// Destroy everything that enters the trigger
function OnTriggerEnter (other : Collider) {
Destroy(other.gameObject);
}



// Destroy everything that enters the trigger
function OnTriggerEnter (other : Collider) {
Destroy(other.gameObject);
}
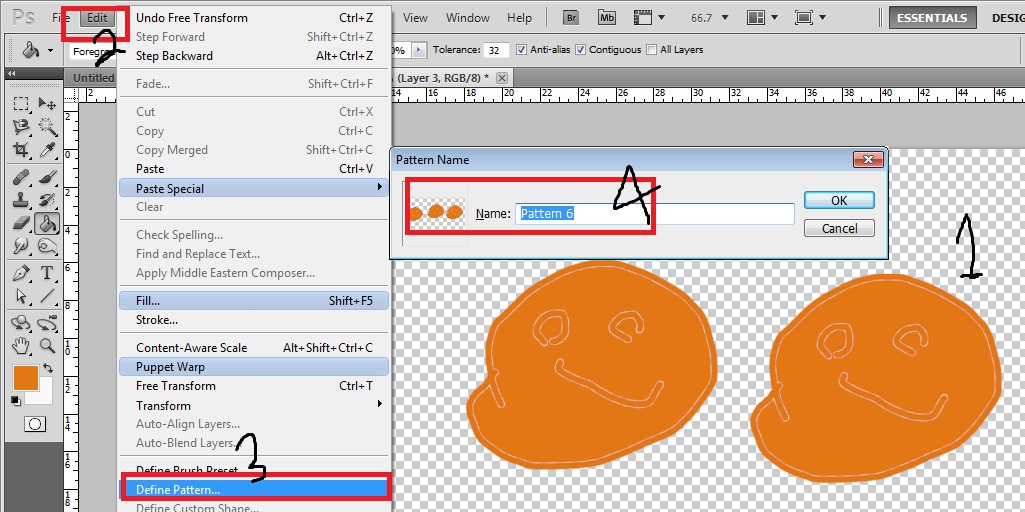
انتخاب ابجکت تصادفی
ins = choose(object1,object2,object3,...)
انتخاب روم تصادفی
select_room_to_go= choose(room1,room2,room3,...)
room_goto(select_room_to_go)
http://s4.picofile.com/file/8101030034/paint_on_model_feshorde_ba_AVC_sajjad3011.zip.html
اینم آموزش رنگ کردن UV Map:

UV رو که ساختید F3 بگیرید و به صورت png ذخیره کنید بعدش ببرید توی فتوشاپ و رنگ بزنید.
دلتون می خواد مثل شکل بالا تصویر دلخواه از تکستچر مورد نظرتون رو روی هر جای دلخواه مدلتون قرار بدید؟
---
اوکی.... بهتون یاد می دم تا به آرزتون برسید....
----
وارد blender 2.68 و مکعب پیش فرض رو با راست کلیک روش انتخاب کنید .
----
Tab بزنید تا به Edit mode برید....
------
A رو یکی دوبار بزنید تا کل مدلتون انتخاب بشه....(A به معنی All هست که باعث انتخاب یا عدم انتحاب کل face ها یا vertext یا Edge ها میشه)
سپس u بزنید و از منوی باز شده unwrap رو انتخاب کنید...
--------
بقیه رو توی PDF من بخونید:
http://s5.picofile.com/file/8111746768/UV_Texturing_in_blender_sajjad3011.zip.html
اینم ببینید:
http://promakers.ir/showthread.php?tid=7758&pid=115527#pid115527
نکته ای در مورد یو وی: اگه مدل یو وی شده رو بردید توی یونیتی دیدید تکستچر روی مدل خوب نیفتاد. سعی کنید قسمت های مختلف مدل رو توی بلندر جدا کنید توی edit mode انتخاب و کلید p و جدا جدا عکس ها رو بندازید. و دقت کنید عکس ها همشون توی یک فایل jpg باشه.
gameover.blog.ir
سازنده:sajjad

توی این آموزش تصویری همه چی به زبون تصویری و متن انگلیسی در قالب HTML هست که من فشرده کردم با winRar.
حجمش کمتر از 3 مگ هست. و واقعا ارزش داره دانلودش کنید.
منبع اصلیش اینجا بود که من چون دیدم فایل های png زیاد داره واستون سخته
دانلود کنید لذا کل صفحه ی وب رو دانلود و با winRar به Rar فشرده کردم تا
دانلود و unZip کنید و با fireFox فایل اصلیشو اجرا کنید و لذت ببرید.
----
https://www.mediafire.com/?dn3nz69lu9rcbxe
instance_change(choose(object0,object1,object2),1);
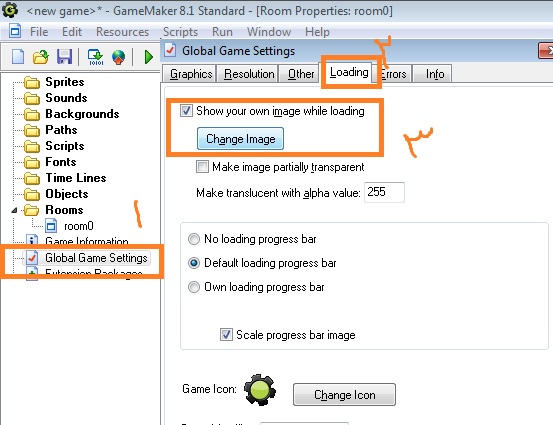
از بخش global settings تنظیمات کلی به سربرگ Loadig رفته و بخش show your own image while loading رو فعال کرده و سپس با کلیک رو دکمه ی change image عکس دلخواه برای صفحه ی loading رو انتخاب کنید و در نهایت ok.

در مورد نظر دوستمون مهراب باید بگم،راه دیگه رو نمی دونم.توصیه می کنم یونیتی کار کنید.
--
اینم ایجاد لودینگ در یونیتی:
private AsyncOperation async = null;
IEnumerator Start()
{
async = Application.LoadLevelAsync("test");
yield return async;
}
void OnGUI
{
GUI.Label(new Rect(10,10,50,50),(100*async.progress).ToString());
}
void Update()
{
if((async.progress * 100)>=100)
{
this.enabled = false;
}
}
اسپرایت چیست.
سورس چیست.
اسکریپت چیست.
الگوریتم چیست.
ابجکت چیست.
هوش مصنوعی چیست.
زبان های برنامه نویسی چه فرقی دارند وکدام خوب است.
کسی بازی ساخته میشه ازاول توضیح بدید باید چه طوری بازی ساخت تا آخرش.
چیزهایی که لازم درمورد ساخت بازی بگید ازاول تاآخر.
موتور بازی چیست.
برای کسی که بازی نساخته کدام موتورخوبه.
موتورهای بازی ازجمله game maker, Construct , XNAFramework,
Unreal,Unity,Anvil,XRay,Euphoria,CryEngine این موتورها هریک ازکدام زبان
برنامه نویسی ساخته شده اند. وباهمون زبان برنامه نویسی باید بازی ساخت.
این موتورها میشه توضیح بدید چه خوبی هایی دارند. هرکدام ومقایسه کنید.
ازکجامیشه متوجه شد بازی که ساخته شده ازچه موتوربازی استفاده کرده است.
این موتورها کاربری که باهاش بازی ساخت میشه بگه.
game maker خوبه یا professional و گیم میکر استودیو برای ساخت بازی و چه فرقی باهم دارند.
گیم میکر7با8 چه فرقی دارند. ودیگرموتورکه ورژن های دیگردارند.
لینگ دانلود این موتورهای بازی به همراه کرک میشه بدید.
آموزش هایی درباره ای ساخت بازی وموتوربازی چه پی دی اف وچه ویدیو هست لینگ بدید.
به جزموتور بازی برای ساخت بازی به نرم افزاری نیازهست یانه.
کدام این موتورهای بازی برای دوبعدی خوبه وسه بعدی است. کدام این موتورها
برای ساخت بازی خوب است. هریک ازاین موتورها برای بازی مورد نظر هستند یا
فرقی نداره هرچی میشه ساخت. وکدام این موتورها معروف هستند. شرکت بازی سازی
ازموتورهای رایگان بازی استفاده می کنند یانه.
کدام این موتورهای بازی سازی میشه برای اندورید ساخت.
بازی که ساخته میشه میشه به صورت آنلاین هم میشه بازی کرد چه طوری میشه این کارکرد.
موتوربازی رایگان چه فرقی باپولی دارند.
برای ساخت بازی کدام زبان برنامه نویس یاد بگیریم.
چه مدت طول می کشه بازی بشه ساخت.
------
پاسخ:
sprite این هست :
![]()
یا این :
![]()

![[تصویر: form_object.jpg]](http://gamemaker.info/library/manual/images/form_object.jpg)
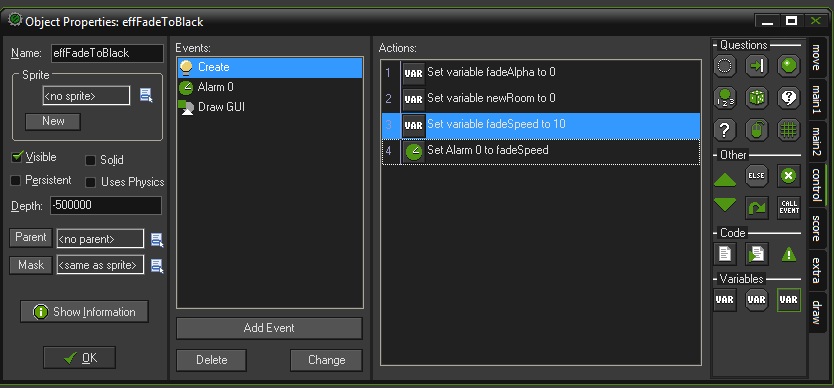
fadeAlpha=0
newRoom=0
fadeSpeed=10
alarm[0]=fadeSpeed
alarm[0] = fadeSpeed;
fadeAlpha += 0.05;
if ( fadeAlpha >= 1.0 )
{
room_goto(newRoom);
instance_destroy();
}
draw_set_alpha(fadeAlpha);
draw_rectangle_color( 0,0, room_width, room_height, c_black, c_black, c_black, c_black, false);
draw_set_alpha(1.0);
var eff;
eff = instance_create( 0, 0, effFadeToBlack );
eff.newRoom = room1;
//room_goto(room1);

786
----
با شیلتر برید.
یادش بخیر.... قدیما....

این مجموعه خیلی قدیمی هست ولی کیفیتش عالیه.درسته که برای کار با فلش ام ایکس هست اما انگیزه میده برای کار با adobe flash cs6 و ورژن های بعدی ...
برای اینکه مشکل دانلود نداشته باشید هر فصل رو تک تک zip کردیم تا شما تیکه یکه ببینید که آیا به دردتون می خوره یا خیر:
فصل 1 :
http://www.mediafire.com/download/c3ec7aznpsjr61h/CHAP1.zip
فصل 2:
http://www.mediafire.com/download/7phdbrbhrz4fqk9/CHAP2.zip
فصل3:
http://www.mediafire.com/download/e9uf67ce53vas8d/CHAP3.zip
فصل4:
http://www.mediafire.com/download/sw9159e0d8us335/CHAP4.zip
فصل5:
http://www.mediafire.com/download/c17wrrfd4l7139y/CHAP5.zip
فصل6:
http://www.mediafire.com/download/h8c6bv1wzeacvp6/CHAP6.zip
فصل7:
http://www.mediafire.com/download/1z0jw55hb44n6ap/CHAP7.zip
فصل8:
http://www.mediafire.com/download/m1vgc101z44m0ma/CHAP8.zip
فصل9:
http://www.mediafire.com/download/4tnf1p3mk82kwpq/CHAP9.zip
فصل 10:
http://www.mediafire.com/download/laaa6ge5vg7cw0w/CHAP10.zip
فصل11:
http://www.mediafire.com/download/pltmq1ia01zuibb/CHAP11.zip
فصل12:
http://www.mediafire.com/download/0dm627byna30y41/CHAP12.zip
فصل13:
http://www.mediafire.com/download/47e4c3s3bxeg71k/CHAP13.zip
فصل14:
http://www.mediafire.com/download/3cdmga9zkfcdh31/CHAP14.zip
فصل15:
http://www.mediafire.com/download/9bn5pqtymhllm09/CHAP15.zip
کد های mod_hello.php :
<?php
// no direct access
defined( '_JEXEC' ) or die( 'Restricted access' );
echo ('goodbye world');
?>
کدهای فایل mod_hello.xml :
<?xml version="1.0" encoding="utf-8"?>
<extension type="module" version="3.0.3">
<name>goodbye, World!</name>
<author>اسم سازنده</author>
<version>1.5.0</version>
<description>A simple Hello, World! module.</description>
<files>
<filename module="mod_hello">mod_hello.php</filename>
</files>
<params>
</params>
</extension>
-----
پوشه ی mod_hello رو zip کنید .(mod_hello.zip)
-----
XAMPP رو اجرا و سرویس های apache و mysql رو run کنید.
----
وارد http://localhost/joomla/administrator بشید و با admin لاگین کنید و از منوی extension وارد بخش extension manager بشید .
در قسمت Upload Package File ، روی دکمه ی browse کلیک کنید و فایل mod_hello.zip رو برای آپلود انتخاب کنید.
روی دکمه upload and install کلیک کنید.
اگه موفق شدید باید پیام successful بیاد و در مسیر C:\xampp\htdocs\joomla\modules\ باید پوشه ی mod_hello ایجاد بشه.
نکته بعد از نصب کامپوننت شما باید توی قسمت مربوطه مثلا در اینجا چون type=module بود(توی فایل XML)،باید به بخش module manager بریم. ولی ممکنه قبل از اینکار احتیاج داشته باشیم یه بار logout و دوباره login کنیم چون ممکنه کامپوننت یا ماژول مربوطه نشون داده نشه.
ضمنا بعد از اینکه به بخش module manager رفتید ممکنه ماژول ما نشون داده نشه. در حالت عادی ممکنه فقط 5 یا 10 یا 20 تا ماژول لیست شده باشه و بقیه ی ماژول ها در صفحه ی 2 یا 3 یا ... باشن. تمظیمات رو طوری انجام بدید که همه ی ماژول ها لیست بشن.بعدش بگردید دنبال ماژول مربوطه. ما چون اینجا توی کد فایلمون نوشته بودیم goodby world همین اسم بدون در نظر گرفتن اسم خود ماژول که hello... بود نشون داده میشه.
در حال عادی اگه روی اون ضربدر قرمز زده باشه یعنی trash یا unpublish هست و موقتی هست.برای اینکه نشون داده بشه روی اون ضربدر قرمز کلیک می کنیم تا وضعیت به حالت سبز رنگ publish تنظیم بشه.بعدش روی ماژول کلیک می کنیم تا وارد بخش ویرایش یا edit بشیم.
توی بخش details بازم می تونید تنظیمات publish و غیره رو انجام بدید.
توی بخش menu assignment می تونید در بخش module assignment یا یه بخشی شبیه همین اسم،مشخص کنید که این ماژول توی همه ی صفحات نشون داده بشه یا توی صفحات خاصی نشون داده نشه یا ... که اگه یکم کار کنید و انگلیسیتون خوب باشه می تونید سر در بیارید طرز کارشو.نظر یادتون نره.
سوال :
من دیتابیسم رو دستی ایجاد کردم ولی داده های فارسی من به صورت یه فونت نامفهموم در دیتابیس ذخیره میشه البته وقتی از دیتابیس استخراج میکنم مشکلی نداره . من فقط می خوام داده هام همون طور که فارسی هستش داخل دیتابیس قرار بگیره .
پاسخ :
بعد از ساخت دیتابیس می تونید از طریق mysql_query() اطلاعات جدید تو دیتابیس اینسرت کنید !
اما قبل از استفاده از کوئری کد
mysql_query("SET NAMES 'UTF8'");
را بذارید تا فارسی ذخیره بشه !
--
تنظیم پشتیبانی از زبان فارسی یا utf در فایل های PHP :
نکته: حتما فایل های خودتونو به فرمت utf ذخیره کنید.
ثانیا اول فایل های PHP تون کد زیر رو وارد کنید :
<?php header('Content-type: text/html; charset=utf-8'); ?>
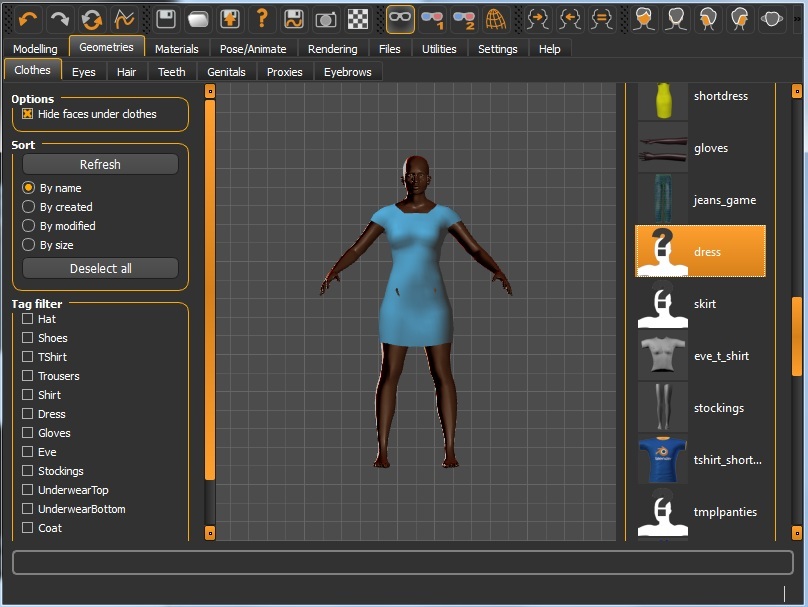
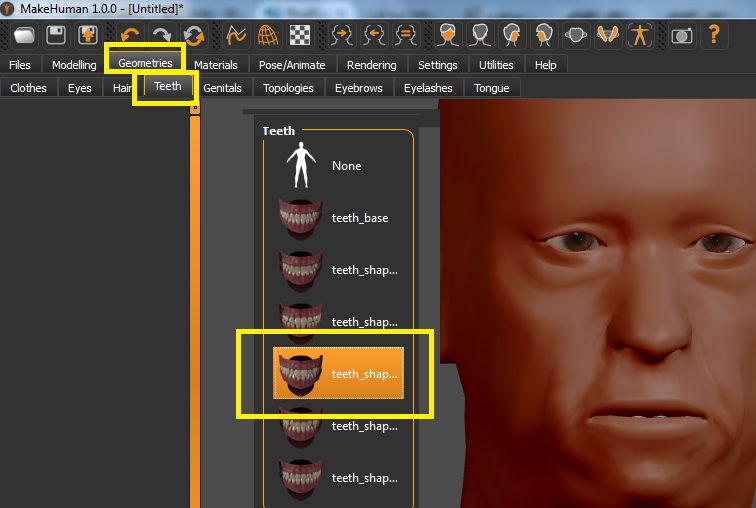
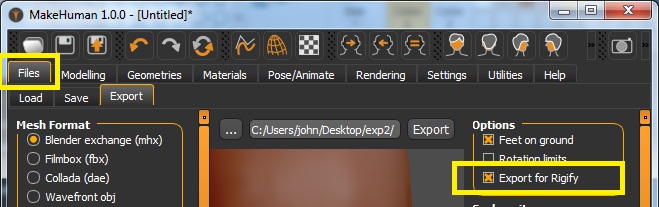
نرم افزار open sourceساخت مدل آماده ی انسان با مو و لباس و کفش

