لطفا نظرتون رو بگید.اگه حمایت کنید یک اپلیکیشن بهتر رو در نسخه بعدی تقدیم می کنیم.
این اپلیکیشن شماره های ضروری ایرانسل و همراه اول رو در خودش داره
رمز بازی های سگا رو در خودش داره
رمز های بازی GTA رو در خودش داره
به معرفی ابزار هک و تقلب بازی های اندرویدی می پردازه
شماره هازی ضروری مثل اورژانس،آتش نسانی، مخابرات و ... رو در خودش داره. به شما یاد میده با ایرانسل رایگان چت کنید
و :
SBgameHacker 3.1 ابزار هک و تقلب در بازی های اندروید
حرکات در مورتال کمبات ۱
حرکات در مورتال کمبات ۲
تمامی رمز های مورتال کمبت 3
ترفندهای اندروید قسمت اول
تمام کدهای ایرانسل
تمام کدهای همراه اول
لیست شماره تلفنهای ضروری
علاءالدین
Alien 3
Art of Fighting
Cannon Fodder
Cliffhanger
Comix Zone
Contra: Hard Corps
Cutthroat Island
Demolition Man
Desert Strike – Return To The Gulf
Dragon: The Bruce Lee Story
Earthworm Jim
Earthworm Jim 2
ESWAT Cyber Police
فیفا FIFA Soccer 96
عصر حجر/Flintstones
Golden Axe تبر طلایی
تبر طلایی 2
تبر طلایی 3
کدهای بازی “فوتبال فانتزی” سگا
Gunstar Heroes
کد تقلب بازی “هوک” سگا
تقلب بازی “ هالک شگفت انگیز” سگا
تقلب بازی” فوتبال گزارشی ” سگا
کد های تقلب بازی ” جیمز باند” سگا
تقلب بازی “پارک ژوراسیک” سگا
کد های تقلب بازی ” شیر شاه” سگا
تقلب بازی ” رنجر” سگا
کد ضد ضربه شدن بازی مایکل جکسون سگا
کد های تقلب بازی ” مورتال کمبات 5″ سگا
تقلب بازی ” پیتفال” سگا
کد های تقلب بازی “دانلد داک” سگا (ورژن W)
کدهای بازی “رمبو 3″ سگا
کد های تقلب بازی ” ریستار” سگا
تقلب بازی “پلیس آهنی” سگا
تقلب بازی ” پلیس آهنی در برابر نابودگر” سگا
کد های تقلب بازی ” تندر 3″ سگا
کد تقلب بازی “سامورایی” سگا
کدهای بازی “نینجا و سگ” سگا
کد ضد ضربه شدن بازی شینوبی 3 سگا
کدهای بازی “سونیک 1″ سگا
کد های تقلب بازی “سونیک 2″ سگا
کد های تقلب بازی “سونیک 3″ سگا
تقلب بازی “ خانه ی شیطانی 3” سگا
کد تقلب بازی” استارگیت” سگا
شورش در خیابان 1 سگا
کد ضد ضربه برای بازی شورش در خیابان 2 سگا
کد های جالب و بدرد بخور برای بازی شورش در خیابان 3 سگا
کدهای بازی “سواران غروب” سگا
کد تقلب بازی “تازمانیا” سگا
کد تقلب بازی “فوتبالیستها”ی سگا
تقلب بازی “نینجاهای لاکپشتی” سگا
کد های تقلب بازی “تینی تون” سگا
تقلب بازی “داستان اسباب بازی” سگا
کد های تقلب بازی “مورتال کمبات 3 آلتیمیت” سگا
کد های تقلب بازی “وکتور من” سگا
کد های تقلب بازی “وکتور من 2 ” سگا
کد تقلب بازی “یوگی خرسه” سگا
آموزش تکنیک های pes2012
آموزش قسمت اول بازی PES 2013
ترفندهای دیگری در PES 2011
روشهای گل زنی خفن در PES 2011
کپی صورت بازیکن ها PES 2011
پاس کاری صحیح در PES 2011
پنالتی زدن و ضربه آزاد در PES 2012
گل ضربه آزاد از فاصله ی خیلی نزدیک در PES 2012
دفاع در PES 2012
ترفند های pes2012
تکنیک عالی شدن بازی در PES 2012
تکنیک های ساده در PES 2012
دریبل درPES 2012
حرکات فردی در PES 2012
چند ترفند جالب در PES 2010 :
زیباترین تکنیک بازی PES 2011 :
