آموزش چگونگی شنا در مواقع بحرانی در دریا
جریانهای
شکافنده یا به قول گیلانی ها "به در بر"به خاطر وجود دو منطقه کم عمق در
بین منصقه عمیق تر پیش می آیدو نتیجه این وضعیت این است که جریان آن قسمت
از آب به سمت ساحل نیست و هرچه در این جریان شنا کنی به جلو (ساحل) نمی روی
و خسته خواهی شد. برای رهایی از این وضعیت باید به صورت افقی به راست یا
به چپ شنا کنید تا از جریان شکافی خارج شده و بعد به سمت ساحل شنا کنید.
شنا
در دریا هرگز مشابه شنا در استخر نیست و علاوه بر دانستن فن شنا و داشتن
مهارت زیاد، باید ویژگیهای آب دریا را نیز شناخت. آب شور دریا در صورت
برخورد با چشم، سوزش چشمی دردناکی ایجاد میکند و تمرکز شناگر را کاملاً از
بین برده و او را در یافتن مسیر ساحل ناتوان میکند. در صورت ورود آب دریا
به نای و ریه فرد، سرفههای شدیدی ایجاد میشود که عملاً شنا کردن را
غیرممکن ساخته و شناگر کاملاً مستأصل میشود. ضربات امواج دریا، فرد را با
خود به این سو و آن سو برده، تمام توان و انرژی وی را مستهلک میکنند.
گلآلود بودن آبهای ساحلی دریای کاسپی موجب میشود که حتی با عینک شنا هم
نتوان در زیر آب چیز زیادی مشاهده کرد و مثلاً ناحیه کمعمق را از عمیق
تشخیص داده یا فرد در حال غرق شدن را در زیر آب یافت. فردی که در چنین
شرایطی به دام افتد، بسیار دشوار بتواند خود را از مهلکه نجات دهد. ضمناً
مطابق یک اصل، برای شنای افراد بالغ در آبهای دریایی با عمق بیش از یک و
نیم متر، نه تنها آنها باید فنون شنا را به خوبی بدانند بلکه لازم است به
توان فیزیکی و استقامات بدنی بالای خود نیز اطمینان داشته باشند. حتی با
وجود مهارت بالا و توان بدنی فوقالعاده، هنوز هم دریا جای امنی برای شنا
نیست، چراکه:
جریانهای ساحلی از عمده دلایل مرگ شناگران حرفهای میباشند.
امواج
دریا با حرکت به سمت ساحل همواره حجم زیادی از آب را به طرف خشکی منتقل
میکنند. این حجم وسیع از آب میباید دوباره به داخل دریا برگردد و برای
این منظور در نقاطی از ساحل، به صورت تقریباً غیر قابل پیشبینی، درون آب
دریا آبراهههایی به طرف دریا ایجاد میشود که در آن آب با سرعت زیادی بر
خلاف جهت امواج (یعنی از سمت ساحل به سمت دریا) جریان مییابد. این جریانها
کاملاً از امواج آب متفاوت بوده و به آنها جریانهای ساحلی، جریانهای
شکافنده (Rip Currents)، یا جریانهای مرگبار گفته میشود که در بسیاری نقاط
جهان و بویژه در سواحل دریای خزر، تلفات جانی بسیاری را به بار میآورند.
جریان شکافنده از بالا شبیه
یک بادبزن دستی است که دسته آن به سمت ساحل، و دهانه آن به سمت دریا
میباشد. دسته این بادبزن بیشترین قدرت را دارد و صرفنظر از اینکه شناگر
چقدر شنا بلد است یا چقدر توان جسمی دارد، عملاً برگشت وی به سمت ساحل را
غیر ممکن ساخته، او را سریعاً با خود به داخل دریا میکشاند. برای درک
بهتری از قدرت این جریان باید گفت که سرعت این جریان معمولاً از رکورد سرعت
شنای المپیک نیز بالاتر است؛ بدین معنی که حتی بهترین قهرمان شنای المپیک
نیز نمیتواند بر خلاف آن شنا کرده و به طرف ساحل برگردد. عرض جریان
شکافنده بین 3 تا بیش از 60 متر، و طول آن به داخل دریا بسیار متفاوت است
(گاهی فقط در ناحیۀ شکسته شدن امواج یا همان محلی که موج فرو ریخته و کف
سفید رنگ تشکیل میدهد بوده، گاهی نیز تا دهها متر به داخل دریا کشیده
میشود).