این نرم افزار رایگان اپن سورس واسه ساخت انسان و تغییر رنگ چشم و لباس و
تیشرت و کفش و غیره هست که با تغییراتی می تونید تکستچرهاشو بعدا ببرید توی
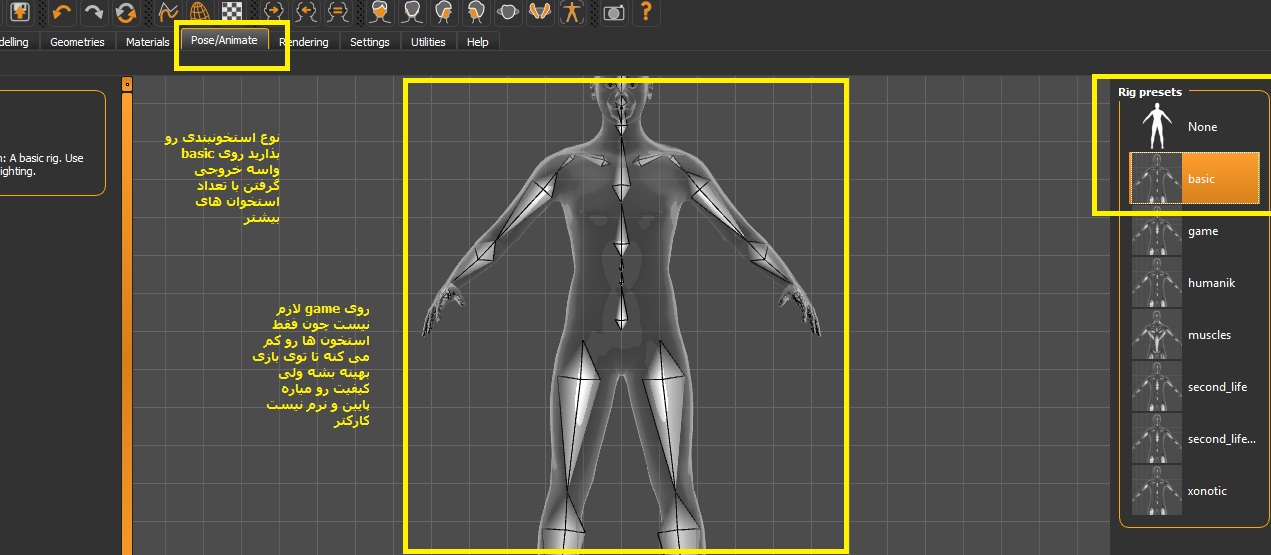
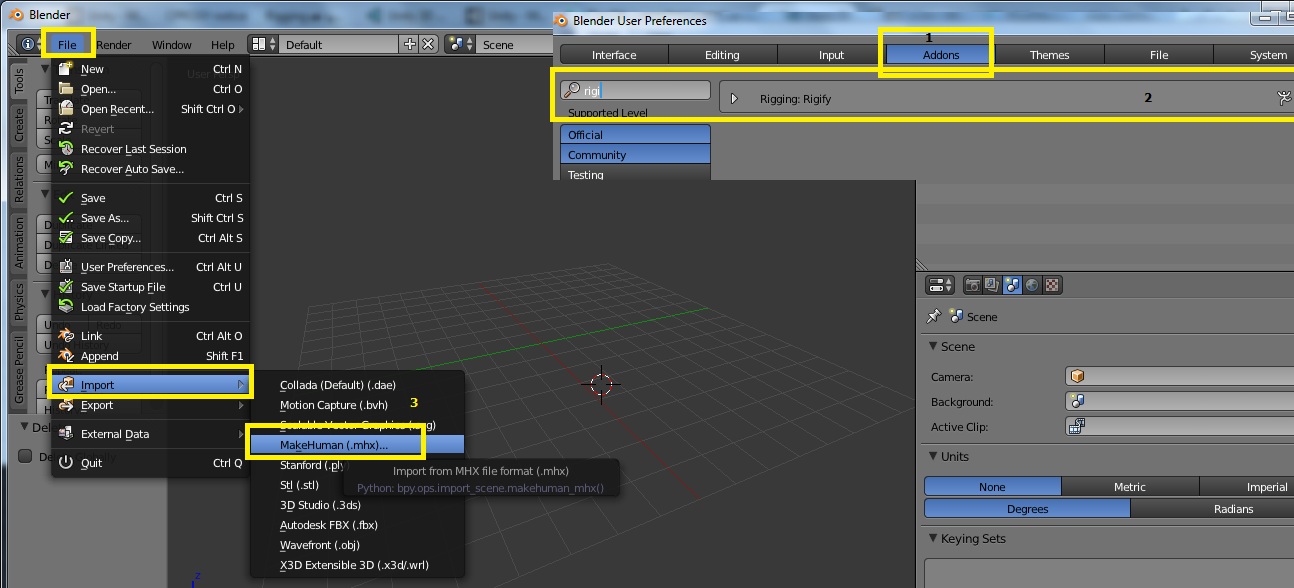
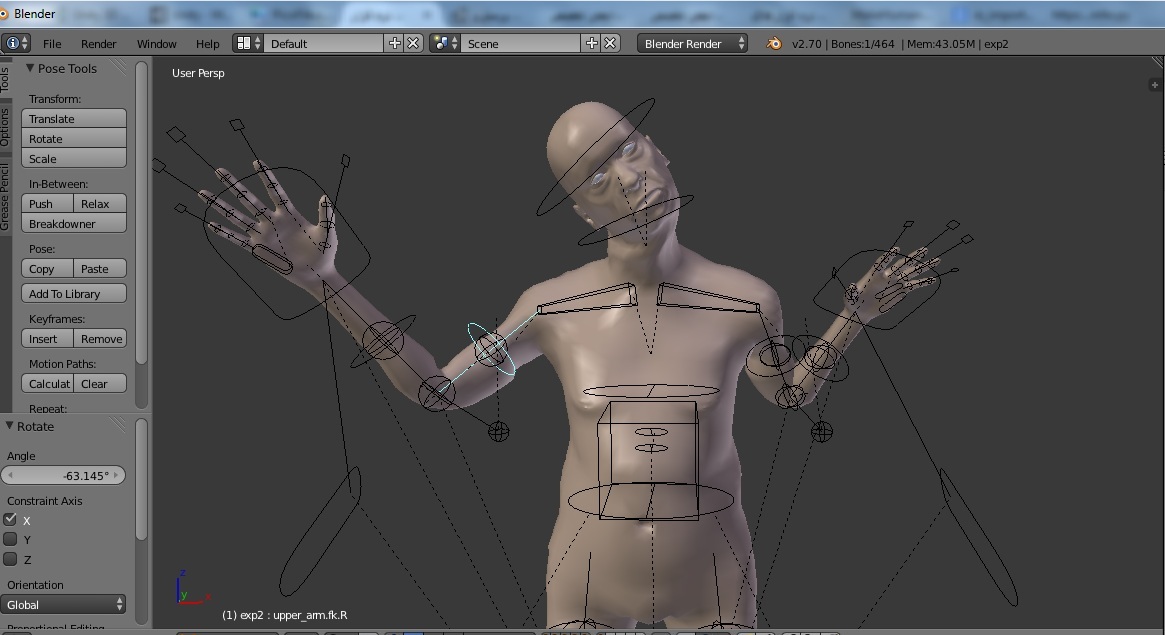
فتوشاپ و ویرایش کنید... خیلی راحت می تونید خروجی mhx بگیرید و توی
blender هم ببرید و import کنید و اونجا تمام ایتم های لازم واسه rigify و
متحرک سازی و تمام دستگیره یا handle های ریگ کردن اسون توی بلندر واستون
میاد.
برای اطلاعات بیشتر و دانلود این نرم افزار مفید که خودم هم باهاش یک
کاراکتر رو export کردم و بردم توی بلندر ریگ کردم به این سایت برید:
http://www.makehuman.org/
کار باهاش اسونه... فقط باید کمی انگلیسیتون خوب باشه.
مشکل ترجمه دارید http://translate.google.com
--
چون وقتم کمه به جای اینکه بهتون ماهی بدم ماهیگیری رو یادتون دادم.. شما
باید کمی انگلیسیتون رو خوب کنید لا اقل توی ترجمه با استفاده از google
--
سوالی بود بپرسید ..
التماس دعا







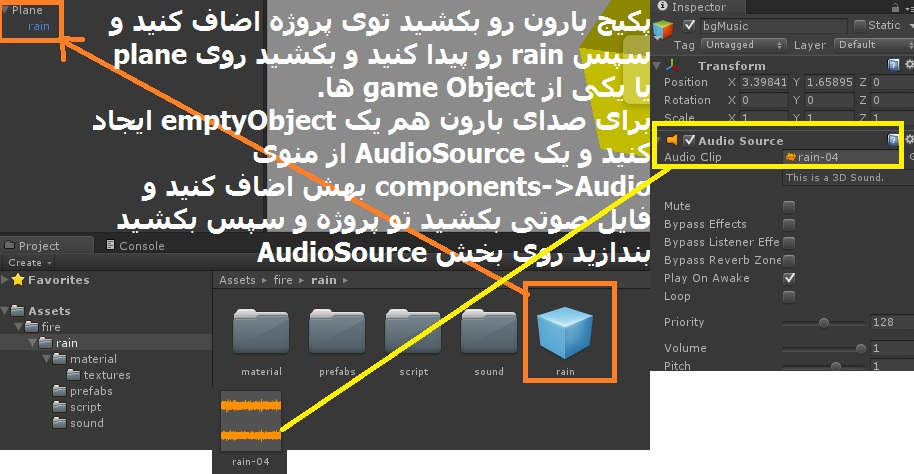
اول یک اسپرایت (تکستچر یا تصویر PNG) با فتوشاپ بسازید و بکشید توی کادر project از unity رها کنید تا به پروژه اضافه بشه.
سپس انتخابش کنید و Texture Type رو در کادر insector(کادر خصوصیات) بذارید روی Sprite.
سپس Sprite mode ظاهر میشه که اگه اسپرایت شما چند فریم داشته باشه (شامل انیمیشن باشه) باید بذارید روی Multiple.
![]()
using UnityEngine; using System.Collections; public class Ctrl : MonoBehaviour { public float speed = 1.5f; void Update () { if (Input.GetKey(KeyCode.LeftArrow)) { transform.position += Vector3.left * speed * Time.deltaTime; } if (Input.GetKey(KeyCode.RightArrow)) { transform.position += Vector3.right * speed * Time.deltaTime; } if (Input.GetKey(KeyCode.UpArrow)) { transform.position += Vector3.up * speed * Time.deltaTime; } if (Input.GetKey(KeyCode.DownArrow)) { transform.position += Vector3.down * speed * Time.deltaTime; } } }
using UnityEngine; using System.Collections; public class Player : MonoBehaviour { public float Gravity = 21f; //downward force public float TerminalVelocity = 20f; //max downward speed public float JumpSpeed = 6f; public float MoveSpeed = 10f; public Vector3 MoveVector {get; set;} public float VerticalVelocity {get; set;} public CharacterController CharacterController; // Use this for initialization void Awake () { CharacterController = gameObject.GetComponent(“CharacterController”) as CharacterController; } // Update is called once per frame void Update () { checkMovement(); HandleActionInput(); processMovement(); } void checkMovement(){ //move l/r var deadZone = 0.1f; VerticalVelocity = MoveVector.y; MoveVector = Vector3.zero; if(Input.GetAxis(“Horizontal”) > deadZone || Input.GetAxis(“Horizontal”) < -deadZone){ MoveVector += new Vector3(Input.GetAxis("Horizontal"),0,0); } //jump } void HandleActionInput(){ if(Input.GetButton("Jump")){ jump(); } } void processMovement(){ //transform moveVector into world-space relative to character rotation MoveVector = transform.TransformDirection(MoveVector); //normalize moveVector if magnitude > 1 if(MoveVector.magnitude > 1){ MoveVector = Vector3.Normalize(MoveVector); } //multiply moveVector by moveSpeed MoveVector *= MoveSpeed; //reapply vertical velocity to moveVector.y MoveVector = new Vector3(MoveVector.x, VerticalVelocity, MoveVector.z); //apply gravity applyGravity(); //move character in world-space CharacterController.Move(MoveVector * Time.deltaTime); } void applyGravity(){ if(MoveVector.y > -TerminalVelocity){ MoveVector = new Vector3(MoveVector.x, (MoveVector.y – Gravity * Time.deltaTime), MoveVector.z); } if(CharacterController.isGrounded && MoveVector.y < -1){ MoveVector = new Vector3(MoveVector.x, (-1), MoveVector.z); } } public void jump(){ if(CharacterController.isGrounded){ VerticalVelocity = JumpSpeed; } } }

move_snap( hsnap, vsnap );//harkat be andazeye sprite width + sprite_height
x=mouse_x
y=mouse_y
move_snap(100,100);//nazdiktarin (x) bakhsh pazir be 100 , nazdiktarin (y) bakhsh pazir be 100
//move_snap(sprite_width,sprite_height);//nazdiktarin (x) bakhsh pazir be sprite_width , nazdiktarin (y) bakhsh pazir be sprite_height
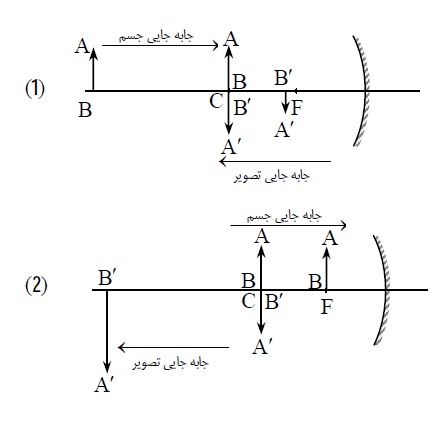
سوال)جسمی از بی نهایت تا آینه ی مقعر حرکت می کند،نسبت تصویر و شی به هم چگونه است؟
پاسخ )ابتدا که جسم از بی نهایت تا مرکز جابجا می شود،تصویر از کانون(F) تا مرکز(C) جابجا می شود.در نتیجه تصویر مسافت کمتری برای پیمودن دارد و سرعتش در این قسمت کمتر از سرعت انتقال جسم است.در مرحله دوم که جسم از مرکز تا کانون جابجا می شود تصویر از مرکز تا بی نهایت جابجا می شود در نتیجه تصویر مسافت بیشتری برای پیمودن دارد و سرعتش در این قسمت بیشتر از سرعت انتقال جسم است.
-----
نتیجه گیری کلی :
سرعت انتقال تصویر نسبت به سرعت انتقال جسم ابتدا کمتر و سپس بیشتر است.

