gameover.blog.ir

1. کلیدهای Alt و Shift را پایین نگه داشته و نقطه ی یک را بگیرید و رها نکنید تا بازو را به درستی طراحی کنید.
2. همان کار مرحله ی اول را با نقطه ی 2 انجام دهید و این دونقطه را به هم متصل فرمایید.


gameover.blog.ir

1. کلیدهای Alt و Shift را پایین نگه داشته و نقطه ی یک را بگیرید و رها نکنید تا بازو را به درستی طراحی کنید.
2. همان کار مرحله ی اول را با نقطه ی 2 انجام دهید و این دونقطه را به هم متصل فرمایید.
window|wordspace | reset...



gameover.blog.ir
tga چیست؟ یک مدل فایل تصویری هست که در برخی پکیج های یونیتی یا جاهای دیگه ممکنه باهاش مواجه بشید.
تبدیل آنلاین فایل TGA به فرمت های دیگه مثل jpg یا png یا غیره:
http://www.filezigzag.com/tga-png-en.aspx
http://image.online-convert.com/convert-to-png
تبدیل به png:

gameover.blog.ir
gameover.blog.ir
gameover.blog.ir
ctr+Space+Click = زوم کردن سریع
Alt+Space+Click = کوچیک کردن سریع
--
با ctrl بعلاوه + یا - هم میشه همونکارا رو کرد
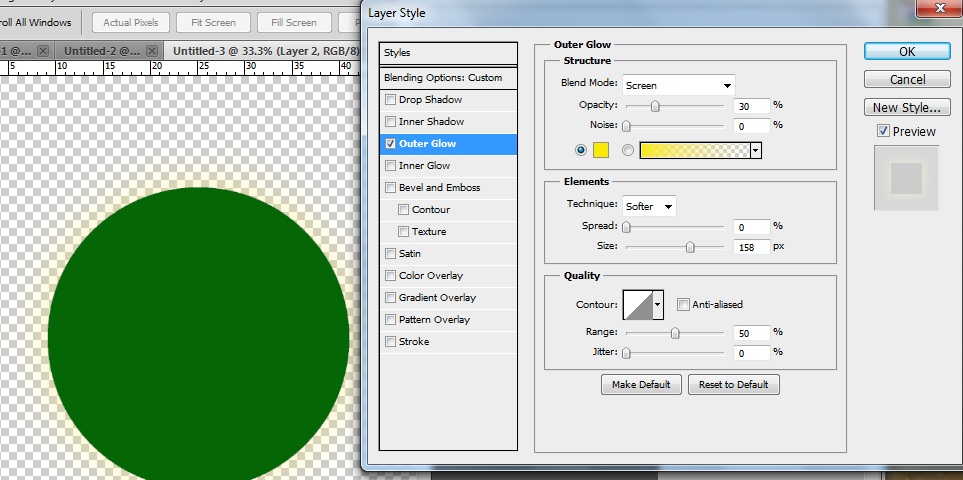
![[تصویر: outer_glow.jpg]](http://s5.picofile.com/file/8135247000/outer_glow.jpg)
![[تصویر: ksoof.jpg]](http://s5.picofile.com/file/8135246084/ksoof.jpg)
gameover.blog.ir
![[تصویر: after.jpg]](http://s5.picofile.com/file/8132039992/after.jpg)
 :
:![[تصویر: befor.jpg]](http://s5.picofile.com/file/8132041326/befor.jpg)
![[تصویر: layerStyle.jpg]](http://s5.picofile.com/file/8132040750/layerStyle.jpg)
![[تصویر: result.jpg]](http://s5.picofile.com/file/8132040868/result.jpg)
gameover.blog.ir
یک لایه ایجاد کنید و رنگ سیاه رو بپاشید روش و از منوی forbidden گزینه ی
Noise و سپس add noise رو بزنید و ok کنید تا نویز بندازه روی صفحه ی
سیاه.
سپس مثل اموزش قبلی یک لایه ی جدید با ctrl+shift+N ایجاد کنید و یک رنگ
گرادیان آبی صورتی ایجاد و با ماوس بکشید از یک نقطه به نقطه ی دیگه تا روی
لایه ی جدید رنگ آمیزی بشه:
![[تصویر: gradient_overlay.jpg]](http://s5.picofile.com/file/8132036776/gradient_overlay.jpg)
gameover.blog.ir
فکر کنید 100 تا عکس رو با یک نرم افزار سه بعدی ساز مثل blender رندر گرفتید و توی پوشه ای ریختید.
gameover.blog.ir
فرمت PDf
حجم زیر یک مگ
بهع لینک زیر برید و چد ثانیه صبر کنید سپس رد تبلیغ بزنید
کیفیت : عالی
حجم:26 مگ (بعد از آنزیپ کردن میشه 60 مگ)

