آموزش کدنویسی مکانیم یا ارتباط کدنویسی با متغیرهای پنجره انیماتور یونیتی animator
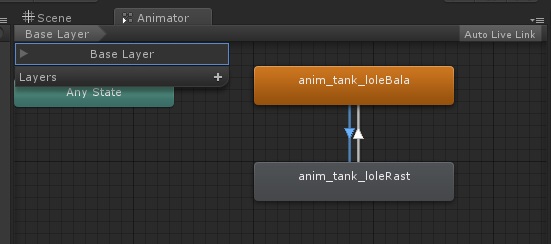
شما ابتدا یک انیماتور ایجاد کن که حاوی مثلا دو انیمیشن باشه.
مثلا
anim_tank_loleBala شامل انیمیشن از قبل ساحته شده ی بالا رفتن لوله ی تانک
anim_tank_loleRast شامل انیمیشن از قبل ساخته شده راست رفتن لوله ی تانک
این دو تا رو بکش روی پنجره ی انیماتور (بعد از اانتخاب تانکی که قبلا کامپوننت Animator رو بهش add کردی)

--
این دو انیمیشن رو بکش توی پنجره ی Animator1 که قبلا کامپوننت انیماتور(دقت کن انیمار نه انیمیشن) رو به تانک اضافه کردی.
--
حالا می خوایم وقتی فلش بالا میزنیم لوله تانک بره بالا و وقتی فلش راست می زنیم لوله تانک بره راست.
--
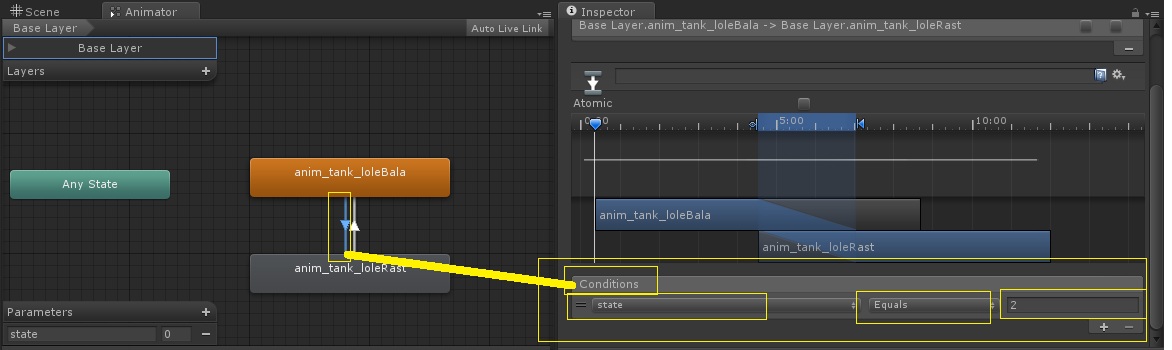
توی پنجره ی انیمیاتور Animator1 که به تانک اضافه کردیم، یک پارامتر به اسم state از نوع integer ایجاد کن.
--
بین انیمیشن ها اتصال بده(راست کلیک می کنی و make Transition و سپس کلیک
روی اون یکی و بلعکس) (مثل شکل قبلی که به هم وصل کردیم و بینشون فلش هست)
--
طبق شکل ، روی فلشی که جهتش از بالا به پایین هست کلیک کن و شرط if state=2 رو set کن :

--
دستورات بالا می گن اگه state=2 انتقال انیمیشن طبق شکل از اون بالایی به
پایینی set بشه یا state=1 شد طبق شکل انتقال انیمیشن طبق شکل از پایینی به
بالایی set بشه .
---
حالا ما باید یک اسکریپت جاوا بنویسیم و بندازیم روی تانک(تانکی که توی
صحنه هست و از قبل ریگ شده و شامل انیمیشن های لوله بالا و لوله راست هست و
set کردن اوتا رو هم اگه بلد نیستید توی بخش انیمیاتور آموز های من بخونید
توی promakers.ir)
---
اینم از کد js که اگه فلش راست زدیم مقدار متغیر state رو 2 می کنه و اگه
فلش بالا زدیم state=1 می شه و بقیش دیگه مربوط به انیمیاتور هست که همه
چیزو انجام میده
public Animator animator; void Update () { if(Input.GetKey(KeyCode.UpArrow)) animator.SetInteger( "state", 1); if(Input.GetKey(KeyCode.RightArrow)) animator.SetInteger( "state", 2); }
نکته ی مهم: تیک گزینه ی اوتوماتیک Automatic رو توی انیماتور بردارید تا خودش انیمیشن ها رو خودکار اجرا نکنه .
سوالی بود و هر چی رو بلد نبودی بپرس دوست من