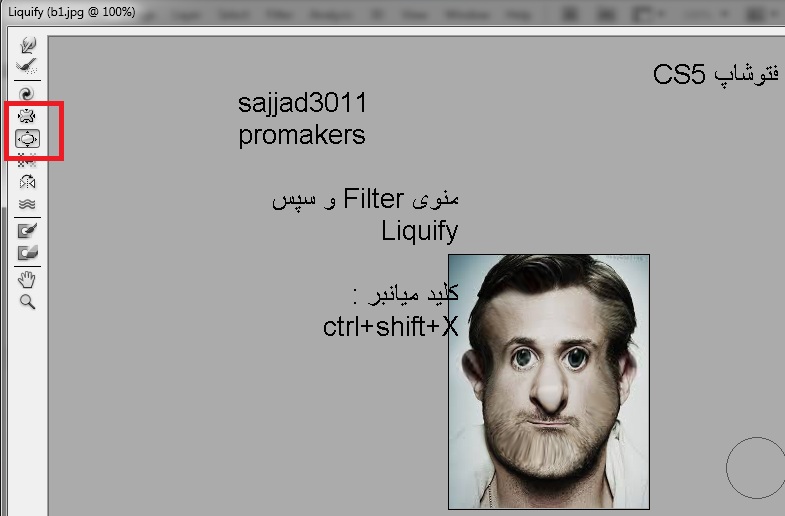
کاریکاتوری کردن چهره :
عکس چهره دلخواه رو ببرید توی فتوشاپ و از منوی forbidden گزینه ی Liquify رو بزنید و بازی کنید با دو تا ابزار اصلیش.
کلید میانبر: ctrl+shift+X
تصویر اول :
![[تصویر: b1.jpg]](http://s5.picofile.com/file/8159311184/b1.jpg)
تصویر بعد از ویرایش:

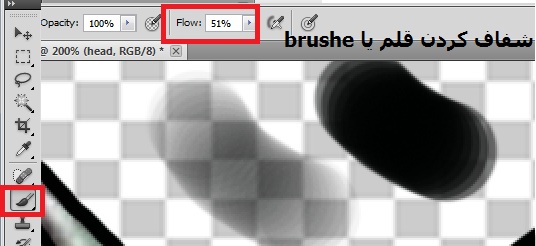
شفاف کردن قلم یا brushe:
برای اینکار گزینه ی fow رو می تونید کم کنید . هرچی کمتر باشه قلم شفاف تر خواهد بود :

حل /رفع مشکل جدا شدن نوشته ها در فتوشاپ:
س ل ا م
سلام
-------
از منوی window گزینه ی paragraph و سپس یک فلش پایین داره(توی سمت راست
پنجره ی باز شده) و از اون لیست گزینه ی reset paragraph رو انتخاب کنید
--
در سایر نرم افزارها احتمالا باید با فارسی ساز ها کار کنید مثل Leomoon ParsiNegar که اینجا هست :
http://p30download.com/fa/entry/12177/
=
برای تایپ فارسی با استفاده از این نرم افزار در محیط های گرافیکی بایستی به صورت زیر عمل نمایید:
- ابتدا متن مورد نظر خود را توسط برنامه تایپ نمایید.
- سپس برروی گزینه "کپی" کلیک نمایید.
- در برنامه موردنظر یکی از فونت هایی را که با حرف لاتین «_F» آغاز می شوند را انتخاب نموده و Paste نمایید.
منبع : همون که گفتم
===

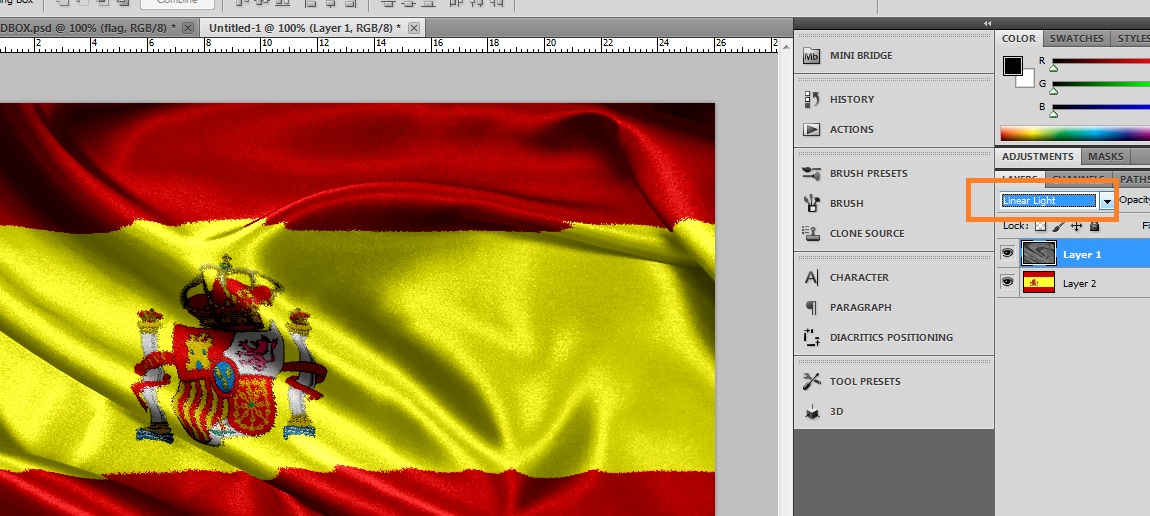
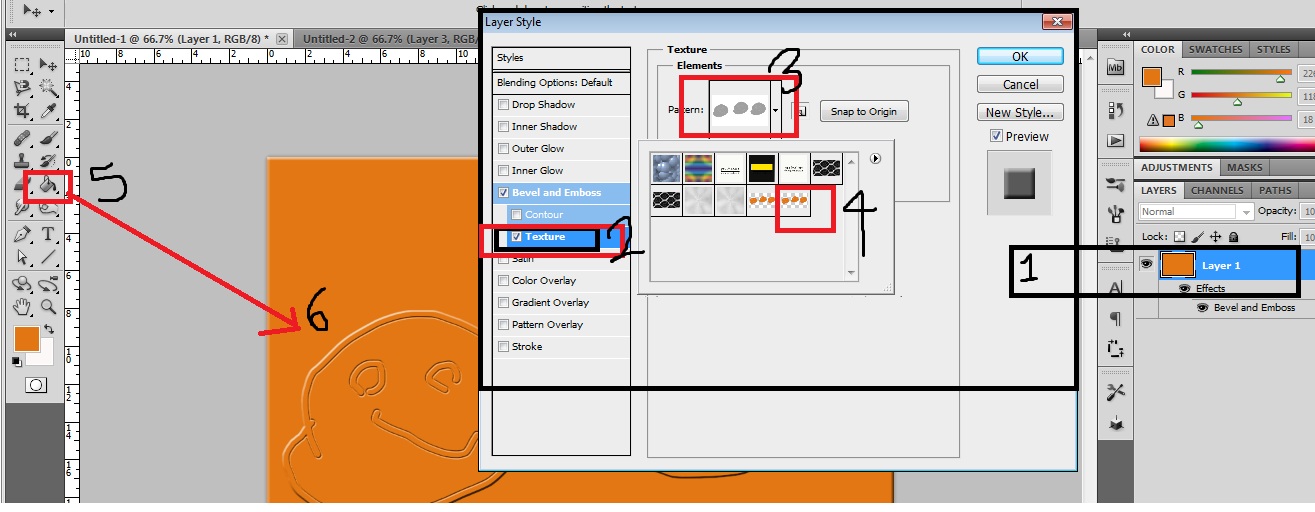
ترفند ساخت پارچه از روی عکس
فتوشاپ رو باز کنید .
یک لایه ایجاد کنید(ctrl+shift+N)
یک عکس مثل این عکس رو کپی کنید توش

یک لایه دیگه ایجاد کنید و این عکس رو کپی کنید توش
 قسمت blending mode از لایه ی بالا رو روی linear Light بذارید:
قسمت blending mode از لایه ی بالا رو روی linear Light بذارید:


![[تصویر: kayerMask1.jpg]](http://s5.picofile.com/file/8141934892/kayerMask1.jpg)



ctr+Space+Click = زوم کردن سریع
Alt+Space+Click = کوچیک کردن سریع
--
با ctrl بعلاوه + یا - هم میشه همونکارا رو کرد




![[تصویر: window_R.jpg]](http://s5.picofile.com/file/8135319634/window_R.jpg)
مسیر دقیق پوشه های نصب android sdk manager برای خروجی گرفتن اندروید در unity و game maker studio و basic4android :
محتوای پوشه ی android-SDK:
add-ons
AVD Manager.exe
build-tools
extras
platform-tools
platforms
samples
SDK Manager.exe
SDK Readme.txt
system-images
tools
uninstall.exeaddon-google_apis-google-13
addon-google_apis-google-7
addon-google_apis-google-8android-4.2.2
android-4.4.2
android-4.4Wandroid-10
android-11
android-12
android-13
android-14
android-15
android-16
android-17
android-18
android-19
android-20
android-7
android-8
__MACOSXadb.exe
AdbWinApi.dll
AdbWinUsbApi.dll
api
dmtracedump.exe
etc1tool.exe
fastboot.exe
hprof-conv.exe
NOTICE.txt
source.properties
sqlite3.exe
systrace1.txt
AccelerometerPlay
ActionBarCompat
AndroidBeamDemo
ApiDemos
BackupRestore
BasicGLSurfaceView
BluetoothChat
BluetoothHDP
ContactManager
content_hash.properties
CrossCompatibility
CubeLiveWallpaper
GestureBuilder
Home
HoneycombGallery
JetBoy
LunarLander
MultiResolution
NFCDemo
NotePad
NOTICE.txt
RandomMusicPlayer
RenderScript
SampleSyncAdapter
SearchableDictionary
SipDemo
SkeletonApp
Snake
SoftKeyboard
source.properties
SpellChecker
Spinner
SpinnerTest
TicTacToeLib
TicTacToeMain
ToyVpn
TtsEngine
USB
VoicemailProviderDemo
VoiceRecognitionService
WeatherListWidget
WidgetPreview
WiFiDirectDemo
Wiktionary
WiktionarySimple
XmlAdaptersandroid-14
android-17
armeabi-v7aadb.Bat
adb.exe
AdbWinApi.dll
adb_has_moved.txt
android.bat
ant
apps
ddms.bat
dmtracedump.exe
draw9patch.bat
emulator-arm.exe
emulator-mips.exe
emulator-x86.exe
emulator.exe
emulator64-arm
emulator64-mips
emulator64-x86
emulator_NOTICE.txt
etc1tool.exe
hierarchyviewer.bat
hprof-conv.exe
Jet
jobb.bat
lib
lint.bat
mksdcard.exe
monitor.bat
monkeyrunner.bat
NOTICE.txt
proguard
source.properties
sqlite3.exe
support
systrace
templates
traceview.bat
uiautomatorviewer.bat
zipalign.exeبا این فایل html می تونید خیلی راحت برای شمردن تعداد کلمات
موجود در یک صفحه که به عنوان ترجمه یا کارهای دیگه می گیرید استفاده
کنید.
KeyShot Pro نرم افزاری کاربردیست که به طراحان و مهندسان اجازه می دهد تا از مدل های سه بعدی تصاویر واقعی ثبت کنند. این نرم افزار قدرت CPU شما را به کار می گیرد تا تصاویر عالی و با کیفیت را به شماارائه کند. KeyShot Pro در مقابل خدمات ویژه ی خود به کارت گرافیک بالا و یا دیگر سخت افزارهای خاص نیاز ندارد! شما میتوانید رنگ و یا بافت مدل مورد نظر را تغییر دهید تا به حالت مطلوب دست پیدا کنید. این نرم افزار با به کارگیری تکنولوژی KeyShotVR به شما اجازه می دهد تا تصاویر کامل و فوق واقعی سه بعدی را روی دسکتاپ سیستم خود داشته باشید و همچنین قابلیت انیمیشن سازی از تصویر سه بعدی در زمانی بسیار کوتاه برای شما میسر است. برای کار با این برنامه تنها کافیست مدل سه بعدی خود را وارد، آن را رنگ بندی، نوع نورپردازی را انتخاب، دوربین و بک گراند را تنظیم کنید و از تصویر زیبایی که ساخته اید لذت ببرید. این نرم افزار را میتوانید به صورت کاملآ رایگان از وب سایت ایرنیان دانلود دریافت نمایید.
برخی از ویژگی های این نرم افزار:
قابلیت حرکت بخشیدن به تصاویر ساخته شده
نورپردازی سراسری و تصحیح تابش نور
سازگاری با انواع ویندوزها
نورپردازی فوری و واقعی
برچسب گذاری فعال
رندر با کیفیت تصویر
Bump-mapping
معماری ۶۴ بیت
رندر شبکه ای
و …
تصاویری از محیط این نرم افزار:

روش نصب و کرک نرم افزار:
۱ – از قطع بودن اتصال سیستم به اینترنت مطمئن شوید و تا پایان مراحل زیر به اینترنت متصل نشوید.
۲ – با اجرای فایل Luxion.KeyShot.Pro.v4.1.35.exe به نصب نرم افزار بپردازید.
۳ – بعد از پایان مراحل نصب نرم افزار آنرا اجرا نکنید و سیستم را رستارت نمایید.
۴ – بعد از بالا آمدن سیستم بدون آنکه نرم افزار را اجرا کنید فایل Luxion.KeyShot.Pro.v4.1.35.Update.exe اجرا و نصب کنید.
۵ – بعد از پایان مراحل نصب فایل آپدیت نرم افزار اجرا نکنید و سیستم را رستارت نمایید.
۶ – بعد از بالا آمدن سیستم بدون آنکه نرم افزار را اجرا کنید وارد پوشه ی
Crack شوید و فایل keyshot4.exe را در محل نصب نرم افزار کپی نمایید.
۷ – پس از کپی فایل کرک ممکن است با اخطار تکراری بودن فایل رو به رو شوید
که در این صورت گزینه تایید و جایگزین کردن فایل جدید را انتخاب نمایید.
۸ – همچنان نرم افزار را اجرا نکنید و اینبار وارد پوشه ی Keygen شوید و فایل Keygen.exe را در محل نصب برنامه کپی نمایید.
۹ – پس از آنکه فایل Keygen.exe را کپی کردید آنرا اجرا کنید. (در ویندوز
Vista و ۷ ابتدا بر روی فایل Keygen.exe کلیک راست کنید و سپس گزینه Run as
administrator را انتخاب نمایید)
۱۰ – در پنجره ی ظاهر شده بر روی دکمه Genarate کلیک کنید.
۱۱ – در صورتی که در مسیر نصب نرم افزار قرار ندارید وارد مسیر نصب نرم افزار شوید و برروی دکمه ی Save کلیک کنید.
۱۲ – نرم افزار با موفقیت رجیستر شد. همچنین به این نکته توجه داشته باشید که بعد از کرک نرم افزار هرگز نباید آنرا اپدیت کنید.
.:: نسخه ۳۲ بیتی ::.
——————————
.:: نسخه ۶۴ بیتی ::.
نکته : keygen به درستی MAC رو شناسایی نمی کنه که می تونید توی سایت ir-dl.com بهشون گزارش کنید.
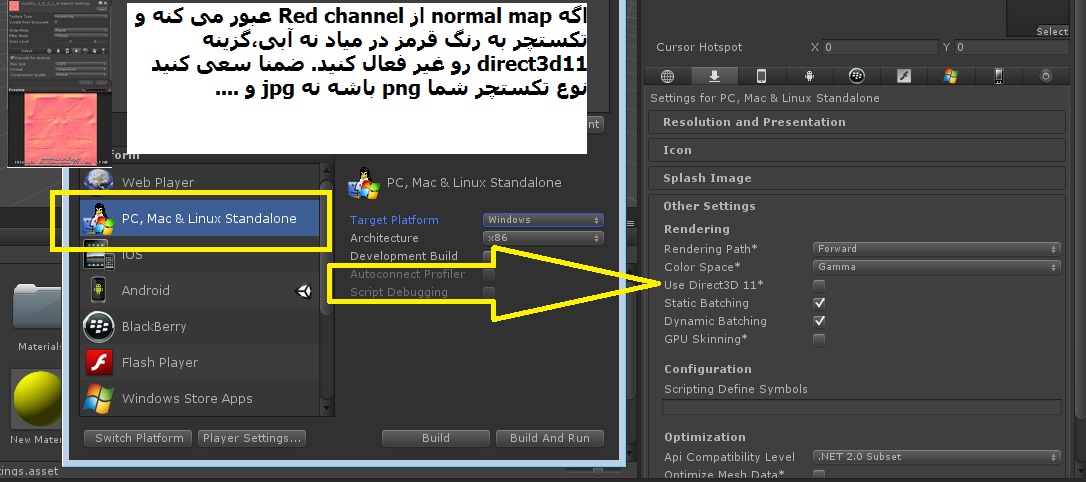
برای رفع این مشکل ، در قسمت File->Build Settings ، روی گزینه ی PC , Max & Linux Standalone و سپس دکمه ی Player settings کلیک کرده و از قسمت راست گزینه ی Direct 3d 11 را غیر فعال نمایید.ضمنا دقت کنید نوع فایل تکستچر شما بهتر است PNG باشد نه jpg.

گیم ابجکتی که میخواید فیزیک نداشته باشه بهش collider بدید سپس از
قسمت collider تیک IsTirgger رو بزنید . برای بررسی برخورد با جسم دیگر یا وجود جس دیگر با تگ فرضی otherTag این کد سیشارپ رو استفاده کنید:
void OnTirggerEnter ( Collision Other ) { if ( Other.gameObject.tag== "otherTag"){ Debug.Log("barkhord ba vojood"); } }
آموزش پرداخت درون برنامه ای همراه پی برای Basic4Android در کمتر از 5 دقیقه - آموزشهای
در این آموزش میتوانید در کمتر از 5 دقیقه نرم افزار های
خود را به سرویس پرداخت درون برنامه ای همراه پی مجهز نمایید
نکته ی مهم: شما باید در http://hamrahpay.com/
یک حساب داشته باشید(برای ایجاد حساب نیاز به داشتن عکس اسکن شده رنگی از
صفحه ی اول شناسنامه و همچنین عکس رنگی از کارت ملی برای آپلود و همچنین یک
حساب بانکی اینترنتی بانک ملت دارید)
محیط برنامه نویسی : Basic4Android
موارد مورد نیاز :
دانلود نمونه سورس همراه پی(hamrahpay) :
https://hamrahpay.com/public_upload/modu...v1beta.zip
فایل را از حالت فشرده خارج نمایید.
محتویات فایل :
![[تصویر: files.png]](https://hamrahpay.com/assets/images/tutorials/b4a/files.png)
از دایرکتوری libs فایل WebViewExtras2-v2.10 از حالت فشرده خارج نموده
و فایل های آن را در مسیر نصب Basic4Android در زیر دایرکتوری Libraries
کپی نمایید.
دایرکتوری hamrahpay_b4a_v1beta شامل نمونه پروژه همراه پی برای
Basic4Android میباشد که شما باید این پروژه را در محیط Basic4Android باز
نمایید.
شروع آموزش استفاده از همراه پی در Basic4Android
1- ابتدا یک پروژه جدید در b4a ایجاد نمایید و طبق تصویر زیر کتابخانه های مورد نیاز را فعال نمایید:
![[تصویر: libs.png]](https://hamrahpay.com/assets/images/tutorials/b4a/libs.png)
2- اضافه کردن ماژول همراه پی : در این مرحله باید یک ماژول جدید به نام hamrahpay ایجاد نمایید . طبق تصویر زیر :

سپس نام آن را hamrahpay گذاشته

و کد های داخل ماژول hamrahpay که در نمونه کد های دانلود شده قرار دارد را در این فایل کپی نمایید.
3- ایجاد یک اکتیویتی جدید به نام payment_activity طبق تصویر زیر :

در این مرحله نیز باید همانند مرحله قبل کد های payment_activity را از نمونه کدهای دانلود شده کپی نمایید و در این فایل قرار دهید.
3- حال نوبت به ساخت دکمه پرداخت رسیده است . برای این کار شما باید یک
دکمه در پروژه خود ایجاد نموده و در رویداد click آن کد درخواست پرداخت را
بنویسید . این کار به سادگی هرچه تمام و تنها با 2 خط کد انجام میشود . در
تصویر زیر نمونه کد پرداخت را مشاهده مینمایید که در نمونه کد پروژه نیز
وجود دارد.

در خط اول ابتدا صحت اتصال به اینترنت توسط کتابخانه همراه پی چک میشود و
در صورت عدم اتصال پیام خطایی به کاربر نمایش داده میشود و در غیر اینصورت
یک درخواست پرداخت ارسال خواهد شد و در صورتی که مشکلی وجود نداشته باشد
صفحه پرداخت به کاربر نمایش داده خواهد شد . در این کدproduct_sku یک متغیر
از نوع string میباشد که حاوی کد شناسه کالا میباشد . این کد را میتوانید
پس از ثبت کالا در همراه پی از پنل خود کپی نمایید.
برای ایجاد دکمه پرداخت میتوانید از Designer وارد محیط طراحی شده و از
منوی Add View و انتخاب Button یک دکمه به نام pay_btn ایجاد نمایید . طبق
تصویر زیر :

سپس کدهای درخواست پرداخت را همانند شکل قبل از پروژه کپی نموده و در رویداد click آن قرار دهید .
نکته : این دکمه در هرکجای نرم افزار شما میتواند قرار گیرد ، ما در این
پروژه در اکتیویتی Main قرار داده ایم که میتوانید از نمونه کدهای دانلود
شده مشاهده نمایید .
در اکتیویتی Main یک متغیر به نام product_sku از نوع String قرار دارد که
حاوی کد شناسه محصول میباشد و باید با شناسه محصول شما جایگزین گردد.
![[تصویر: sku.png]](https://hamrahpay.com/assets/images/tutorials/b4a/sku.png)
مرحله نهایی :
فعال سازی نرم افزار شما پس از پرداخت ، این فعال سازی میتواند شامل ارائه
هر نوع سرویسی در نرم افزار شما باشد که پس از پرداخت باید انجام گردد . به
عنوان مثال بازگشایی قسمت های قفل شده نرم افزار شما یا اضافه کردن سکه و
امتیاز به برنامه و ...
برای این کار فایل ماژول hamrahpay را باز کرده و در خط آخر یک متد یا sub
به نام activate_app وجود دارد که باید کدهای فعال سازی برنامه خود را در
آن بنویسید و یا در صورتی که تابع فعال سازی دیگری دارید در این تابع
فراخوانی گردد .
هم اکنون در 4 مرحله بسیار ساده نرم افزار شما به سرویس پرداخت درون برنامه ای همراه پی مجهز شده است.
در صورت هرگونه سوالی میتوانید با افتتاح یک تیکت جدید سوالات خود را با ما در میان بگذارید.
منبع : همراه پی
http://hamrahpay.com/
-
کپی مطلب از
http://quicklearn.ir/forums/topic/4695-%...B1-%DA%A9/
ماژول پرداخت برای eclipse هم اینجا (سایت hampay ) می تونید تهیه کنید با مستندات :
http://hamrahpay.com/modules
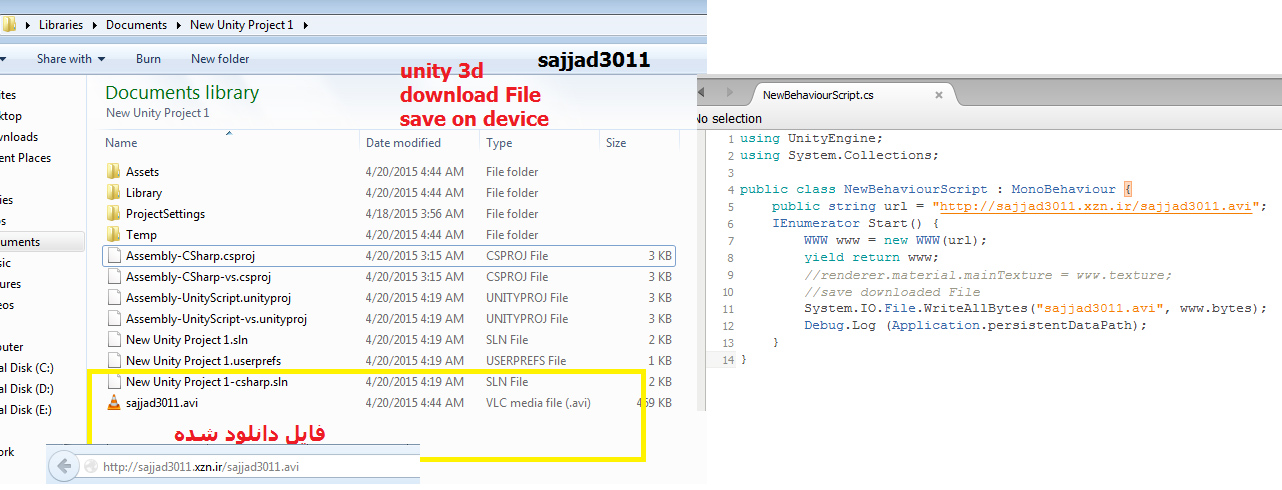
NewBehaviourScript ) :using UnityEngine; using System.Collections; public class NewBehaviourScript : MonoBehaviour { public string url = "http://sajjad3011.xzn.ir/sajjad3011.avi"; IEnumerator Start() { WWW www = new WWW(url); yield return www; //renderer.material.mainTexture = www.texture; //save downloaded File System.IO.File.WriteAllBytes("sajjad3011.avi", www.bytes); Debug.Log (Application.persistentDataPath); } }

couldn't connect to host

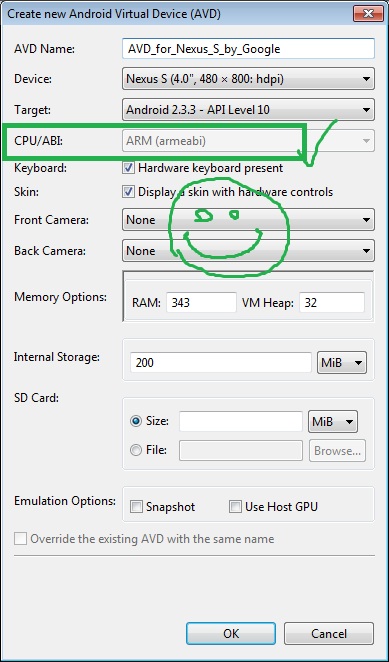
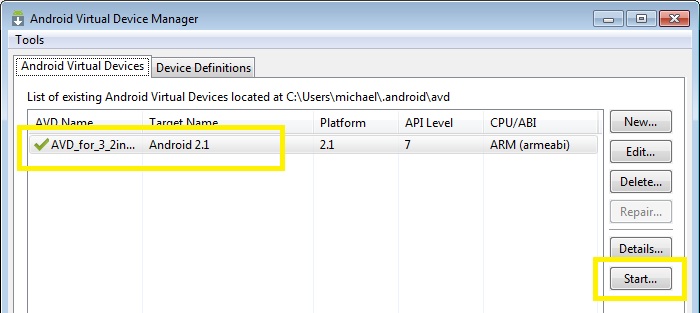
در هنگامی که می خواید یک AVD=android virtual device یا دستگاه مجازی اندروید ایجاد کنید ممکنه با خطای پیدا کردن system images مواجه بشیم.
برای رفع این مشکل، دو نکته مهم رو باید حتما رعایت کنید:
به احتمال زیاد مسیرandroid.jar رو توی b4a درست config کانفیگ نکردید.
پوشه ی android-14 موجود در فایل zip دانلود شده از لینک زیر رو داخل پوشه system-images در مسیر
AppData\Local\android\android-sdk\system-images
کپی کنید:
https://www.mediafire.com/?18qpqdkz3cq8oxm
بعد از نصب می تونید برید ببینید ARM -ABI (ای آر ام ای بی آی) نصب شده:

حالا basic4android رو باز کنید و از منوی Tools گزینه ی Configure paths رو انتخاب کنید و جلوی android.jar مسیر درست سیستم خودتون رو بدید. برای من مسیرش اینه :
C:\Users\userName\AppData\Local\android\android-sdk\platforms\android-14\android.jar
به جای userName باید اسم کاربری دقیق سیستم خودتونو بدید.
البته اگه بلد نیستید می تونید توی منوی Run بنویسید appdata و enter بزنید تا مسیر رو بیاره و برید توی local و سپس android و android-sdk و بقیشو دنبال کنید تا به مسیر دقیق دسترسی پیدا کنید.
حالا راحت می تونید create AVD بزنید و یه دستگا ایجاد کنید و اونو Start کنید.


