آموزش Fade شدن صفحه یا Fade in در هنگام شروع room /مرحله ی جدید(محو شدن) در گیم میکر استادیو
جمعه, ۲۵ ارديبهشت ۱۳۹۴، ۰۱:۴۶ ق.ظ
دو تا room بسازید: room0 و room1
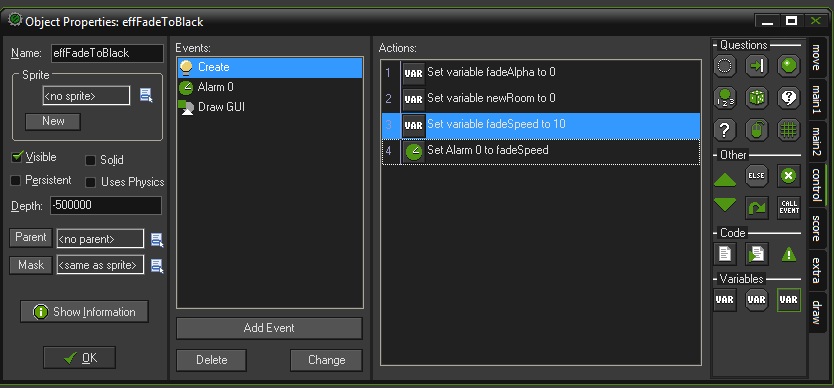
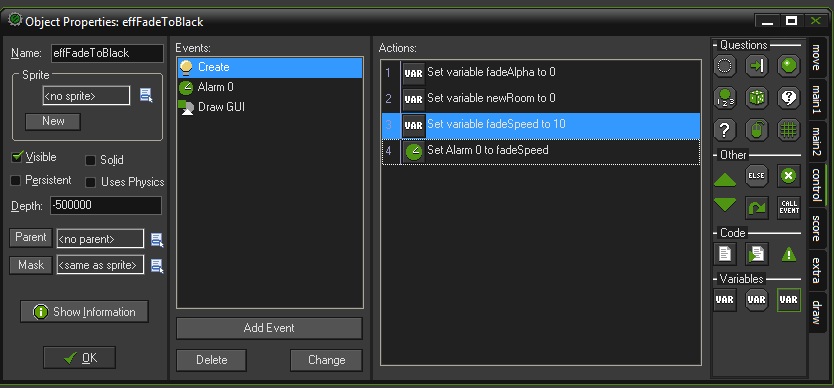
یک ابجکت بسازید به نام effFadeToBlack .
برای این ابجکت این کدها رو paste کنید :
رویداد create:
رویداد Alarm 0 :
رویداد Draw GUI :
یک ابجکت دیگه به نام object1 بساز و فقط همینو بذارید روی room0 و این کد رو توی رویداد Space بریزید(فشردن یا press از space):
اجرا بگیرید و Space بزنید تا به حالت Fade in out محو بشه و بره توی room1

نکته : یادتون باشه حروف کوچک و بزرگ رو دقت کنید چون GML حساس به متن هست.موفق باشید.
منبع :
http://steamcommunity.com/sharedfiles/fi...=160729258
اینم سورس Fade in در گیم میکر استادیو(game maker studio) :
http://opizo.com/LvBSyA
یک ابجکت بسازید به نام effFadeToBlack .
برای این ابجکت این کدها رو paste کنید :
رویداد create:
کد :
fadeAlpha=0
newRoom=0
fadeSpeed=10
alarm[0]=fadeSpeed
کد :
alarm[0] = fadeSpeed;
fadeAlpha += 0.05;
if ( fadeAlpha >= 1.0 )
{
room_goto(newRoom);
instance_destroy();
}
کد PHP:
draw_set_alpha(fadeAlpha);
draw_rectangle_color( 0,0, room_width, room_height, c_black, c_black, c_black, c_black, false);
draw_set_alpha(1.0);
کد :
var eff;
eff = instance_create( 0, 0, effFadeToBlack );
eff.newRoom = room1;
//room_goto(room1);
این تصویر کوچک شده است.انداره واقعی : (834x388).برای دیدن در اندازه واقعی روی تصویر کلیک کنید.

نکته : یادتون باشه حروف کوچک و بزرگ رو دقت کنید چون GML حساس به متن هست.موفق باشید.
منبع :
http://steamcommunity.com/sharedfiles/fi...=160729258
اینم سورس Fade in در گیم میکر استادیو(game maker studio) :
http://opizo.com/LvBSyA
۹۴/۰۲/۲۵


