.
یک ابجکت بسازید به نام particle_smoke و یک نمونه از اون رو بذارید روی room.
کد اکشن زیر رو توی رویداد keyboard pressed space این کد رو بذارید :
size=3;
effect_create_below(ef_smoke,room_width/2, room_height/2, size, c_red);
پروژه رو اجرا کنید و space بزنید....
دقیقا وسط room دود قرمز ایجاد میشه..... با اندازه ی 3 (فکر کنم 1 یعنی small و 2 یعنی medum و 3 یعنی big و تا یه اندازه ی خاصی میشه ایجاد کرد و سایز دود رو با ابر فعلا قاطی نکنید)
اینم کل توابعی که باهاشون می تونید پارتیکل ایجاد کنید(سیستم ذرات مثل برف و بارون و غیره توی گیم میکر استادیو)
http://docs.yoyogames.com/source/dadiosp...index.html
دقت کنید که تمام اینا رو توی موبایل اندروید و .... میشه بکار گرفت..
----------------------
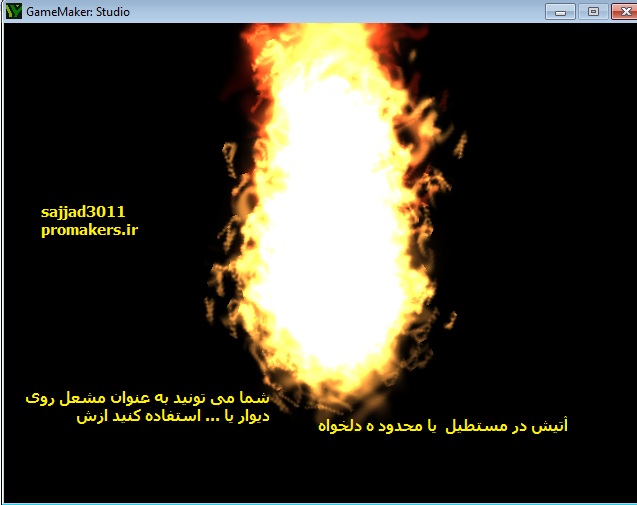
ایجاد آتش با استفاده از particle(سیستم ذرات):
سورس:
http://blog.martincrownover.com/wp-conte...s_fire.zip
منبع :
http://blog.martincrownover.com/gamemake...mple-fire/
------------------
دوستان ظاهرا توجه نمی کنید و الگوی توابع رو بررسی نمی کنید.
توی رویداد create تابع part_emitter_region رو داریم که اسم پارتیکل روی اولین پارامترش میاد و پارامتر دومش اسم متغیر یا حافظه ی اختصاصی ایجاد شده هست.
پارامتر سوم و چهارم minX و maxX یعنی شروع و پایان محدوده ی محور X ها و دو پارامتر بعدی minY و maY هست به معنی حداقل و حداکثر Y که شروع و پایان عمودی ناحیه رو مشخص میکنه.
مثلا اگه بخوایم آتش ما در محوطه ی 300,350,300,350 ایجاد بشه در رویداد create کد ما اینطوری میشه :
//call the particle creation script
init_particles();
//set up the particle emitter
mypart = part_emitter_create(global.partsys_fire);
part_emitter_region(global.partsys_fire,mypart,300,350,300,350,ps_shape_rectangle,ps_distr_linear);
البته دقت کنید توی ورژن game maker studio 1.1.750 من کاملا تست گرفتم.
اینم کد رویداد step:
part_emitter_burst(global.partsys_fire,mypart,global.part_fire,10);
یک اسکریپت هم به نام init_particles ایجاد کردیم با این کد ها :
//set up the particle system
global.partsys_fire = part_system_create();
part_system_depth(global.partsys_fire,0);
//set up the particle type
global.part_fire = part_type_create(); //basic fire particle
//how it looks
part_type_sprite(global.part_fire,spr_fire,0,0,1);
part_type_size(global.part_fire,2,3,-.01,0);
part_type_orientation(global.part_fire,0,360,2,0,0);
part_type_color3(global.part_fire,c_orange,c_orange,c_red);
part_type_alpha3(global.part_fire,.25,1,0);
part_type_blend(global.part_fire,1);
//how it moves
part_type_direction(global.part_fire,85,95,0,0);
part_type_speed(global.part_fire,5,15,0,0);
//how long it lasts
part_type_life(global.part_fire,25,35);
اسپرایت spr_fire هم انداختیم روی ابجکت obj_fire که کدهای ابجکت رو در بالا گفتم
دیگه توضیحی نمونده فکر کنم

http://opizo.com/8eV8mt
----
حتما PDF من رو ببینید چون نکات رو سریع و خلاصه گفتم و یه اشاره ای به سایت :
http://androidcode.ir/post/install-packa...K-platform
هم داشتم..