منبع:gameover.blog.ir
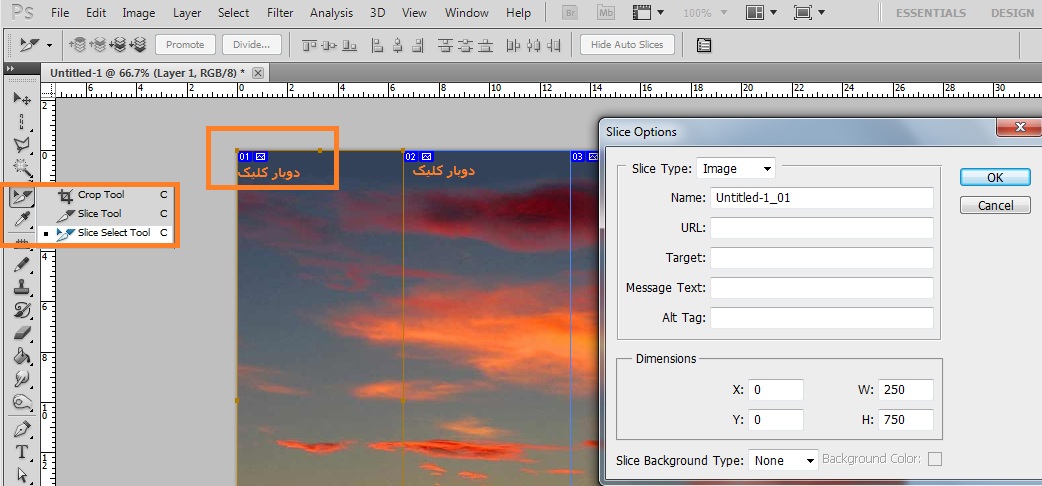
ابتدا slice tool رو از کادر ابزار یا toolBox انتخاب می کنیم(سومی رو)
سپس روش دوبار کلیک می کنیم کادری باز میشه و شروع و طول width رو عدد می دیم (مثلا 0 تا 250 یا 250 تا 500 و ایل آخر) بعدش ok.
سپس روی برش دوم دوبار کلیک و الی آخر:

در نهایت می تونید با ابزار select بخش های اندازه گیری شده رو انتخاب و cut کنید و توی سند جدیدی که باز کردید جداگانه ذخیره کنید.
روش بهتر:
البته یک گزینه دیگه هم داره: راست کلیک کنید روی عکس و Divide Slice و دو تا تیک رو بزنید.
مثلا اولی: به صورت افقی 4 قسمت کنه. عدد رو 4 می دیم.

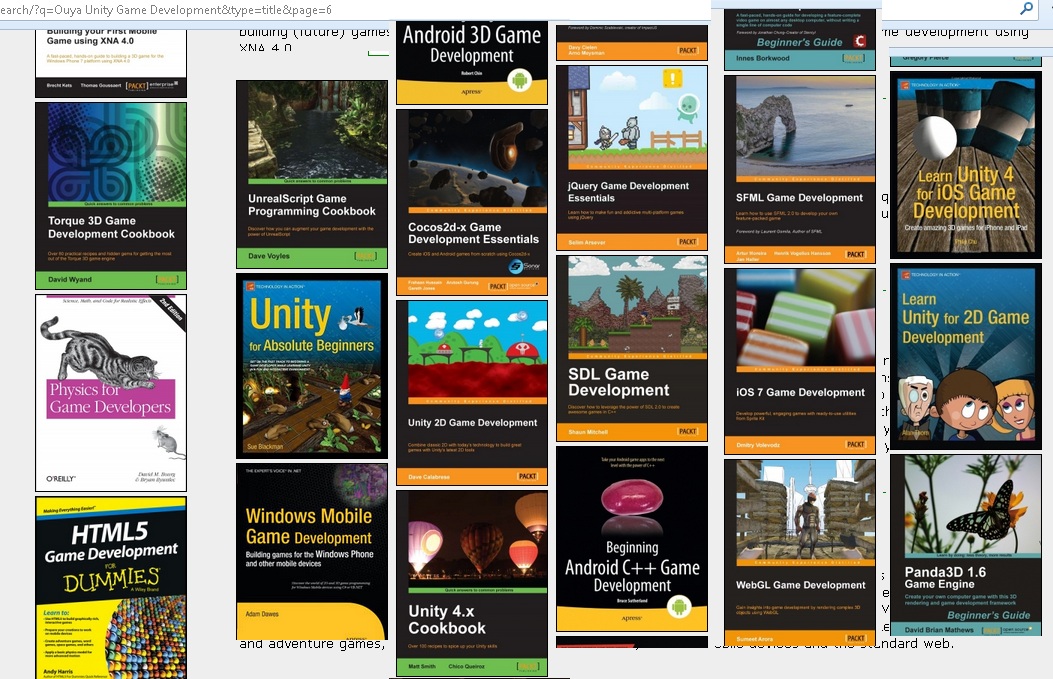
در سایت زیر بیشتر کتب برنامه نویسی مربوط به بازی سازی از جی مانکی گرفته
تا استنسیل و گیم میکر و تورک 3Dو فلش و ایکس ان ای و کرای انجین و یو دی
کی و یونیتی و خلاصه هرچی که فکرشو می کنید توی این سایت کتابش رایگان هست.
برید حالشو ببرید.
http://it-ebooks.info