ابتدا در subtool روی آبجکتی که می خوایم کلیک می کنیم تا انتخاب بشه. سپس
روی دکمه ی Merge>merge Down می زنیم تا با ابجکت زیرینش ادغام بشه.
البته با اون فلش پایین یا بالا یا فلش هایی که وجود داره می تونید ابجکت
ها رو شیفت(انتقال) بدید به بالا یا پایین(کلید میانبر ctrl+Up یا
ctrl+Down)
Fibermesh>Export Curves

برای شروع کار یک پروژه جدید ایجاد می کنیم و اسمش رو ListView with Alphabetical قرار میدیم که به معنی لیست ویو به همراه حروف الفبا است.بر روی لایه برنامه از یک listview برای نمایش لیست میوه ها و از یک LinearLayout برای نمایش حروف اافبا استفاده می کنیم.(کدهای کامل لایه برنامه یا activity_main.xml).
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:paddingLeft="5dp" tools:context=".MainActivity" android:baselineAligned="false" > <ListView android:id="@+id/list_fruits" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:paddingRight="5dp" > </ListView> <LinearLayout android:id="@+id/side_index" android:layout_width="50dp" android:layout_height="fill_parent" android:background="#c3c3c3" android:gravity="center_horizontal" android:orientation="vertical" > </LinearLayout> </LinearLayout>
بعد از اینکه لایه برنامه رو تکمیل کردیم نوبت اون میرسه که یک لایه جدید ایجاد کنیم به اسم side_index_item.xml تا حروف الفبا داخل اون قرار بگیره.ایجاد یک لایه و یک فایل xml رو در جلسه پنجاه و ششم میتونید ببینید.(کدهای کامل لایه جدید).
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/side_list_item" android:layout_width="wrap_content" android:layout_height="fill_parent" android:gravity="center" android:padding="3dp" android:textSize="14sp" />
خیلی عالی ,بعد از اینکه لاهی های برنامه رو تکمیل کردیم وقت اون میرسه که اسم میوه هامون رو به لیست ویو اضافه کنیم.برای این کار از پوشه values فایل String.xml رو انتخاب می کنیم و ایتم های زیر رو بهش اضافه می کنیم.(لیست ایتم های فایل string).فایل string در واقع به نوعی وظیفه ذخیره سازی اطلاعات در قالب یک فایل xml رو برعهده داره.
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">ListView with Alphabetical</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> <string-array name="fruits_array"> <item>Apples</item> <item>Apricots</item> <item>Avocado</item> <item>Annona</item> <item>Banana</item> <item>Blueberry</item> <item>Blackberry</item> <item>Blackapple</item> <item>Custard Apple</item> <item>Clementine</item> <item>Cantalope</item> <item>Date</item> <item>Elderberry</item> <item>Fig</item> <item>Grapefruit</item> <item>Grape</item> <item>Gooseberry</item> <item>Guava</item> <item>Honeydew melon</item> <item>Jackfruit</item> <item>Juniper Berry</item> <item>Kiwi</item> <item>Kumquat</item> <item>Lemons</item> <item>Limes</item> <item>Lychee</item> <item>Mango</item> <item>Mandarin</item> <item>Nectaraine</item> <item>Orange</item> <item>Olive</item> <item>Prunes</item> <item>Pears</item> <item>Plum</item> <item>Pineapple</item> <item>Peach</item> <item>Papaya</item> <item>Pomelo</item> <item>Raspberries</item> <item>Rambutan</item> <item>Strawberries</item> <item>Sweety</item> <item>Salmonberry</item> <item>Tangerines</item> <item>Tomato</item> <item>Ugli</item> <item>Watermelon</item> <item>Woodapple</item> </string-array> </resources>
در بخش بعدی کلاس MainActivity.java رو اجرا میکنیم و کدهای زیر رو بهش اضافه می کنیم.در این اموزش با HashMap اشنا میشیم.(کدهای کامل کلاس MainActivity.java).
import java.util.ArrayList; import java.util.Arrays; import java.util.LinkedHashMap; import java.util.List; import java.util.Map; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.ArrayAdapter; import android.widget.LinearLayout; import android.widget.ListView; import android.widget.TextView; public class MainActivity extends Activity implements OnClickListener { Map<String, Integer> mapIndex; ListView fruitList; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //گرفتن اطلاعات از فایل xml String[] fruits = getResources().getStringArray(R.array.fruits_array); //ایجاد یک ارایه Arrays.asList(fruits); fruitList = (ListView) findViewById(R.id.list_fruits); fruitList.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, fruits)); getIndexList(fruits); displayIndex(); } //با استفاده از hashmap کلید ها و حروف ها رو به صورت لیست نمایش میدیم private void getIndexList(String[] fruits) { mapIndex = new LinkedHashMap<String, Integer>(); for (int i = 0; i < fruits.length; i++) { String fruit = fruits[i]; String index = fruit.substring(0, 1); if (mapIndex.get(index) == null) mapIndex.put(index, i); } } //نمایش حروف الفبا private void displayIndex() { LinearLayout indexLayout = (LinearLayout) findViewById(R.id.side_index); TextView textView; List<String> indexList = new ArrayList<String>(mapIndex.keySet()); for (String index : indexList) { textView = (TextView) getLayoutInflater().inflate( R.layout.side_index_item, null); textView.setText(index); textView.setOnClickListener(this); indexLayout.addView(textView); } } public void onClick(View view) { TextView selectedIndex = (TextView) view; fruitList.setSelection(mapIndex.get(selectedIndex.getText())); }
var radius = 5.0; var power = 10.0; function Start () { // Applies an explosion force to all nearby rigidbodies var explosionPos : Vector3 = transform.position; var colliders : Collider[] = Physics.OverlapSphere (explosionPos, radius); for (var hit : Collider in colliders) { if (hit && hit.rigidbody) hit.rigidbody.AddExplosionForce(power, explosionPos, radius, 3.0); } }
explosionRadius شعاع انفجار هست.
این اموزش ویدئو کوچولوی سه مگی رو گذاشتم اونا که خیلی تازه کار هستن راست چین چپ چین و فونت و رنگ رو بلد شن:
(فقط چون با بچه های مختلف کار می کنم و می بینم اموزش سازی ساده هم براشون سخته اینو میذارم تا اگه استقبال شد بازم بذارم همینجا)
فرمت فایل MP4
http://s5.picofile.com/file/8142953668/w...1.zip.html
به هر آموزشی نیاز دارید درخواست بدید.
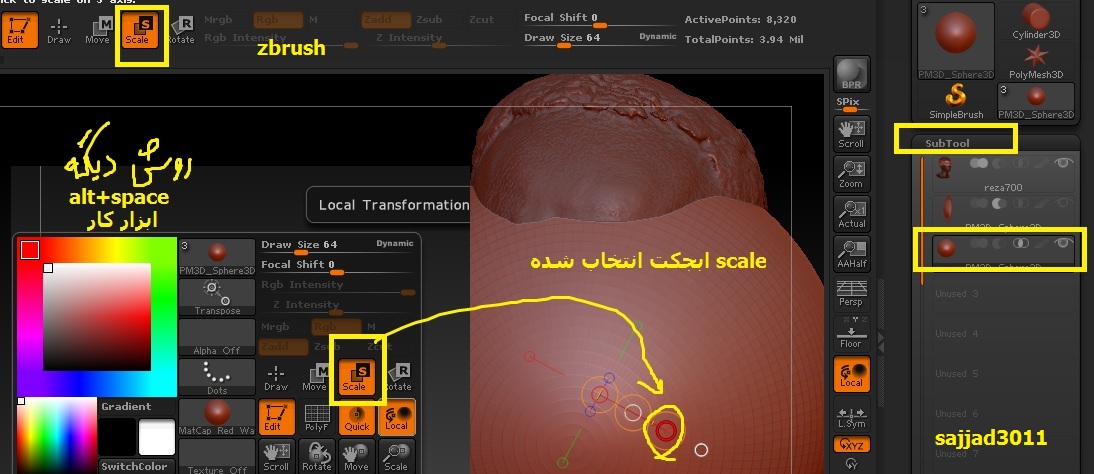
برای اینکار می تونیم Alt+Space بزنیم و از لیست ابزارها،Scale رو انتخاب
کنیم. روش بعدی انتخاب Scale از ناحیه بالایی هست. روش دیگه فشردن کلید E
هست.
برای Move و Rotate هم کلید W یا R رو می تونید بزنید(یادتون باشه در Edit mode باید باشیم)

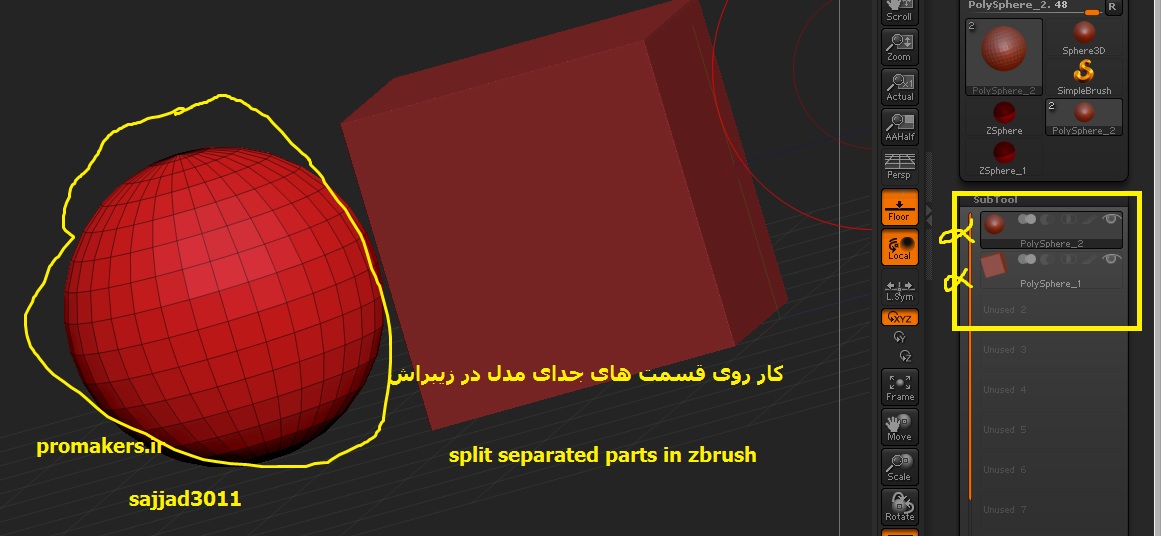
مسیر Tool > SubTool ->Split to parts رو طی و OK کنید.
سپس در قسمت sub tool قسمت دلخواه رو انتخاب کنید.
حالا می تونید روی قسمت انتخاب شده کار کنید و ویرایش رو انجام بدید.

http://s2.picofile.com/file/7878490749/Load_And_Save_Game.rar.html
-----------------------------------
این کدهای باز کردن فایل و خوندن اطلاعات:
فرض می کنیم فایلی در مسیر جاری به نام ali.ini وجود داره با محتوا و ساختاری مثل این :
[data]
esm=dd
emtiaz=14
max_emtiaz=33
ini_open( 'ali.ini' );
global.my_name= ini_read_string('data','esm','');
while (global.my_name=='') global.my_name=get_string('Enter Your Name','')
global.my_emtiaz= ini_read_real('data','emtiaz',0);
global.highestscore= ini_read_real('data','max_emtiaz',0);

ini_open('My_Game_Name'+'.'+'format');//Open ini file
ini_write_string('data','name',global.name);//write global.name to 'data' > 'name'
ini_write_real('data','coins',global.coins);//write global.coin to 'data' > 'coins'
if (score>global.highestscore) global.highestscore=score//if the score was higher than the highestscore set variable score into global.highestscore
ini_write_real('data','highestscore',global.highestscore);//write global.highestscore to 'data' > 'highestscore'
//You can Change variable names and saved position
ini_close() //close the ini file
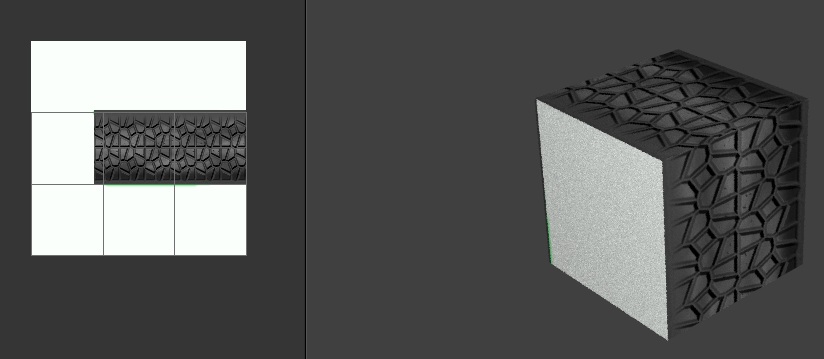
وقتی یک مدل رو unwrap می کنیم و مثلا از توی بلندر میبریم توی یونیتی،
باید حتما تسکتچر هر بخش ساخته شده رو جدا جدا توی یونیتی ایمپورت کنیم و
سپس set کنیم روی متریال جدیدی که حالا bumped هست(شامل تو texture یکی
نرمال مپ و یکی دیفیوس)، یا diffuse یا ..
. .
پس دقت کنید که اگه یک تکستچر جدید میسازید که روی مدلتون توی بلندر دوباره
ویرایش شده باشه باید حتی اون مدل قبلی رو از توی یونیتی حذف کنید و
دوباره مدل ویرایش شده رو(دقت کنید علاوه بر تکستچر ها باید خود مدل رو هم)
دوباره اسکپورت و سپس توی یونیتی دوباره ایمپورت کنید وگرنه ممکنه بعضی
جاهای خالی جدای از UV شما(مثل اون بخش های شطرنجی یا حالا هرچیز اضافی)
روی مدل قبلی تاثیر داشته باشه.
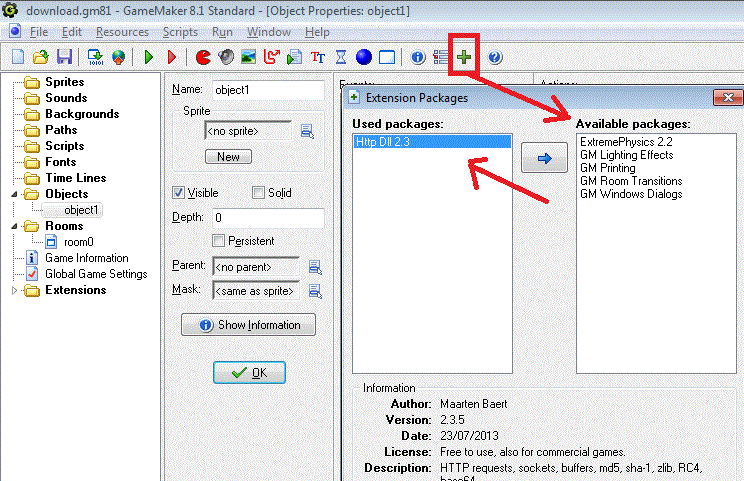
ابتدا Http Dll 2.2 رو از اینجا دانلود کنید.
هر ورژنی رو که دوست دارید منتهی من با http_dll_2_3.gex توی گیم میکر 8.1 و
با http_dll_2_3_studio.gex توی گیم میکر استادیو کار می کنم.
----
لینک دانلود Http Dll 2.2 :
http://www.maartenbaert.be/game-maker-dl.../#download
احتمالا فایل Gex توی مسیر source\http-dll-2-3\gm هست.
-----------
حالا باید این gex file ها رو توی گیم میکر install کنیم و به سمت چپ انتقال بدیم. توی شکل ببینید

سپس یه object بسازید و رویم room بذارید و براش اینا رو ایجاد کنید :
توی رویداد room end:
// room end event
if httprequest!=-1 {
httprequest_destroy(httprequest);
}
draw_text(room_width/2,room_height/2,"press Space to Download");
globalvar httprequest, st;
httprequest = httprequest_create();
// download(url, destination)
// downloads a file and saves it at the destination
// returns whether successful
var st, result, b;
httprequest = httprequest_create();
//httprequest_connect(httprequest, argument0, false);
httprequest_connect(httprequest, "http://latex-project.org/lppl/lppl-1-1.txt", false);
while true {
httprequest_update(httprequest);
st = httprequest_get_state(httprequest);
if st=4 or st=5 {
break;
}
sleep(10);
}
if st=5 {
result = false;
} else {
result = true;
b = buffer_create();
httprequest_get_message_body_buffer(httprequest, b);
buffer_write_to_file(b, "download.txt");
show_message("saved download.txt")
buffer_destroy(b);
}
httprequest_destroy(httprequest);
return result;