علائم جریان شکافنده
تشخیص
زمان تشکیل جریان شکافنده برای افراد عادی دشوار است. در بسیاری موارد
دیده شده که افراد بسیاری در دریا مشغول شنا کردن بوده، همه چیز عادی و
خوشآیند به نظر میرسد، اما در همین بین یک نفر در میان جریان شکافنده به
سادگی و بیسروصدا غرق میشود. لذا جریان شکافنده الزاماً مختص دریاهای
طوفانی و مناطق پرخطر نیست. مواقعی که دریا موّاج است، احتمال تشکیل
جریانهای شکافنده بسیار زیاد است. لذا در این شرایط نباید وارد آب دریا شد
و بهترین کار این است که شنا را به زمانی دیگر موکول کرد و از زیباییهای
ساحل لذت برد. توجه داشته باشید که جریانهای شکافنده در تمام دریاها،
دریاچهها و اقیانوسها میتوانند رخ دهند. برخی نشانههای قابل رؤیت
جریانهای شکافنده عبارتند از:
- آب در محل جریان شکافنده آرام و بدون موج است.
- رنگ آب در محل جریان شکافنده با بقیه نقاط تفاوت دارد (شکلهای بالا).
- خطی از آب کف آلود، خزه یا زباله در محل جریان شکافنده به سمت دریا حرکت میکنند.
- امواجی که به سمت ساحل میآیند، در محل جریان شکافنده دچار شکست میشوند.
-
در بسیاری از نقاط در سواحل گیلان و مازندران ساحل ماسهای است. در ساحل
ماسهای علایمی شبیه اشکال هلالی وجود دارد. نوک هلال جایی است که جریان
شکافنده تشکیل می شود.
روش فرار از جریان شکافنده
چنانچه
درون یک جریان شکافنده گرفتار شدید، نخست آرامش خود را حفظ کنید. دوم
اینکه هرگز، هرگز و هرگز بر خلاف جریان شکافنده و به سمت ساحل شنا نکنید.
این اقدام مرگبار منجر به خسته شدن کامل شناگر شده و شناگر از رمق افتاده
به راحتی غرق خواهد شد. در عوض خود را بر روی آب نگاه دارید؛ اکنون دو
گزینه پیش روی شماست:
۱- اگر توان بدنی بالایی برای شنا دارید
الف-
به صورت موازی با ساحل حرکت کرده و از مسیر جریان کاملاً خارج شوید و سپس
به صورت مورب به سمت ساحل برگردید (شکل بالا را ببینید).
ب- یا
اینکه برای خروج از جریان شکافنده، موازی با ساحل در عمق آب شنا کنید. در
اعماق زیرین آب، جریان شکافنده قدرت کمتری دارد. لذا میتوان به این طریق
از مسیر جریان فرار کرده، آنگاه از آب عمیق به آرامی و به صورت مورب به سطح
بازگشت و به صورت مورب به ساحل برگشت. دقت کنید که این روش نیازمند
توانایی حبس نسبتاً طولانی تنفس میباشد.
۲- اگر توان بدنی معمولی دارید
هم
جهت با جریان به سمت دریا حرکت کنید. معمولاً جریان پس از طی چندین متر تا
چند ده متر، قدرت خود را از دست میدهد. در اینجا میتوانید با صورت موازی
با ساحل از جریان فرار کرده و پس از طی چندین متر و دور شدن از جریان،
ابتدا نفس بگیرید، سپس تقاضای کمک کنید و بعد به صورت مورب به سمت ساحل
برگردید. لازم به ذکر است که معمولاً دریا در خارج ناحیه شکست امواج
آرامتر است. ناحیه شکست امواج، ناحیهای است که موج در آنجا فرو ریخته و
به رنگ کف سفید دیده میشود، و این ناحیه برای شناکردن مناسب نیست.