اگه انیمیشن هم نداری و خواستی بسازی بگو یه sample بدم از روی اون کار کنی.
و باید فریم های مثلا 1 تا 10 رو واسه بالا رفتن لوله توی blender یا 3dmax بسازی اول.
بعدش فریم های 11 تا 20 رو واسه راست رفتن لوله ی تانک.
بعدش باید روی مدل ریگ شده در پنجره ی assets کلیک کنی و در پنجره inspector سه تا سربرگ Model و Rig و Animation میده که ما باید بریم روی Animation و توی اون گزینه ها یه قسمتی به اسم Clips داره که کلیپ ها یا برش های انیمیشن رو باید براش تعریف کنیم و روی فریم های 1 تا 10 و 11 تا 20 اسم بذاریم. اینم سادست روی + یا بعلاوه کلیک می کنیم و
اگه انیمیشن هم نداری و خواستی بسازی بگو یه sample بدم از روی اون کار کنی.
و باید فریم های مثلا 1 تا 10 رو واسه بالا رفتن لوله توی blender یا 3dmax بسازی اول.
بعدش فریم های 11 تا 20 رو واسه راست رفتن لوله ی تانک.
بعدش باید روی مدل ریگ شده در پنجره ی assets کلیک کنی و در پنجره inspector سه تا سربرگ Model و Rig و Animation میده که ما باید بریم روی Animation و توی اون گزینه ها یه قسمتی به اسم Clips داره که کلیپ ها یا برش های انیمیشن رو باید براش تعریف کنیم و روی فریم های 1 تا 10 و 11 تا 20 اسم بذاریم. اینم سادست روی + یا بعلاوه کلیک می کنیم و Start و End رو روی فریم های مربوط میذاریم مثلا 1 تا 10 رو اسمشو من گذاشته بودم anim_tank_loleBala و 11 تا 20 رو anim_tank_loleRast
اون انیمیشن Default رو هم می تونیم با کلیک روی منها حذف کنیم تا پیشفرضی در کار نباشه واسه اجرا
--
نکته:
گزینه has exit time رو هم تیکشو بردارید تا سوئیچ بی انیمیشن ها طول نکشه سریع باشه.
همچنین دو تا انیمیشن که روی هم هست پایان انیمیشن قبل و شروع انیمیشن بعد رو با ماوس تنظیم کنید روی یک خط باشه و زمان بینشون نباشه.
اینم حرکت دو بعدی پلیر به جایی که کلیک کردیم در حالت پلتفرم:
http://gameover.blog.ir/1394/08/23/%D8%AD%D8%B1%DA%A9%D8%AA-%D8%AF%D9%88-%D8%A8%D8%B9%D8%AF%DB%8C-%D9%BE%D9%84%D8%AA%D9%81%D8%B1%D9%85-%D8%A8%D9%87-%D8%B3%D9%85%D8%AA-%D8%AC%D8%A7%DB%8C%DB%8C-%DA%A9%D9%87-%DA%A9%D9%84%DB%8C%DA%A9-%DB%8C%D8%A7-%D8%AA%D8%A7%DA%86-%DA%A9%D8%B1%D8%AF%DB%8C%D9%85-%D8%AF%D8%B1-%DB%8C%D9%88%D9%86%DB%8C%D8%AA%DB%8C-%DA%A9%D8%AF-%D8%B3%DB%8C%D8%B4%D8%A7%D8%B1%D9%BE