برای ساخت یک فایل HTML مثل index.html مراحل زیر رو دنبال کنید.
توی game maker برید و یک room و یک object بسازید .
توی کد create ابجکت چیزی شبیه اینو بنویسید:
txtfile = file_text_open_write("index.html");
text1="<html><body><form name=form1 id=form1 action=";
text1+="http://sitename.com/sabte_emtiaz/index.php ";
text1+=" method=post><input type=text id=esm name=esm value=ali>";
text1+="<input type=text id=emtiaz name=emtiaz value=123>";
text1+="<input type=submit name=submit value=submit>";
text1+="</form>";
text1+="</body>";
text1+="</html>";
file_text_write_string(txtfile,text1);
file_text_close(txtfile);
جایی که کد رفتن به مرحله ی بعد رو میخواید بدید قبلش کد ذخیره رو اجرا کنید:
game_save("file.sav")
if(file_exists("file.sav")) game_load("file.sav") بزن تا کادر فرمان باز بشه.
Add UV Sphere رو بنویس یا بعضی حروفشو بنویسی خودش لیست می کنه و enter کن تا یک کره(Sphere) ایجاد بشه.
(روش دیگه shift+A و انتخاب mesh->sphere)
حالا با راست کلیک انتخابش کن و برو به Edit mode (با Tab یا از اون پایین به جای object mode باید edit mode رو انتخاب کنی)
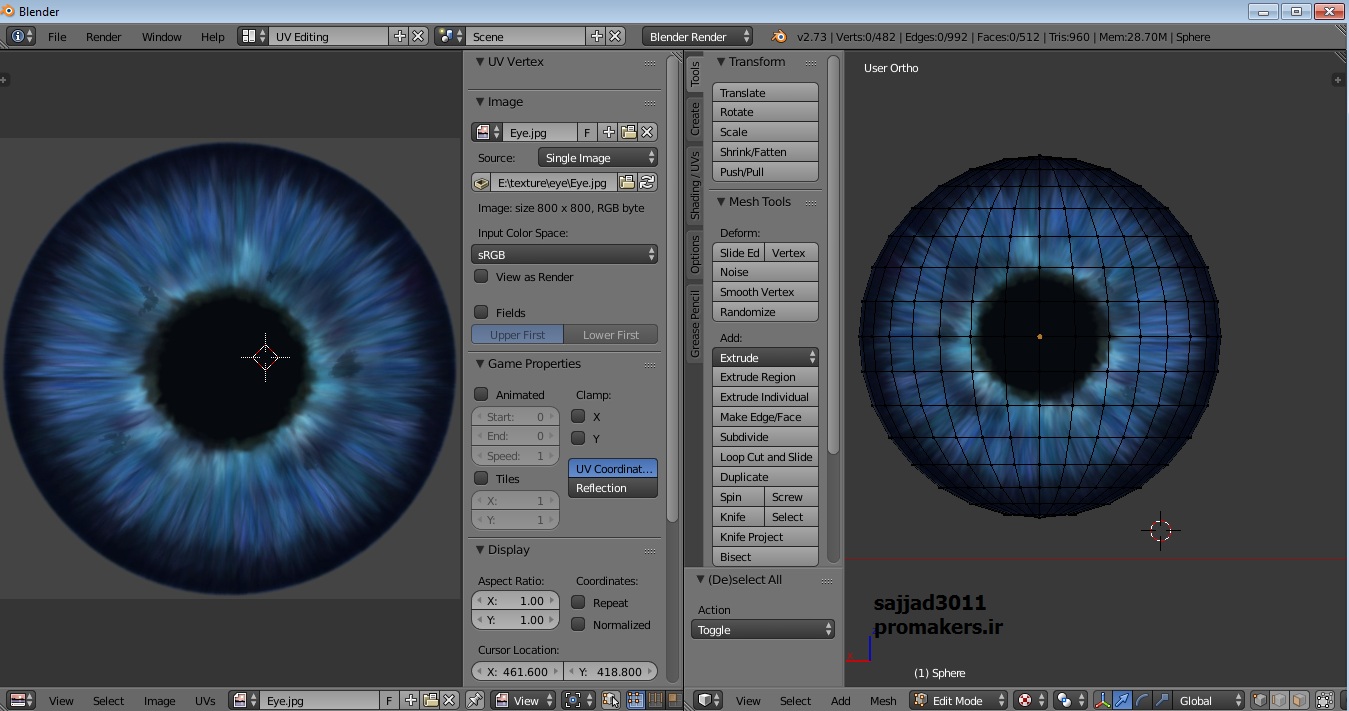
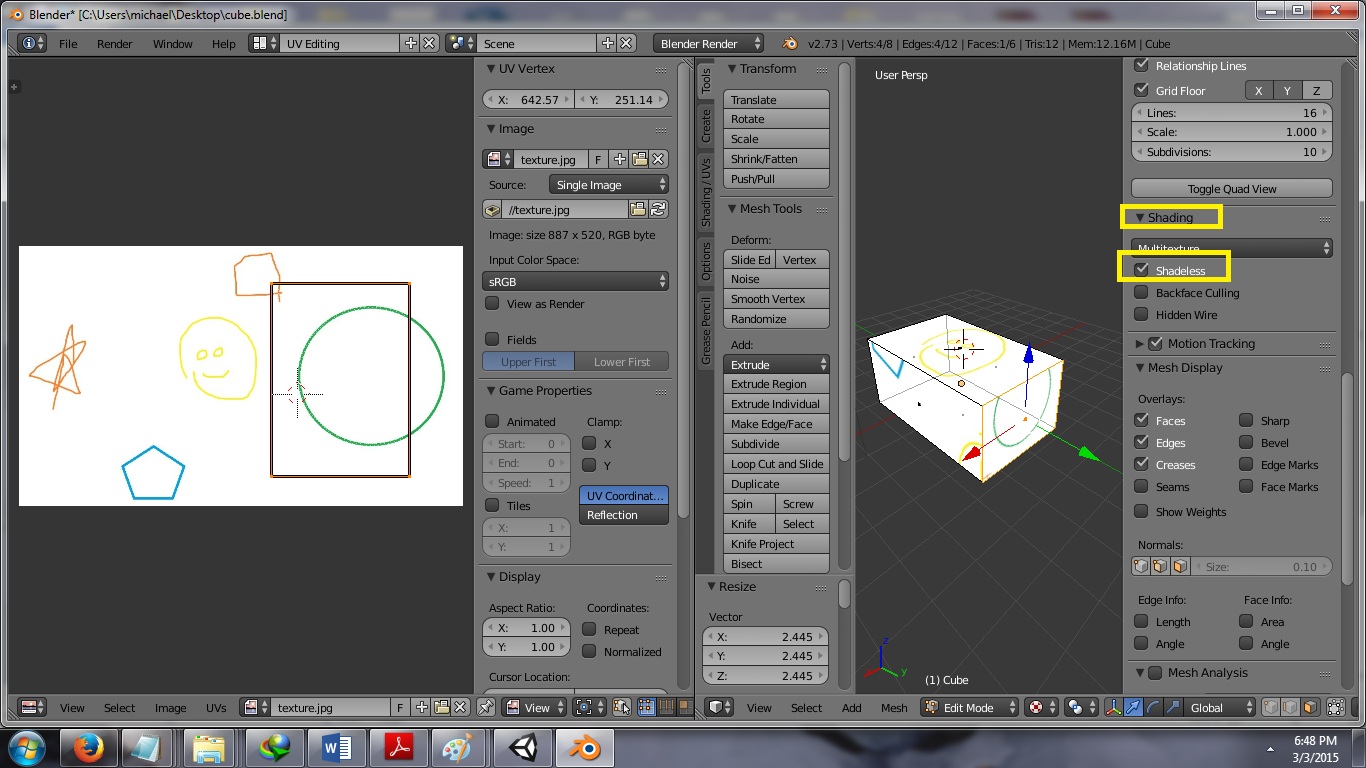
حالا برو به UV editing(بالا کادر کنار منوی help) و یک عکس چشم باز کن.
حالا در سمت راست 1 و سپس 5 رو بزن تا به نمای روبرو و ارتوگرافیک(دو بعدی
بره) و سپس Space بزن و Project From View رو بنویس و Enter کن تا آنرپ
بشه.(البته U هم بزنی می تونی از لیست Project From view رو انتخاب کنی)
یعنی انداختن تکستچر روی مدل از نمای جاری روبرو.
بعدش در سمت چپ ماوس رو می بری توی کادر uv editing(اگه صحنه بزرگ بود F
بزن تا عکس جا بشه ) و بعدش A می زنی تا تمام رئوس(vertex ها) انتخاب بشه و
سپس در همون سمت چپ S بزن و مدل رو Scale کن تا دقیقا اندازه ی تکستچر
بشه.
اگه می خوای جابجا کنی G بزن و ماوس رو حرکت بده تا Grab(جابجا بشه) و سپس
Enter یا کلیک کن. واسه ذخیره هم مدل رو به obj اکسپورت کن و تکستچر هم با
F3 می تونی ذخیره کنی(خودش UV map میشه چون آنرپ کردیم)

منبع:gameover.blog.ir
ابتدا یه rigifbody هم بدید به اشیاتون و سپس این اسکریپت رو بندازید روی ابجکتی که میخواید با ماوس بگیرید و جابجاش کنیم(نکته : دوربین رو از نمای بالا قرار بدید) :
منبع : سایت سازنده یونتیی
کد سیشارپ:
using UnityEngine; using System.Collections; [RequireComponent(typeof(Rigidbody))] public class Dragable : MonoBehaviour { public int normalCollisionCount = 1; public float moveLimit = .5f; public float collisionMoveFactor = .01f; public float addHeightWhenClicked = 0.0f; public bool freezeRotationOnDrag = true; public Camera cam ; private Rigidbody myRigidbody ; private Transform myTransform ; private bool canMove = false; private float yPos; private bool gravitySetting ; private bool freezeRotationSetting ; private float sqrMoveLimit ; private int collisionCount = 0; private Transform camTransform ; void Start () { myRigidbody = rigidbody; myTransform = transform; if (!cam) { cam = Camera.main; } if (!cam) { Debug.LogError("Can't find camera tagged MainCamera"); return; } camTransform = cam.transform; sqrMoveLimit = moveLimit * moveLimit; // Since we're using sqrMagnitude, which is faster than magnitude } void OnMouseDown () { canMove = true; myTransform.Translate(Vector3.up*addHeightWhenClicked); gravitySetting = myRigidbody.useGravity; freezeRotationSetting = myRigidbody.freezeRotation; myRigidbody.useGravity = false; myRigidbody.freezeRotation = freezeRotationOnDrag; yPos = myTransform.position.y; } void OnMouseUp () { canMove = false; myRigidbody.useGravity = gravitySetting; myRigidbody.freezeRotation = freezeRotationSetting; if (!myRigidbody.useGravity) { Vector3 pos = myTransform.position; pos.y = yPos-addHeightWhenClicked; myTransform.position = pos; } } void OnCollisionEnter () { collisionCount++; } void OnCollisionExit () { collisionCount--; } void FixedUpdate () { if (!canMove) { return; } myRigidbody.velocity = Vector3.zero; myRigidbody.angularVelocity = Vector3.zero; Vector3 pos = myTransform.position; pos.y = yPos; myTransform.position = pos; Vector3 mousePos = Input.mousePosition; Vector3 move = cam.ScreenToWorldPoint(new Vector3(mousePos.x, mousePos.y, camTransform.position.y - myTransform.position.y)) - myTransform.position; move.y = 0.0f; if (collisionCount > normalCollisionCount) { move = move.normalized*collisionMoveFactor; } else if (move.sqrMagnitude > sqrMoveLimit) { move = move.normalized*moveLimit; } myRigidbody.MovePosition(myRigidbody.position + move); } }
کد جاوا اسکریپت:
var normalCollisionCount = 1; var moveLimit = .5; var collisionMoveFactor = .01; var addHeightWhenClicked = 0.0; var freezeRotationOnDrag = true; var cam : Camera; private var myRigidbody : Rigidbody; private var myTransform : Transform; private var canMove = false; private var yPos : float; private var gravitySetting : boolean; private var freezeRotationSetting : boolean; private var sqrMoveLimit : float; private var collisionCount = 0; private var camTransform : Transform; function Start () { myRigidbody = rigidbody; myTransform = transform; if (!cam) { cam = Camera.main; } if (!cam) { Debug.LogError("Can't find camera tagged MainCamera"); return; } camTransform = cam.transform; sqrMoveLimit = moveLimit * moveLimit; // Since we're using sqrMagnitude, which is faster than magnitude } function OnMouseDown () { canMove = true; myTransform.Translate(Vector3.up*addHeightWhenClicked); gravitySetting = myRigidbody.useGravity; freezeRotationSetting = myRigidbody.freezeRotation; myRigidbody.useGravity = false; myRigidbody.freezeRotation = freezeRotationOnDrag; yPos = myTransform.position.y; } function OnMouseUp () { canMove = false; myRigidbody.useGravity = gravitySetting; myRigidbody.freezeRotation = freezeRotationSetting; if (!myRigidbody.useGravity) { myTransform.position.y = yPos-addHeightWhenClicked; } } function OnCollisionEnter () { collisionCount++; } function OnCollisionExit () { collisionCount--; } function FixedUpdate () { if (!canMove) return; myRigidbody.velocity = Vector3.zero; myRigidbody.angularVelocity = Vector3.zero; myTransform.position.y = yPos; var mousePos = Input.mousePosition; var move = cam.ScreenToWorldPoint(Vector3(mousePos.x, mousePos.y, camTransform.position.y - myTransform.position.y)) - myTransform.position; move.y = 0.0; if (collisionCount > normalCollisionCount) { move = move.normalized*collisionMoveFactor; } else if (move.sqrMagnitude > sqrMoveLimit) { move = move.normalized*moveLimit; } myRigidbody.MovePosition(myRigidbody.position + move); }
function OnCollisionEnter (myCollision : Collision) {
if(myCollision.gameObject.name == "Platform"){
if(!myCollision.gameObject.rigidbody){
myCollision.gameObject.AddComponent(Rigidbody);
}
}
}
switch show_menu('text1|text2|text3','')
{
case 1: break;//doe iets bij text1
case 2: break;//doe iets bij text2
case 3: break;//doe iets bij text3
default:
}
منبع : http://www.game-maker.nl/forums/topic,61897.0
اما در حین اجرا باید اسپرایت های اشیای دیگه رو توی رویداد draw با کد زیر رسم کنید ویلا ابتدا صفحه سیاه میشه بعدش باید انتخاب کنید تا صحنه بیاد:
draw_sprite_ext(sprite_index,image_index,x,y,image_xscale,image_yscale,image_angle,image_blend,image_alpha)
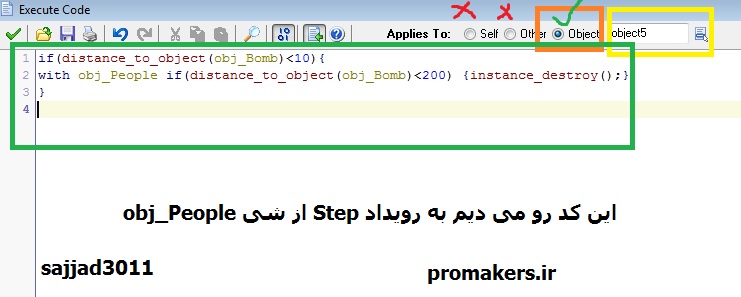
http://s4.picofile.com/file/8181699500/Bomb_and_People.gm81.html
برای ابجکت obj_people طبق عکس زیر تنظیم رو انجام بده(یعنی وقتی کد میدی تو بالا به جای self و other گزینه object رو بزن و object5 رو برای عملیات انتخاب کن(این ابجکت همون شاخه ای هست که می خوایم چک کنیم بمب روش افتاده یا نزدیکش اومده یا نه اگه اومده بعدش فاصله ی آدمک رو تا بمب چک می کنیم و نابودی)