-----
کمی خطایابی google apis و platforms tools و این چیزا رو هم گفتم...
--
اگه جواب نگرفتید از من بپرسید....
من خودم خروجی apk گرفتم...
احتیاجی هم به وصل کردن موبایل به لپ تاپ یا PC نیست.....
----
تمام مشکلات رو حل کردم....
======
از خطاهای احتمالی هم عکس گرفتم و رفع اشکال کردم...
----
حتما PDF من رو دان کنید.... امیدوارم بی جواب نمونید:
http://opizo.com/h61ezW
PDF من حجمش کمتر از یک مگ هست...

---
هر کی یاد گرفت نظر بده...
سوالم بود بپرسه... با تشکر از amin و qwerty و ....
===
لینک خراب بود یا هر مشکلی بود پیام بدید....
---------------------
------------
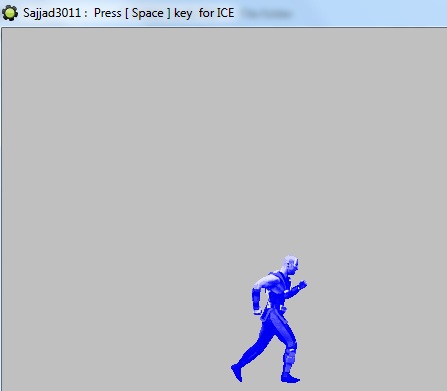
سورس دویدن و یخ زدن با space در گیم میکر:
اینم از خودم که قبلا واسه کمبات ساخته بودمش. سورسش واسه شما شاید به دردتون خورد 
http://opizo.com/BF9gqA
واسه حرکت به راست هم می تونید واسه کلید راست بنویسید hspeed=1 و واسه حرکت به چپ : hspeed=-1
و واسه release هم چپ و هم راست بذارید hspeed=0
یعنی سرعت حرکت افقی (horizontal speed) (اگه 0 باشه ثابت میمونه. اگه مثبت باشه حرکت به راست و اگه منفی باشه حرکت به چپ)
این exe :
http://opizo.com/Y569lu
ببین من روش کار رو توضیح میدم خودت بسازش:
sprite_index=sprite_iced با عث تغییر اسپرایت میشه(اسپرایت ابجکت فعلی رو با اسپرایت یخ زده ی معادل جایگزین می کنیم توی space)
--
image_speed=0 باعث توقف حرکت بین فریم های اسپرایت gif میشه که توی space میذاریمش
--
image_speed=0.5 هم با یک شرط دوباره میذاریم توی همون space(فشردن کلید space)
--
بقیشو بدو(سوال بود بپرس)
توی draw اینو بذار :
draw_sprite_ext(sprite_index,image_index,x,y,image_xscale,image_yscale,image_angle,image_blend,image_alpha)
توی create اینو :
//var_current_image_index=image_index
image_speed=0.5
توی game start اینو :
var_yakh=0
توی فشردن کلید space هم اینو :
//var_current_image_index=image_index
if(var_yakh==0) var_yakh=1 else var_yakh=0
if(var_yakh==1)//yakh bezan
{
sprite_index=spr_run_ice
image_speed=0
}
else
{
sprite_index=spr_run
image_speed=0.5
}
سوال بود بپرس
------------------
یک سری سورس پیشرفته(قدیمی) :
حرکت و پرش و بالا رفتن از نردبان در گیم میکر:
http://opizo.com/uH2Kaj
----------------------------
ایجاد ابر با استفاده از پارتیکل/make cloud particle game maker studio :

این مقاله کوچولو ولی کاربردی من بهتون یاد میده چطوری به سادگی ابر ایجاد کنید و رنگشو تغییر داده و ایده بگیرید واسه پارتیکل های دیگه مثل آب و اتیش و بارون و برف و ...