P بزنید تا pen tool فعال بشه.
سپس روی نقطه ی دلخواه اول کلیک کرده و رها کنید و سپس روی نقطه ی دوم کلیک و درگ (drag) کنید تا خط به صورت منحنی در مسیر دلخواه رسم بشه.
سپس راست کلیک و stroke کنید تا از روی مسیر شما،خطی با پهنای براش(brushe کلید میانبر B) شما رسم بشه.
می تونید براش رو تغییر opacity(شفافیت) بدید.
موقع نقاشی با pen tool (کلید میانبر P) ، بعد از رسم و سپس بعد ا راست کلیک و در هنگام انتخاب Stroke از روی path (مسیر رسم کرده با pen tool) گزینه ی Simulate Pressure رو تیک بزنید.

برای حذف هر مسیر بعد از stroke می تونید راست کلیک کرده و delete path رو بزنید.
توضیحات بیشتر:
http://www.webdesign.org/photoshop/drawing-techniques/how-to-make-hair.4266.html
خطا:
Could not use the gradient tool because the content of the layer is not directly editable
حل :
Layers>Rasterize>Layer
![[تصویر: adamak.gif]](http://s6.picofile.com/file/8195952092/adamak.gif)
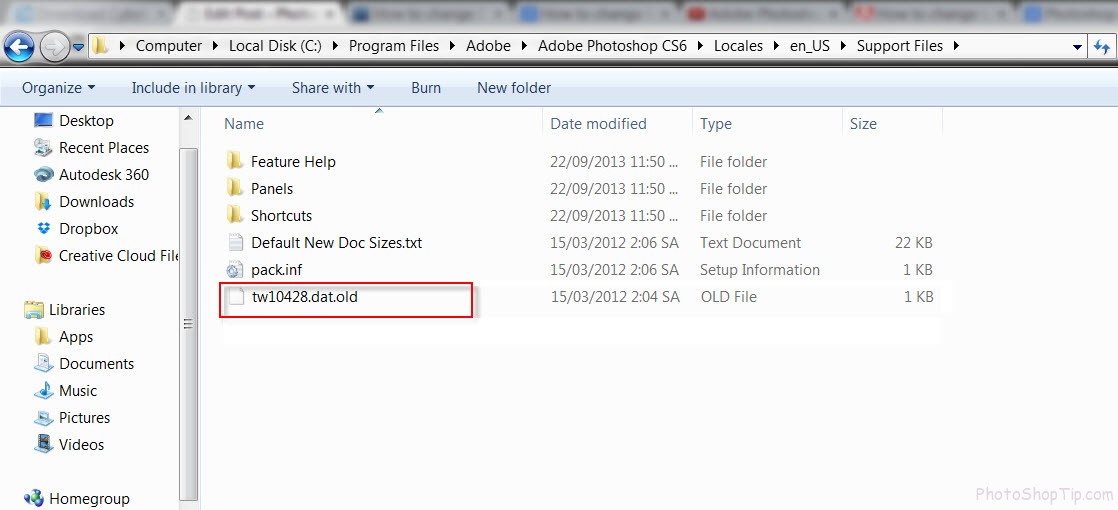
اینو تست کن :
به مسیر C:\Program Files\Adobe\Adobe Photoshop CS5 (64
Bit)\Locales\en_GB\Support Files برو و فایل tw10428.dat رو به
tw10428.dat.old تغییر نام بده.اجازه ی Administrator نیازه و تاییدش کن.