بنابراین شناگری که بتواند خود را در در خارج ناحیه شکست امواج روی سطح آب
نگاه دارد، از جریان شکافنده در امان خواهد بود (البته به طور کلی فاصله
گرفتن زیاد از ساحل برای بیشتر شناگران به هیچ وجه قابل توصیه نیست).
در هر دو دسته افراد با توان بدنی بالا و با توان بدنی معمولی
اگر
تشخیص دادید که کمکی به شما نخواهد رسید و باید با توان خود به طرف ساحل
برگردید، همراه با امواج خود را به ساحل برسانید. هنگامی که امواج بزرگ به
سمت شما میآیند، چند ثانیه نفس بگیرید و حدود یک متر زیر آب بروید تا از
ضربه موج در امان بمانید. توجه داشته باشید که ممکن است دوباره درون جریان
شکافنده دیگری گرفتار شوید. در این هنگام نیز شک نکرده و اجباراً همراه آن
به سوی دریا برگردید، ولی مجدداً بر طبق اصول پیشگفته به سمت ساحل بازگشت
کنید.













![[تصویر: lengthdir_image.gif]](http://s3.picofile.com/file/8194341484/lengthdir_image.gif)
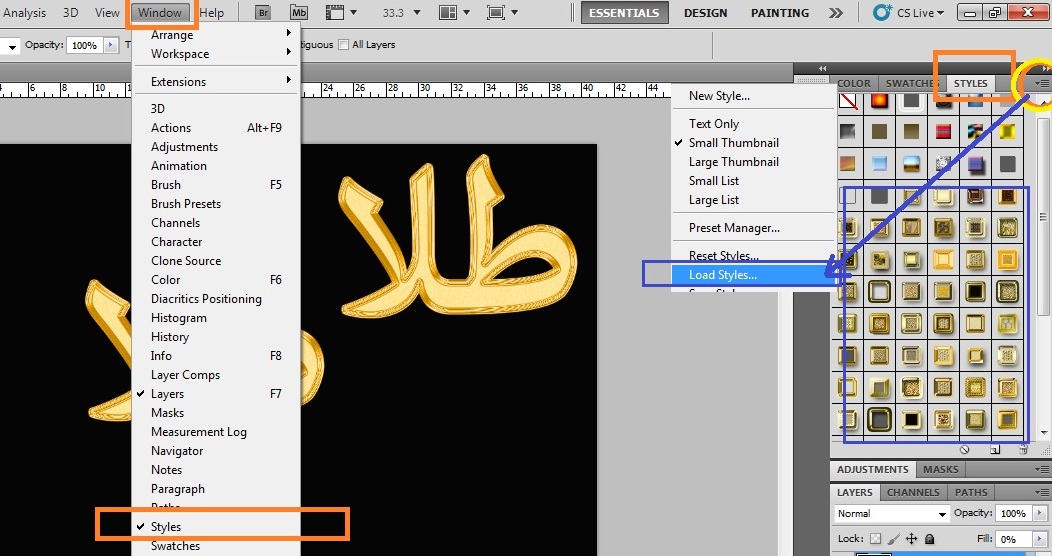
![[تصویر: khorshid.jpg]](http://s6.picofile.com/file/8194341750/khorshid.jpg)




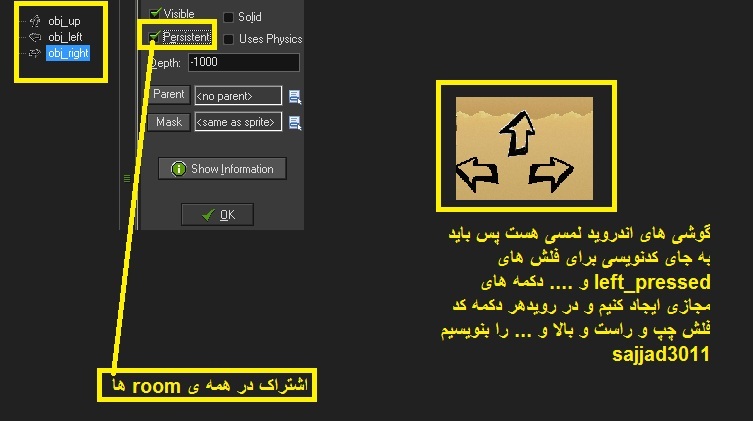
![[تصویر: spr_Down_0.jpg]](http://s3.picofile.com/file/8192394768/spr_Down_0.jpg)
![[تصویر: spr_Left_0.jpg]](http://s6.picofile.com/file/8192394776/spr_Left_0.jpg)
![[تصویر: spr_Right_0.jpg]](http://s3.picofile.com/file/8192394792/spr_Right_0.jpg)