با کلید R بازی ریست میشه.
//-hol dadan be rast--// Push Right if ( place_meeting(x,y,target_obj) && (x < target_obj.x - 5) ) { target_obj.x+=speed; }
//-hol dadan be chap--// push Left if ( place_meeting(x,y,target_obj) && (x > target_obj.x + 5) ) { target_obj.x-=speed; }
<?php//@URL http://stackoverflow.com/questions/1268378/create-ini-file-write-values-in-php?answertab=votes#answer-1268642function write_ini_file($assoc_arr, $path, $has_sections = FALSE){$content = "";if ($has_sections) {foreach ($assoc_arr as $key => $elem) {$content .= "[" . $key . "]\n";foreach ($elem as $key2 => $elem2) {if (is_array($elem2)) {for ($i = 0; $i < count($elem2); $i++) {$content .= $key2 . "[] = \"" . $elem2[$i] . "\"\n";}} else if ($elem2 == "") $content .= $key2 . " = \n";else $content .= $key2 . " = \"" . $elem2 . "\"\n";}}} else {foreach ($assoc_arr as $key => $elem) {if (is_array($elem)) {for ($i = 0; $i < count($elem); $i++) {$content .= $key . "[] = \"" . $elem[$i] . "\"\n";}} else if ($elem == "") $content .= $key . " = \n";else $content .= $key . " = \"" . $elem . "\"\n";}}if (!$handle = fopen($path, 'w')) {return false;}$success = fwrite($handle, $content);fclose($handle);return $success;}// write your array now in a .ini file$sampleData = array('first' => array('first-1' => 1,'first-2' => 2,'first-3' => 3,'first-4' => 4,'first-5' => 5,),'second' => array('second-1' => 1,'second-2' => 2,'second-3' => 3,'second-4' => 4,'second-5' => 5,));write_ini_file($sampleData, './data.ini', true);
[Cars]
var1 = 1
var2 = 2
<?php
// Parse without sections
$ini_array = parse_ini_file("sample.ini");
print_r($ini_array);
// Parse with sections
$ini_array = parse_ini_file("sample.ini", true);
print_r($ini_array);
?>Array ( [var1] => 1 [var2] => 2 ) Array ( [Cars] => Array ( [var1] => 1 [var2] => 2 ) )echo($ini_array["var1"]);
array parse_ini_file ( string $filename [, bool $process_sections = false [, int $scanner_mode = INI_SCANNER_NORMAL ]] )
; This is a sample configuration file
; Comments start with ';', as in php.ini
[first_section]
one = 1
five = 5
animal = BIRD
[second_section]
path = "/usr/local/bin"
URL = "http://www.example.com/~username"
[third_section]
phpversion[] = "5.0"
phpversion[] = "5.1"
phpversion[] = "5.2"
phpversion[] = "5.3"<?php
define('BIRD', 'Dodo bird');
// Parse without sections
$ini_array = parse_ini_file("sample.ini");
print_r($ini_array);
// Parse with sections
$ini_array = parse_ini_file("sample.ini", true);
print_r($ini_array);
?>echo BIRD;
Array
(
[one] => 1
[five] => 5
[animal] => Dodo bird
[path] => /usr/local/bin
[URL] => http://www.example.com/~username
[phpversion] => Array
(
[0] => 5.0
[1] => 5.1
[2] => 5.2
[3] => 5.3
)
)
Array
(
[first_section] => Array
(
[one] => 1
[five] => 5
[animal] => Dodo bird
)
[second_section] => Array
(
[path] => /usr/local/bin
[URL] => http://www.example.com/~username
)
[third_section] => Array
(
[phpversion] => Array
(
[0] => 5.0
[1] => 5.1
[2] => 5.2
[3] => 5.3
)
)
)برای تشخیص شیب از Raycasting() استفاده می شه.
اگه میخوای شیب زمین رو تشخیص بدی پیشنهاد میشه از Colider.Raycast() به جای Physics.Raycast() استفاده کنی.
کد نمونه(js) :
نمی دونم تا چه حد کمکت می کنه ولی یه متنی رو برات ترجمه کردم امیدوارم از هیچی بهتر باشه.
برای تشخیص شیب از Raycasting() استفاده می شه.
اگه میخوای شیب زمین رو تشخیص بدی پیشنهاد میشه از Colider.Raycast() به جای Physics.Raycast() استفاده کنی.
کد نمونه(js) :
var hit : RaycastHit;
var ray = new Ray(transform.position, Vector3.down);
if (someCollider.Raycast(ray, hit)) {
var slope = hit.normal;
//Adjust character based on normal
}

var someCollider : Collider;
var hit : RaycastHit;
var ray = new Ray(transform.position, Vector3.down);
if (someCollider.Raycast(ray, hit, 1000)) {
transform.rotation = Quaternion.FromToRotation(transform.up, hit.normal) * transform.rotation;
}
------------------------
حرکت یک گیم آبجکت روی سطح شیب دار :

منبع: http://www.asteroidbase.com/devlog/7-lea...w-to-walk/
مترجم : sajjad3011
یک روش آن است که از raycast برای چک کردن collider زیر player (یا شی در حال حرکت روی سطح شیب دار که در اصطلاح به آن Walker هم می گوییم) استفاده کنیم.اما Walker در حین حرکت به اطراف و با توجه به تغییرات باید مثل سنجاب نگاه کند.(منظورش زاویه چرخش هست).در عوض ما دو اشعه(ray) را پرتاب می کنیم.هر کدام برای یک طرف Walker:
bool doubleRaycastDown(TerrainMovementRayProperties movementRay, float rayLength, out RaycastHit leftHitInfo, out RaycastHit rightHitInfo) { Vector3 transformUp = transform.up; Vector3 transformRight = transform.right; Ray leftRay = new Ray(transform.position + movementRay.originOffsetY * transformUp + movementRay.distanceFromCenter * transformRight, -transformUp); Ray rightRay = new Ray(transform.position + movementRay.originOffsetY * transformUp – movementRay.distanceFromCenter * transformRight, -transformUp); return Physics.Raycast(leftRay, out leftHitInfo, rayLength, DefaultTerrainLayerMask) && Physics.Raycast(rightRay, out rightHitInfo, rayLength, DefaultTerrainLayerMask); }
اگر هر دو ray به یک کالیدر با لایه ی مناسب برخورد کرد،ما میانگین position و بردارهای normal نتیجه شده ی ابجکت های RaycastHit را بکار برده و از آنها به ترتیب برای تنظیم و موقعیت دهی Walker استفاده خواهیم کرد.این کار آسان است:
void positionOnTerrain(RaycastHit leftHitInfo, RaycastHit rightHitInfo, float maxRotationDegrees, float positionOffsetY) { Vector3 averageNormal = (leftHitInfo.normal + rightHitInfo.normal) / 2; Vector3 averagePoint = (leftHitInfo.point + rightHitInfo.point) / 2; Quaternion targetRotation = Quaternion.FromToRotation(Vector3.up, averageNormal); Quaternion finalRotation = Quaternion.RotateTowards(transform.rotation, targetRotation, maxRotationDegrees); transform.rotation = Quaternion.Euler(0, 0, finalRotation.eulerAngles.z); transform.position = averagePoint + transform.up * positionOffsetY; }
به Walker اجازه دهید تا بچرخد .شاید در هنگام مواجهه با چاله ها و شکاف
ها،در هر فریم کمی حرکت تند و عصبی داشته باشد.برای رفع این مشکل کافیست
میزان چرخش را با استفاده از Quaternion.RotateTowards محدود نماییم.
در این روش،برای اینکه یک حرکت واقع گرایانه تری داشته باشیم باید کمی
بیشتر راه رویم.همچنین Walker تمایل به گیر کردن در انواع خاصی از چاله ها و
گودی ها دارد.برای غلبه بر این مشکل ما یک اشعه ی افقی کوتاه را در جهت
حرکت،اضافه کردیم که تا حد لبه ی بدن کاراکتر بسط می یابد.اگر این ray با
هر قطعه از زمین برخورد(collide) کند،اشعه ی رو به پایین(downward ray)آن
سمت از Walker را باطل می کند.
if(rigidbody.velocity.sqrMagnitude > 0) { //if moving left if(MathUtilities.VectorSimilarity(rigidbody.velocity, selfTransform.right) > 0) { RaycastHit overrideLeftHitInfo; Ray overrideLeftRay = new Ray(transform.position + horizontalRayProperties.originOffsetY * selfTransform.up, selfTransform.right); if(Physics.Raycast(overrideLeftRay, out overrideLeftHitInfo, horizontalRayProperties.attachedRayLength, DefaultTerrainLayerMask)) { leftHitInfo = overrideLeftHitInfo; } } //if moving right else { RaycastHit overrideRightHitInfo; Ray overrideRightRay = new Ray(transform.position + horizontalRayProperties.originOffsetY * selfTransform.up, -selfTransform.right); if(Physics.Raycast(overrideRightRay, out overrideRightHitInfo, horizontalRayProperties.attachedRayLength, DefaultTerrainLayerMask)) { rightHitInfo = overrideRightHitInfo; } } }
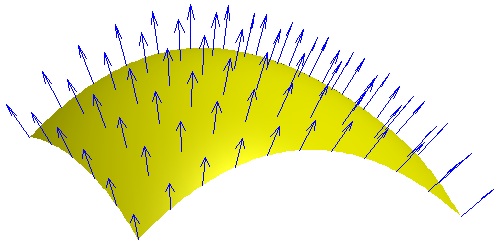
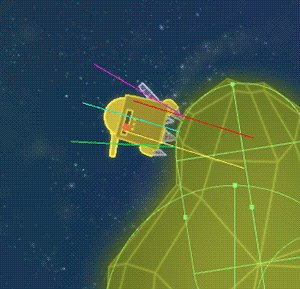
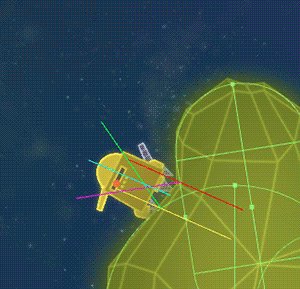
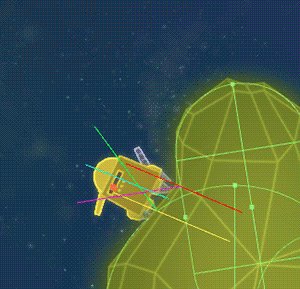
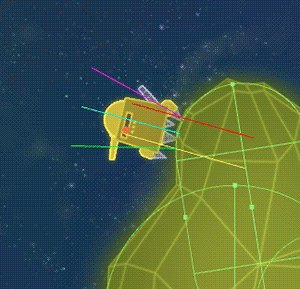
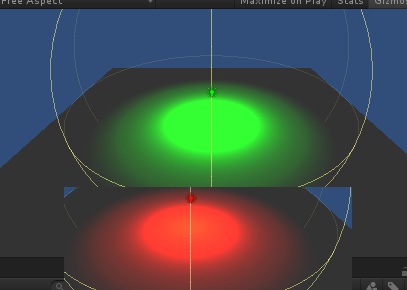
در شکل زیر نحوه ی علکرد این سیستم را می بینید.
خطوط زرد و قرمز اشعه های پرتابی از طرف Walker را نشان می دهند.
خطوط بنفش و سبز،نرمال های تولید شده از ray های برخوردی با زمین را نشان می دهند.
خط آبی فیروزه ای ،میانگین آن نرمال ها،از نقطه ی وسط Walker در برخورد با زمین است.
اشعه ی باطل کردن افقی(horizontal override ray) در شکل نشان داده نشده.
دشمن کهکشانی در حال حرکت رو ترکیبی از collider ها مثل sphere collider و
capsule collider می باشد اما این سیستم مثل همان mesh collider به خوبی
کار می کند.

منبع :
public_html/components/com_adsmanager/views/list/tmpl/default.php
<?php /* if ($conf->display_inner_pathway == 1) { ?> <div class="adsmanager_pathway"> <?php $pathway =""; $nb = count($this->pathlist); for ($i = $nb - 1 ; $i >0;$i--) { $pathway .= '<a href="'.$this->pathlist[$i]->link.'">'.$this->pathlist[$i]->text.'</a>'; $pathway .= ' <img src="'.$this->baseurl.'components/com_adsmanager/images/arrow.png" alt="arrow" /> '; } if (isset($this->pathlist[0])) $pathway .= '<a href="'.$this->pathlist[0]->link.'">'.$this->pathlist[0]->text.'</a>'; echo $pathway; */ ?>

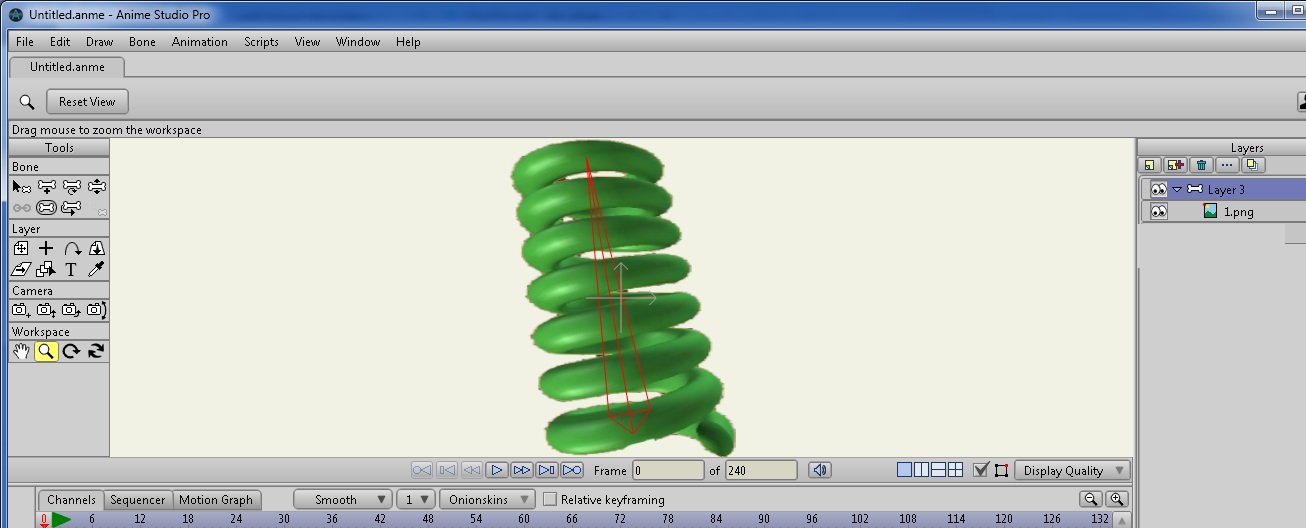
چون احساس کردم خیلیا نیاز دارن از سردرگمی در بیان،توی این اموزش یاد می دم چطوری استخون بذارید و یک عکس png از فنر رو ببرید توی anime studio و اینیمیشن کنید و توی 12 فریم به صورت PNG اسپورت بگیرید واسه ساخت sprite :
http://s5.picofile.com/file/8146305934/fanar_tut_animestudio_sajjad3011.zip.html

http://s4.picofile.com/file/8177716268/football_shoot.rar.html
توی رویداد step از ball:
if speed>0 speed-=1;
if speed<0 speed=0
--
رویداد های player:
رویداد create:
//script:sajjad3011 promakers.ir
globalvar harkat,x_clicked,y_clicked,shoot,jahat;
رویداد step:
if(harkat==true){
if speed>10 speed-=0.5;
if(distance_to_point(x_clicked,y_clicked)<10)
{
speed=0
harkat=false;
}
else
{
speed+=0.5;
}
}
فشردن کلید R برای ری استارت room:
room_restart()
global left mouse:
x_clicked=mouse_x;
y_clicked=mouse_y;
jahat=point_direction(x,y,x_clicked,y_clicked)
direction=jahat
image_angle=point_direction(x,y,ball.x,ball.y)-90;
harkat=true
press_space:
if(distance_to_object(ball)<50 )
{
with ball
{
speed=20;
}
ball.direction=player.direction;
}
با click به توپ نزدیک میشیم و با space شوت می کنیم.
direction جهت هست. و image_angle زاویه ی نمایش sprite هر ابجکت.
gameover.blog.ir
#یونیتی
آموزش بردار نرمال در یونیتی /کاربرد متد نرمالایز در یونیتی/کاربرد normalize/کاربرد تابع normalize در یونیتی/حرکت به سمت مقصد توسط بردار نرمال(بردار عمود بر هدف یا بردار حرکت مستقیم به سمت هدف
تابع Lerp از کلاس Vector3 :