تنظیم تکنیک ها بر روی دکمه در PES 2011
رمز های مورتال کمبت 9 یا 2011 برای XBOX
رمز بازیه need for speed -underground
رمز بازی امپراطوری های جنگ سگاempire total war
GTA:San Andreas
رمز و کد تقلب های بازی call of duty 4: Modern Warfare
رمز بازیه زیبای mostwanted
ترفند های sims3
رمزبازی gta4-ps2
مکس پین -رمز بازی Max Payne 2
رمز بازیps2-vice city stories: gta
رمز بازیstronghold
GTA5 _PS2رمز های بازی
رمز gta4
کد تقلب-رمزهای بازی رم توتال وار rome: total war
برداشت محصول: (یا مزرعه دار)
رمز بازی Hitman 2: Silent Assassin:
رمزبازیTotal Overdose
هک بازی Clash of clans برای اندروید
رمز تقلب بازی جنگ خان ها
کدهای تست سخت افزاری (وای فای، بلوتوث، جی پی اس)
کدهای مخفی برای تست های مختلف کارخانه ای
کدهای مخفی برای دستیابی به اطلاعات فریم ور (میان افزار)
روش سوئیچ کردن بین اپلیکیشن های باز روی اندروید
بستن برنامه های در حال اجرا در اندروید
تنظیم برنامه پیشفرض برای باز کردن فایل ها در اندروید
نصب برنامه بر روی گوشی اندروید از منابع خارجی
حذف کردن کامل برنامه ها – Uninstall کردن برنامه اندروید
معرفی
نرم افزار جامع کدهای تقلب بازی ها
معرفی نرم افزاری برای کد تقلب 1000بازی مختلف

http://iranapps.ir/app/gameover.daftarche_ramz



































![[تصویر: GUID-CAC2BD26-2E16-474D-974F-F6F51EF99E3F-low.png]](http://docs.autodesk.com/3DSMAX/16/ENU/3ds-Max-Tutorials/images/GUID-CAC2BD26-2E16-474D-974F-F6F51EF99E3F-low.png) یا (Open File) کلیک و از مسیر \character_animation\skinning\ فایل
applying_skin.max رو باز کنید.(نکته:اگه پیام تنظیمات گاما یا scene Gamma
settings اومد تایید کنید)
یا (Open File) کلیک و از مسیر \character_animation\skinning\ فایل
applying_skin.max رو باز کنید.(نکته:اگه پیام تنظیمات گاما یا scene Gamma
settings اومد تایید کنید)![[تصویر: GUID-27E0C70F-94C0-40E2-9B71-B1E24833C950-low.png]](http://docs.autodesk.com/3DSMAX/16/ENU/3ds-Max-Tutorials/images/GUID-27E0C70F-94C0-40E2-9B71-B1E24833C950-low.png)
![[تصویر: GUID-26B4569E-97F7-401F-B7FF-1EEB5C7DA0E8-low.png]](http://docs.autodesk.com/3DSMAX/16/ENU/3ds-Max-Tutorials/images/GUID-26B4569E-97F7-401F-B7FF-1EEB5C7DA0E8-low.png) ) کلیک کنید و از لیست مربوط CAT Objects رو انتخاب کنید.
) کلیک کنید و از لیست مربوط CAT Objects رو انتخاب کنید.
![[تصویر: GUID-8F70211D-F4D3-482E-96D1-889B2FE01D6F-low.png]](http://docs.autodesk.com/3DSMAX/16/ENU/3ds-Max-Tutorials/images/GUID-8F70211D-F4D3-482E-96D1-889B2FE01D6F-low.png) ) برید و در CATRig Load Save rollout روی (Open Preset Rig) (
) برید و در CATRig Load Save rollout روی (Open Preset Rig) (![[تصویر: GUID-91F2BDC5-0D7D-494A-A8BD-DCFCB6CC2615-low.png]](http://docs.autodesk.com/3DSMAX/16/ENU/3ds-Max-Tutorials/images/GUID-91F2BDC5-0D7D-494A-A8BD-DCFCB6CC2615-low.png) ) کلیک کنید.