فتشاپ رو باز کن ببین درست میشه یا نه.

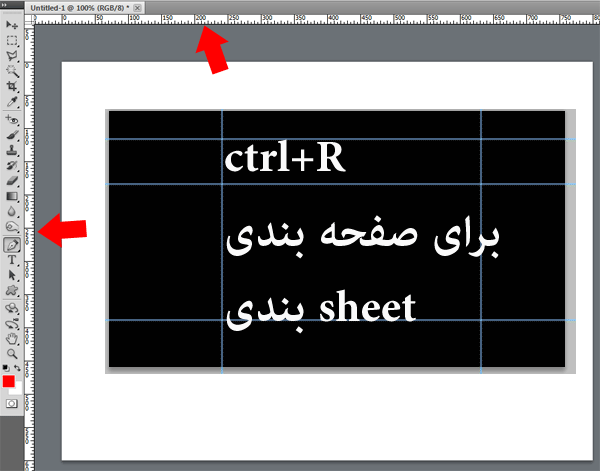
با این کلید خط کش یا Ruler افقی و عمودی ظاهر میشه.
بعدش می تونید با کلیک و کشیدن ، نواحی رو دقیق روی میل های دلخواه تنظیم کنید و فاصله بندی ها اطراف هر لایه رو دقیق تر تنظیم کنید.

gameover.blog.ir





http://www.dafont.com/city-burn.font
دانلود فونت blazed:
http://s6.picofile.com/file/8193049718/blazed.zip.html
ابتدا استایل دلخواه رو دانلود کنید:
http://persiangfx.com/fa/photoshop/style/golden-styles/
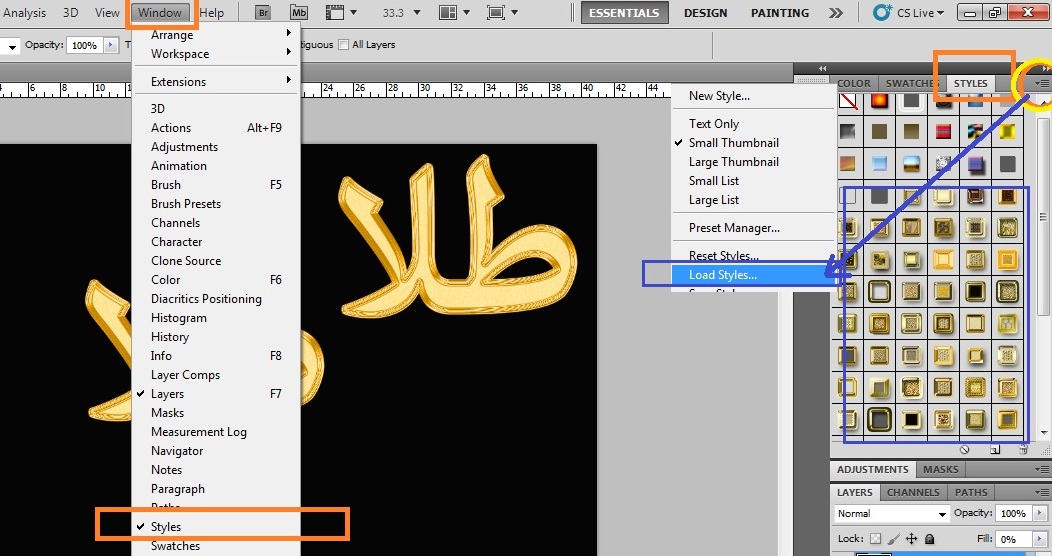
سپس از منوی window گزینه ی Style رو فعال کنید.
سپس به سربرگ style رفته و سپس روی آیکن فلش پایین(چند سطر و فلش پایین) کنار سربرگ style کلیک کرده و load style رو زده و استایل مورد نظر رو لود کنید.
حالا به لایه ی دلخواه رفته و برای اعمال استایل جدید روی آن لایه،از سربرگ style استایل دلخواه رو انتخاب کنید.