![[تصویر: spr_Up_0.jpg]](http://s3.picofile.com/file/8192394800/spr_Up_0.jpg)






















































![[تصویر: player_enemy.jpg]](http://s5.picofile.com/file/8127735576/player_enemy.jpg)
![[تصویر: navigation.jpg]](http://s5.picofile.com/file/8127736950/navigation.jpg)
![[تصویر: bake.jpg]](http://s5.picofile.com/file/8127737084/bake.jpg)
![[تصویر: navMeshAgent.jpg]](http://s5.picofile.com/file/8127737426/navMeshAgent.jpg)
![[تصویر: script_variables.jpg]](http://s5.picofile.com/file/8127739150/script_variables.jpg)
![[تصویر: ai_driver_toolkit.jpg]](http://s5.picofile.com/file/8127757650/ai_driver_toolkit.jpg)
![[تصویر: ai_driver_toolkit_2.jpg]](http://s5.picofile.com/file/8127761792/ai_driver_toolkit_2.jpg)
![[تصویر: rayCasts.jpg]](http://s5.picofile.com/file/8127762050/rayCasts.jpg)
![[تصویر: ai_sensor_raycast.jpg]](http://s5.picofile.com/file/8127762576/ai_sensor_raycast.jpg)
![[تصویر: ray_1.jpg]](http://s5.picofile.com/file/8127764642/ray_1.jpg)
![[تصویر: box_collider_1.jpg]](http://s5.picofile.com/file/8128834192/box_collider_1.jpg)












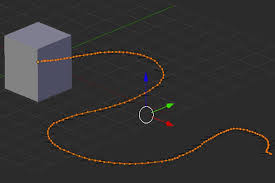
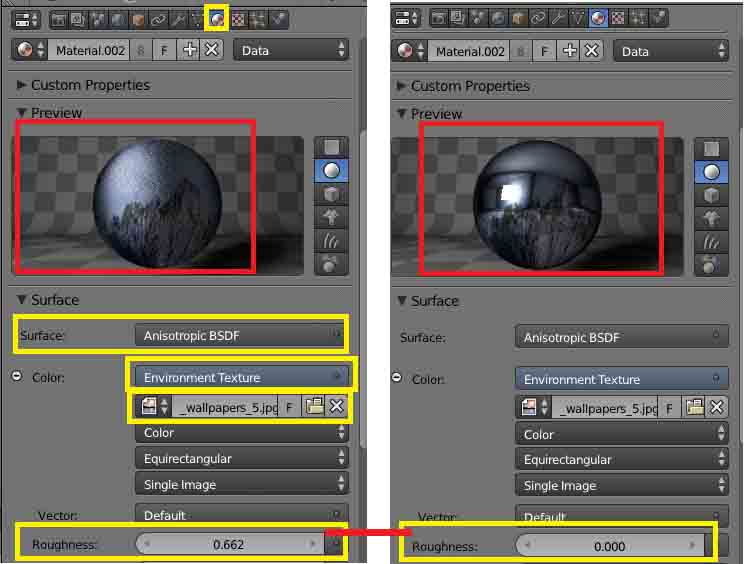
 توی عکس همه چی معلومه..... ببینید توی cyclec render چه چیزیایی میشه ساخت :
توی عکس همه چی معلومه..... ببینید توی cyclec render چه چیزیایی میشه ساخت :