) کلیک کنید. )
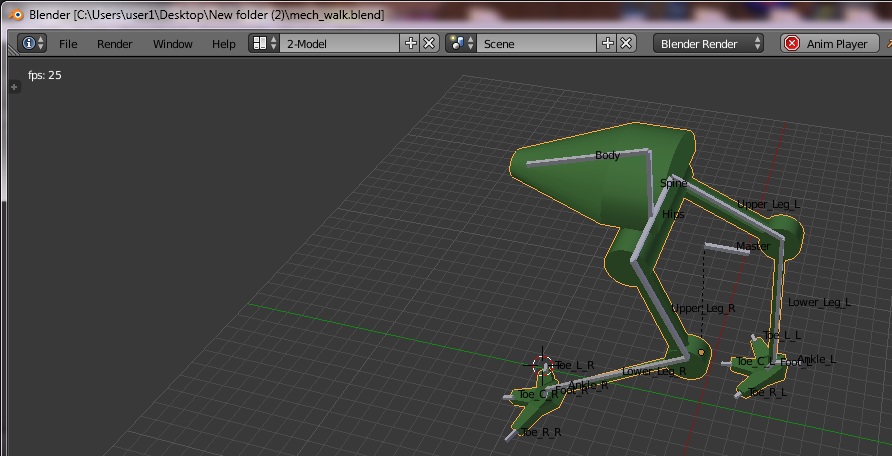
)![[تصویر: GUID-16CB758B-14A8-4113-AB39-B4E3B9DAF30B-low.png]](http://docs.autodesk.com/3DSMAX/16/ENU/3ds-Max-Tutorials/images/GUID-16CB758B-14A8-4113-AB39-B4E3B9DAF30B-low.png) در ناحیه ای اطراف rig کلیک کنید تا همه ی استخوان(bone) های آن انتخاب شوند.
در ناحیه ای اطراف rig کلیک کنید تا همه ی استخوان(bone) های آن انتخاب شوند.![[تصویر: GUID-7364965C-3A1C-4902-9322-401B110A87A5-low.png]](http://docs.autodesk.com/3DSMAX/16/ENU/3ds-Max-Tutorials/images/GUID-7364965C-3A1C-4902-9322-401B110A87A5-low.png) ) در main toolbar فعال شده باشد.
) در main toolbar فعال شده باشد.![[تصویر: GUID-4334D15F-2F95-4484-9E5A-F69F1628D72C-low.png]](http://docs.autodesk.com/3DSMAX/16/ENU/3ds-Max-Tutorials/images/GUID-4334D15F-2F95-4484-9E5A-F69F1628D72C-low.png)
![[تصویر: GUID-86E9CF4D-1BE3-4B6A-A30C-3B9373B2CD48-low.png]](http://docs.autodesk.com/3DSMAX/16/ENU/3ds-Max-Tutorials/images/GUID-86E9CF4D-1BE3-4B6A-A30C-3B9373B2CD48-low.png)
![[تصویر: GUID-231FC39A-9ECD-4581-8922-A4E01F96DD6D-low.png]](http://docs.autodesk.com/3DSMAX/16/ENU/3ds-Max-Tutorials/images/GUID-231FC39A-9ECD-4581-8922-A4E01F96DD6D-low.png)
![[تصویر: GUID-A0678F81-5075-4623-9328-B4A1CED35803-low.png]](http://docs.autodesk.com/3DSMAX/16/ENU/3ds-Max-Tutorials/images/GUID-A0678F81-5075-4623-9328-B4A1CED35803-low.png) )
رفته و نوار اسکرول را به Clip Manager rollout ببرید. مطمئن شوید دکمه
Clip فعال باشد.اینجا مکانی است که انیمیشن را برای CAT rigs لود و save
می کنیم.