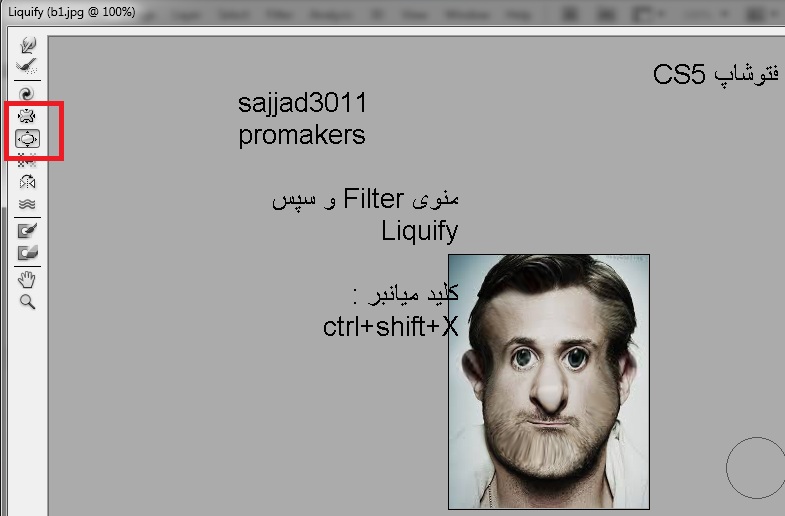
کاریکاتوری کردن چهره :
عکس چهره دلخواه رو ببرید توی فتوشاپ و از منوی forbidden گزینه ی Liquify رو بزنید و بازی کنید با دو تا ابزار اصلیش.
کلید میانبر: ctrl+shift+X
تصویر اول :
![[تصویر: b1.jpg]](http://s5.picofile.com/file/8159311184/b1.jpg)
تصویر بعد از ویرایش:

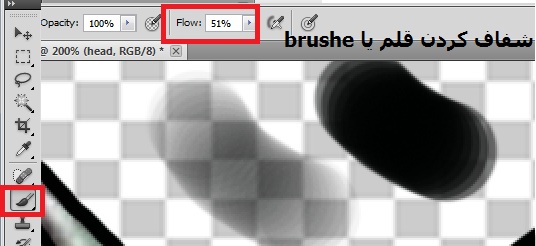
شفاف کردن قلم یا brushe:
برای اینکار گزینه ی fow رو می تونید کم کنید . هرچی کمتر باشه قلم شفاف تر خواهد بود :

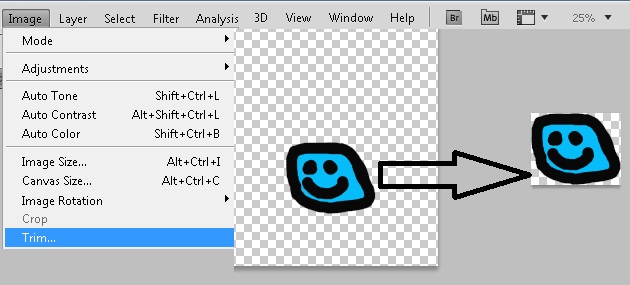
حل /رفع مشکل جدا شدن نوشته ها در فتوشاپ:
س ل ا م
سلام
-------
از منوی window گزینه ی paragraph و سپس یک فلش پایین داره(توی سمت راست
پنجره ی باز شده) و از اون لیست گزینه ی reset paragraph رو انتخاب کنید
--
در سایر نرم افزارها احتمالا باید با فارسی ساز ها کار کنید مثل Leomoon ParsiNegar که اینجا هست :
http://p30download.com/fa/entry/12177/
=
برای تایپ فارسی با استفاده از این نرم افزار در محیط های گرافیکی بایستی به صورت زیر عمل نمایید:
- ابتدا متن مورد نظر خود را توسط برنامه تایپ نمایید.
- سپس برروی گزینه "کپی" کلیک نمایید.
- در برنامه موردنظر یکی از فونت هایی را که با حرف لاتین «_F» آغاز می شوند را انتخاب نموده و Paste نمایید.
منبع : همون که گفتم
===