http://opizo.com/7K2AnB
حجم: 154 kb
نکته: شما باید برنامه ی خوندن فایل pdf رو داشته باشید(Acrobat reader یا ... )
ضمنا هم توی گیم میکر جواب میده هم گیم میکر استادیو
------------
سورس کم شدن خون یا health bar :
http://opizo.com/zm70Li
-------------
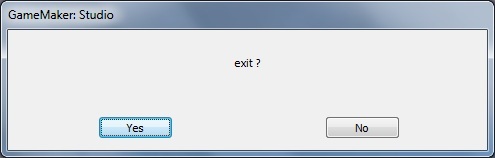
اسکریپت خروج پرسشی yes/no exit question :
توی رویداد Escape press از یک ابجکت که روی room قرار دادید این کد رو بذارید :
exit_result=show_question("exit ?");
if(exit_result==true) game_end();
get/set full screen using GML script:
واسه رویداد فشردن یا press کلید F اینو بذارید:
if (window_get_fullscreen()==false)
{
window_set_fullscreen(true);
}
else
{
window_set_fullscreen(false);
}
این اسکریپت توی game maker studio تست شده و جواب میده.
-------------
سورس ایجاد و حذف و ذخیره و بازیابی ستاره های تمام مرحله ها با استفاده از فایل ini و بدون استفاده از کد save :
درخواست کننده:yasa
سازنده: sajjad3011
شات:
![[تصویر: shot_small.gif]](http://s6.picofile.com/file/8204990192/shot_small.gif)
http://s3.picofile.com/file/8204983168/shot.gif
سورس:
http://opizo.com/S27LXC
توضیح :
در این سورس می تونید با کلیک توی جاهای خالی هر room ستاره ایجاد کنید و با راست کلیک روی ستاره ها اونا رو destroy(حذف و نابود) کنید.
با فشردن دکمه ی next به room بعدی و با فشردن دکمه ی previous به room قبلی می ریم.
بعد از ایجاد ستاره در هر room برای ذخیره ی دائم و حتی بازیابی پس از بستن بازی و اجرای مجدد باید روی دکمه ی ذخیره کلیک کنید.
اسم روم ها رو هم هرچی دوست دارید بذارید.سورس انعطاف لازم رو داره و اسم روم ها رو به صورت داینامیک تشخیص میده.
سورس هاله ی نور اطراف player در تاریکی:
این سورس رو مدت ها قبل به درخواست mgood ساخته بودم.
درخواست کننده:alibar80
سازنده:sajjad3011
شات:
![[تصویر: light_small.gif]](http://s6.picofile.com/file/8205001742/light_small.gif)
http://s3.picofile.com/file/8205001718/light.gif
سورس:
http://s3.picofile.com/file/8205001684/light_sajjad3011_gamemaker8_1.zip.html
توضیح:
در این سورس،توی اتاق تاریک نور آبی ایجاد می کنیم که هرجا player می ره دورش هست و اون ناحیه رو روشن می کنه.با گیم میکر 8.1 و ورژن های بالاتر باز کنید یا پسوند رو عوض کنید.
سورس ایجاد تفنگ random در view (صحنه ی جاری) و برداشتن اسلحه توسط player پس از برخورد و سپس مسلح شدن(تیر نذاشتم):
این سورس رو مدت ها قبل به درخواست mgood ساخته بودم.
درخواست کننده:reza9322
سازنده:sajjad3011
شات:
![[تصویر: shot_small.gif]](http://s6.picofile.com/file/8205232034/shot_small.gif)
http://s6.picofile.com/file/8205232126/shot1.gif
سورس:
http://opizo.com/oVZ3TG
توضیح:
در این سورس،ما یک player هستیم که قابلیت حرکت به چپ و راست و پرش داریم.هر چند ثانیه تقنگی در صحنه ایجاد و محو میشه که ما باید سریع بگیریمش تا بتونیم مسلح بشیم. بعد از چند ثانیه دوباره تفنگ از روی player برداشته و player غیر مسلح میشه و دوباره توی room تفنگ random ایجاد میشه. میشه روش مانور داد و شرط گذاشت که در محدوده های خاصی تفنگ ایجاد بشه. به هر حال انیمیشن حاالت ایستاده رو هم خودم ایجاد کردم و قشنگه.
سورس انتخاب مرحله به صورت تصادفی در گیم میکر 8:
درخواست کننده: Hexdecimal
سازنده:sajjad3011
سورس:
http://opizo.com/vAXca8
توضیح: پنج مرحله داریم . هر بار که بازی رو اجرا می کنیم یکی از مراحل به صورت تصادفی اجرا میشه.
سورس اسپلیت اسکرین split screen یا تقسیم صفحه برای بازی مالتی پلیر:![[تصویر: splitScreen.jpg]](http://s3.picofile.com/file/8211203534/splitScreen.jpg)
http://opizo.com/bI4f6c



 مبینا
مبینا