)
رفته و نوار اسکرول را به Clip Manager rollout ببرید. مطمئن شوید دکمه
Clip فعال باشد.اینجا مکانی است که انیمیشن را برای CAT rigs لود و save
می کنیم.![[تصویر: GUID-27186105-DCA4-4440-A4E7-6A825A4E5D73-low.png]](http://docs.autodesk.com/3DSMAX/16/ENU/3ds-Max-Tutorials/images/GUID-27186105-DCA4-4440-A4E7-6A825A4E5D73-low.png) )
کلیک کرده و سپس از پنجره ی open فایل
\sceneassets\animations\emma_stretching.clp را باز کنید. وقتی پنجره ی
تنظیات کلیپ Clip Options باز شد روی Load بزنید تا تنظیمات پیشفرض را قبول
کنید.
)
کلیک کرده و سپس از پنجره ی open فایل
\sceneassets\animations\emma_stretching.clp را باز کنید. وقتی پنجره ی
تنظیات کلیپ Clip Options باز شد روی Load بزنید تا تنظیمات پیشفرض را قبول
کنید.![[تصویر: GUID-680E7D6D-573C-4A41-82C9-2674AD53B9C3-low.png]](http://docs.autodesk.com/3DSMAX/16/ENU/3ds-Max-Tutorials/images/GUID-680E7D6D-573C-4A41-82C9-2674AD53B9C3-low.png) (Setup/Animation
Mode Toggle ) را برای تعیین Rig ای که اکنون در Setup mode است
ببینید.روی این دکمه کلیک کنید.عکس دکمه به آیکن سبز (
(Setup/Animation
Mode Toggle ) را برای تعیین Rig ای که اکنون در Setup mode است
ببینید.روی این دکمه کلیک کنید.عکس دکمه به آیکن سبز (![[تصویر: GUID-6AC581B9-3F7D-409C-B5F1-203ABAE3DC87-low.png]](http://docs.autodesk.com/3DSMAX/16/ENU/3ds-Max-Tutorials/images/GUID-6AC581B9-3F7D-409C-B5F1-203ABAE3DC87-low.png) ) تغییر می کند و بر فعال شدن Animation mode دلالت دارد.
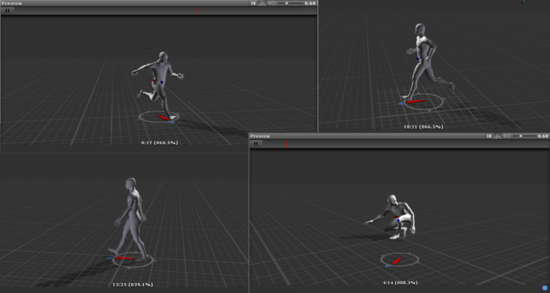
) تغییر می کند و بر فعال شدن Animation mode دلالت دارد.![[تصویر: GUID-17EB6861-E98C-49E7-9122-7608B66CE470-low.png]](http://docs.autodesk.com/3DSMAX/16/ENU/3ds-Max-Tutorials/images/GUID-17EB6861-E98C-49E7-9122-7608B66CE470-low.png) را اجرا کنید تا انیمیشن play شود.تام آن بخش های "exercises" ای از بدنه
که به احتمال زیاد به تنظیمات skinning نیاز دارند از پاها آغاز شده و به
انگشتان ختم می شوند.
را اجرا کنید تا انیمیشن play شود.تام آن بخش های "exercises" ای از بدنه
که به احتمال زیاد به تنظیمات skinning نیاز دارند از پاها آغاز شده و به
انگشتان ختم می شوند.![[تصویر: GUID-DE77D22D-2453-48D9-9BF9-16D40CCAA896-low.png]](http://docs.autodesk.com/3DSMAX/16/ENU/3ds-Max-Tutorials/images/GUID-DE77D22D-2453-48D9-9BF9-16D40CCAA896-low.png) )
را فعال کنید.سپس از هر دسترسی(accessory) که میخواهید به ابجکت
EmmaRigHead درگ کنید تا آنها به عنوان children (فرزندان) لینک شوند.(چهار
drag برای همه)
)
را فعال کنید.سپس از هر دسترسی(accessory) که میخواهید به ابجکت
EmmaRigHead درگ کنید تا آنها به عنوان children (فرزندان) لینک شوند.(چهار
drag برای همه)