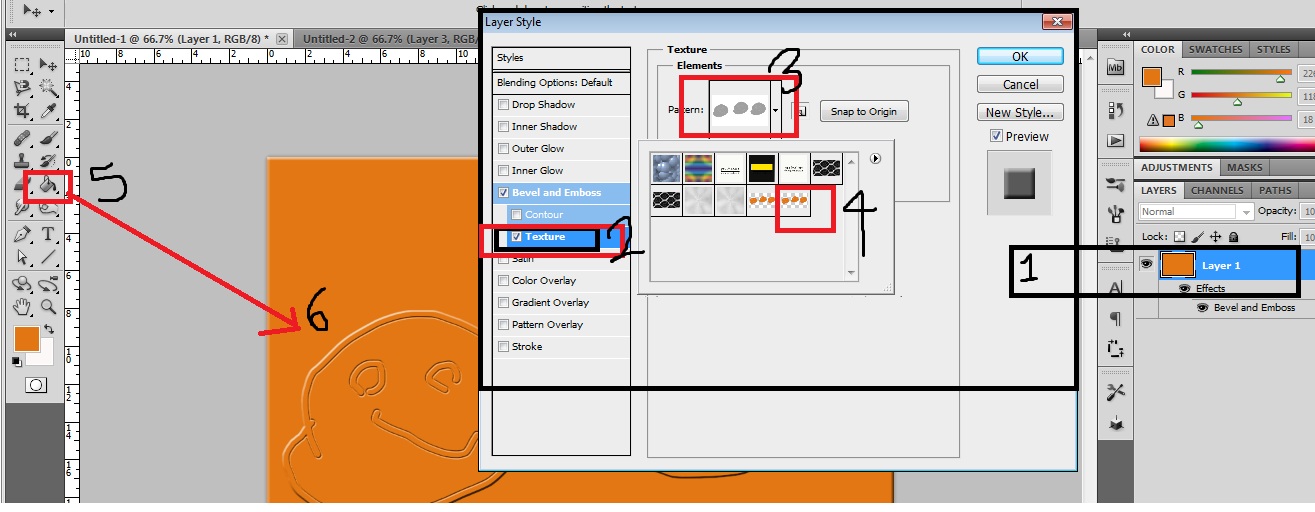
ترفند ساخت پارچه از روی عکس
فتوشاپ رو باز کنید .
یک لایه ایجاد کنید(ctrl+shift+N)
یک عکس مثل این عکس رو کپی کنید توش

یک لایه دیگه ایجاد کنید و این عکس رو کپی کنید توش
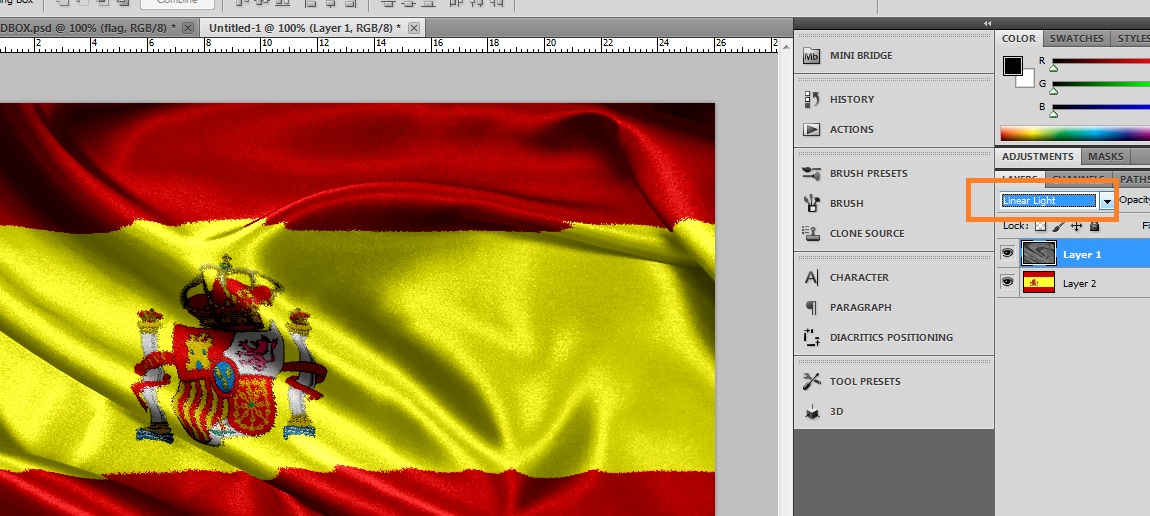
 قسمت blending mode از لایه ی بالا رو روی linear Light بذارید:
قسمت blending mode از لایه ی بالا رو روی linear Light بذارید:


![[تصویر: kayerMask1.jpg]](http://s5.picofile.com/file/8141934892/kayerMask1.jpg)



ctr+Space+Click = زوم کردن سریع
Alt+Space+Click = کوچیک کردن سریع
--
با ctrl بعلاوه + یا - هم میشه همونکارا رو کرد




![[تصویر: window_R.jpg]](http://s5.picofile.com/file/8135319634/window_R.jpg)