در شکل به وضوح می بینید اگر ما فاصله تا هدف رو 5 قسمت کنیم تابع نرمال xyz ای میده که اگر جمع کنیم با پوز فعلی، یک واحد به سمت هدف حرکت انجام میشه.
🔶 #یونیتی
نکته: بی نرمالایز هم به سمت هدف حرکت انجام میشه ولی ابتدا سرعت زیاد و وقتی به هدف نزدیک میشیم،سرعت کمه،چون تفاضل فاصله ها کم شده در speed ضرب کنیم سرعت ثابت نیست،ولی با نرمال سرعت همیشه ثابت هست. لرزش هم داریم در انتها.
🔶🔶🔶نکته ی بعدی : متد لرپ یا تابع Lerp در حرکت نرم ،نسبت به روش normalize بهتر و جدیدتر هست. اما مقایسه ما از این جهت هست که قدرت تابع لرپ تکمیل تر از نرمالایز هست. یعنی لرپ امکانات بیشتری هم داره ولی اینکه بگیم nomalize منسوخ هست نه اینکار هم نمی کنیم. فعلا اون توی جایگاه خودش بمونه ولی فقط قصد ما اثبات قدرت لرپ بود. همین(بیسواد)
مثال ساده :
Public Transform target;
void Update(){
transform.position = Vector3.Lerp(transform.position, target.position, speed * Time.deltaTime);
}
slerp هم مثل lerp هست. شما lerp رو درک کنید اونم یادمی گیرید.
یه اسکریپت cs با کد زیر ایجاد کنید :
//lerp.cs using UnityEngine; using System public class LightLerp: MonoBehaviour { private Vector3 newPosition; void Awake() { newPosition = transform.position; } void Update() { PositionChanging(); } PositionChanging() { Vector3 positionA = new Vector3(-5,3,0); Vector3 positionB = new Vector3(5,3,0); if(Input.GetKeyDown(KeyCode.Q)) newPosition = positionA; if(Input.GetKeyDown(KeyCode.E)) newPosition = positionB; transform.posision=newPosision; } }
transform.position = Vector3.Lerp(transform.position, newPosition, smooth * Time.deltaTime);
transform.position = Vector3.Lerp(transform.position, newPosition, smooth * Time.deltaTime);
light.intensity = Mathf.Lerp(light.intensity, newIntensity, smooth * Time.deltaTime);
light.color = Color.Lerp(light.color, newColour, smooth * Time.deltaTime);
#pragma strict public var smooth : float; private var newPosition : Vector3; private var newIntensity : float; private var newColour : Color; function Awake () { newPosition = transform.position; newIntensity = light.intensity; newColour = light.color; } function Update () { PositionChanging(); IntensityChanging(); ColourChanging(); } function PositionChanging () { var positionA : Vector3 = new Vector3(-5, 3, 0); var positionB : Vector3 = new Vector3(5, 3, 0); if(Input.GetKeyDown(KeyCode.Q)) newPosition = positionA; if(Input.GetKeyDown(KeyCode.E)) newPosition = positionB; transform.position = Vector3.Lerp(transform.position, newPosition, smooth * Time.deltaTime); } function IntensityChanging () { var intensityA : float = 0.5f; var intensityB : float = 5f; if(Input.GetKeyDown(KeyCode.A)) newIntensity = intensityA; if(Input.GetKeyDown(KeyCode.D)) newIntensity = intensityB; light.intensity = Mathf.Lerp(light.intensity, newIntensity, smooth * Time.deltaTime); } function ColourChanging () { var colourA : Color = Color.red; var colourB : Color = Color.green; if(Input.GetKeyDown(KeyCode.Z)) newColour = colourA; if(Input.GetKeyDown(KeyCode.C)) newColour = colourB; light.color = Color.Lerp(light.color, newColour, smooth * Time.deltaTime); }



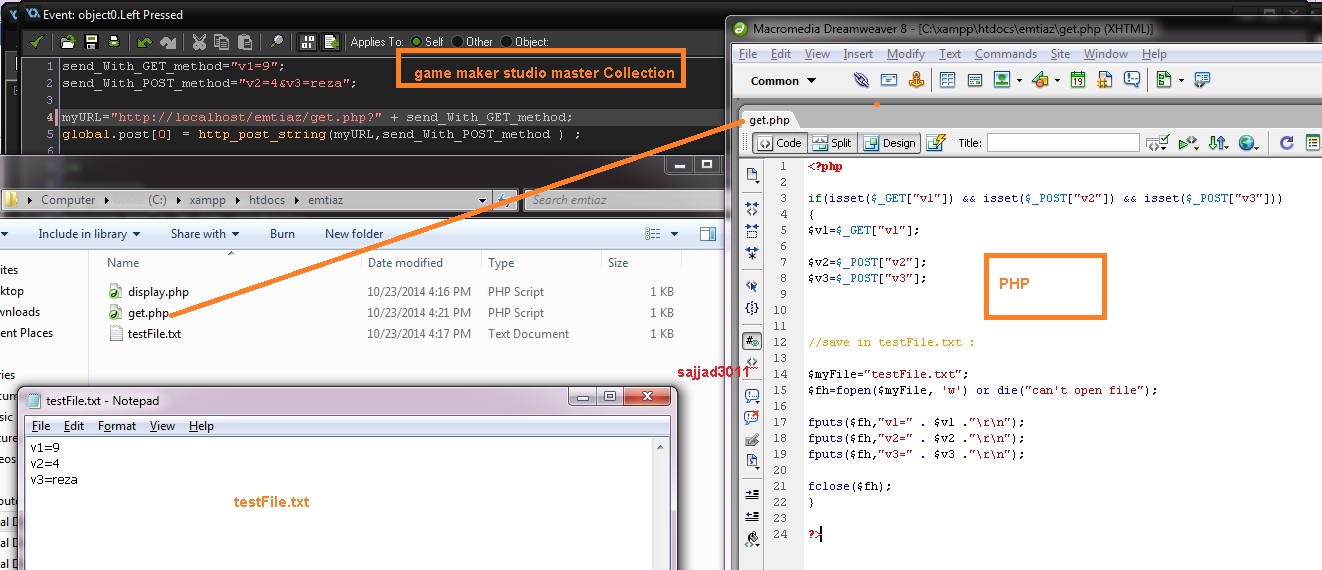
این سورس واسه ثبت امتیاز هست ولی فقط ثبت می کنه و جواب برگشتی رو نمی تونیم بخونیم
همه چی واضحه(کسی که میخواد اجرا بگیره و سیستم های پیشرفته تری بسازه حتما باید php بلد باشه)
هم روی And Roidجواب میده هم ویندوز هم iphone OS و هم ... (از کجا معلوم : از اونجا معلوم که من می گم)
من اسم متغیر ها رو طوری گذاشتم که بهش می گم کد تمیز یا clean code .
clean code ، یعنی کدی که برنامه نویس یا اسکریپت نویس بسازه تا نه فقط
خودش،بلکه همه به سادگی منظورشو درک کنند حتی پس از سالیان زیاد.
--
چیز خاصی نداره.
فقط باید اینو بدنید تابع http_post_string دو مقدار می گیره. یک url و یک string .
url آدرس get.php هست که آنلاین روی سایت هست و پارامترها رو میخوایم بهش ارسال کنیم.
ما به دو صورت می تونیم داده ها رو بفرستیم به get.php .
یکی روش get هست که انتخای url یک علامت سوال می ذاریم و بعدش اسم متغیرها
رو با مقدار میاریم و با & از هم جدا می کنیم که من چون فقط v1 رو دارم
از url با متد get می فرستم نیازی به & نبود.
روش دوم روش post هست که قوی تر هم هست و متغیرها رو میریزیم توی یه رشته مثل "v2=145&v3=45" .
(اگه می خواید روش ارسال get و post رو درک کنید باید ساخت فرم توی html رو sumbit اونو بلد باشید که اونو تو بخش html بپرسید )
اسم این متغیرها هم دلخواه بود که من v1 و v2 و v3 دادم.
فقط روی سایت و توی get.php باید یادمون باشه هرچیز رو اینجا با متد get
ارسال کردیم با دستور $_GET می گیریم و چیزی که با متد post فرستادیم با
دستور $_POST می گیریم مثال
$_POST["v2"]$_GET["v1"]send_With_GET_method="v1=9";
send_With_POST_method="v2=4&v3=reza";
myURL="http://localhost/emtiaz/get.php?" + send_With_GET_method;
global.post[0] = http_post_string(myURL,send_With_POST_method ) ;global.post[0] = http_post_string("http://localhost/emtiaz/get.php?v1=9","v2=4&v3=reza" ) ;یک پروژه new کنید.
یک room بسازید.
یک ابجکت بسازید به نام particle_smoke و یک نمونه از اون رو بذارید روی room.
کد اکشن زیر رو توی رویداد keyboard pressed space این کد رو بذارید :
size=3;
effect_create_below(ef_smoke,room_width/2, room_height/2, size, c_red);
// Get the latest webcam shot from outside "Friday's" in Times Square
var url = "http://images.earthcam.com/ec_metros/ourcams/fridays.jpg";
function Start () {
// Start a download of the given URL
var www : WWW = new WWW (url);
// Wait for download to complete
yield www;
// assign texture
renderer.material.mainTexture = www.texture;
}
newObject.gameObject.addcompenet("scriptName")
using UnityEngine; using System.Collections; public class PlayerHealth : MonoBehaviour { public int maxHealth = 100; public int curHealth = 100; public float healthBarLength; void Start () { healthBarLength = Screen.width / 2; } void Update () { AddjustCurrentHealth(0); } void OnGUI(){ GUI.Box(new Rect(10, 10, healthBarLength, 20), curHealth + "/" + maxHealth); } public void AddjustCurrentHealth(int adj) { curHealth += adj; if(curHealth < 0) curHealth = 0; if(curHealth > maxHealth) curHealth = maxHealth; if(maxHealth < 1) maxHealth = 1; healthBarLength = (Screen.width / 2) * (curHealth / (float)maxHealth); } }
زبان کد : سیشارپ
این کد برای بررسی فاصله ی دشمن تا player بکار می ره و سپس با تابع slerp حرکت آرام چرخش و رو کردن به سمت player و حرکت به سمتش:
(البته با تنظیم متغیرها می تونید انیمیشن دویدن رو توسط کامپوننت animator اجرا کنید و بعد از رسیدن به هدفبه حالت idle سوئیچ کنید.)
using UnityEngine;
using System.Collections;
public class EnemyAI : MonoBehaviour {
public Transform target;
public int moveSpeed;
public int rotationSpeed;
public int maxdistance;
private Transform myTransform;
void Awake(){
myTransform = transform;
}
void Start () {
GameObject go = GameObject.FindGameObjectWithTag("Player");
target = go.transform;
maxdistance = 2;
}
void Update () {
Debug.DrawLine(target.position, myTransform.position, Color.red);
myTransform.Rotation = Quaternion.Slerp(myTransform.Rotation, Quaternion.LookRotation(target.position - myTransform.position), rotationSpeed * Time.deltaTime);
if(Vector3.Distance(target.position, myTransform.position) > maxdistance){
//Move towards target
myTransform.position += myTransform.forward * moveSpeed * Time.deltaTime;
}
}
}
private void notRenderer() { if(notMat) { Destroy(GetComponent<ParticleSystem>()); Material mat = (Material) FindObjectOfType(typeof(Material)); if (mat) Debug.Log("Material object found: " + mat.name); else Debug.Log("No Material object could be found"); } }
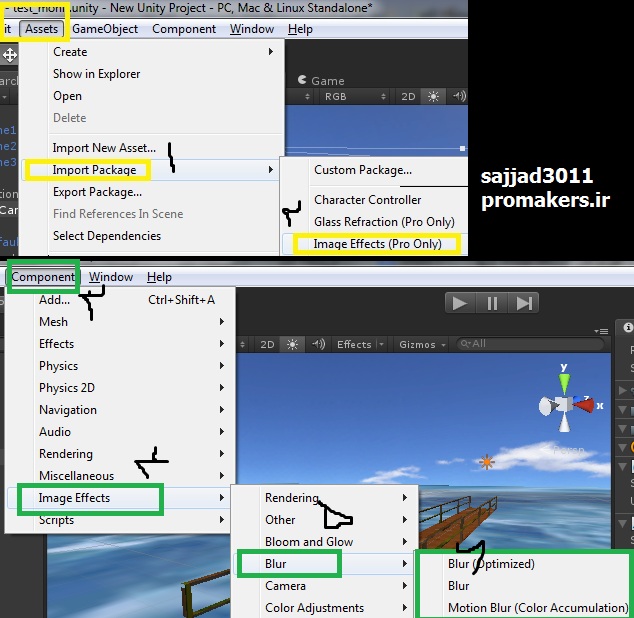
دوربین اصلی را انتخاب کنید.
مسیر assests->importt package->image Efect pro را طی کنید.
مسیر component->image effects->blur و زیر شاخه هایش ا امتحان کنید.
بازی رو اجرا کنید تا حالت بلور یا تار شدن دوربین را ببینید. تنظیمات دیگر
را در inspector(کادر خصوصیات سمت راست) می تونید انجام بدید.

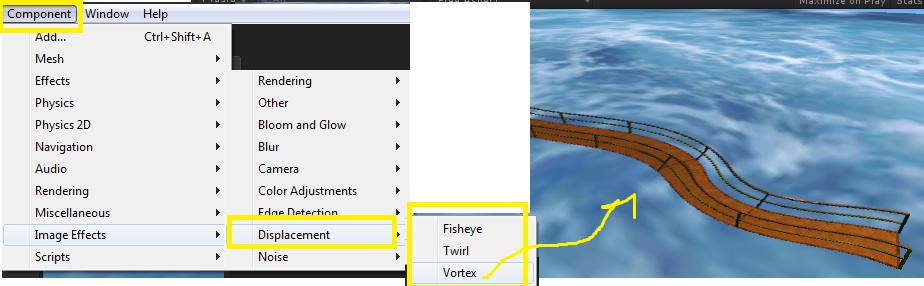
اجرا :

البته برای کج و معوج کردن هم بکار میره که میتونید مسیر component->image effects->Displacement->Vortex یا ... رو به دوربین بدید:

-
با تشکر از سجاد
خوب تصمیم گرفتم مقدماتی رو یاد بدم واسه اینکه گم نشن مبتدی ها:
ساده ترین محیط کد زنی borland turbo c هست. TC.EXE .
واسه windows 7 هم ورژن مربوط رو اگه مورد داشتید بگید من راهنمایی کنم واس دانلود.
با VS و DEVCPP و Eclips و ... هم میشه کد زد ولی من TC کار می کردم.
---
خوب توی TC ساختار اینطوری هست:
#include <conio.h>
#include <iostream.h>
#include <stdlib.h>
#include <stdio.h>
void main()
{
//my codes
getch();
}


enum یعنی داده های شمارشی.... مثلا یک متغیر می گیری می دی یک بعدش هر اسمی بعدش میدی مقدارش یکی اضاف میشه.
مثلا ali=1 و اگه بدی reza مقدار reza خودکار میشه 2 و الی آخر... هر چی
شروع بدی بعدی ها یکی یکی زیاد میشه و اگه مثلا وسط کار یکی اضافه کنی با
مقدار دلخواه و بعدی رو بی مقدار بدی یکی بعد اون مقداری که همونجا تعیین
کردی اضاف می کنه و الی آخر
از این نوع داده برای تعریف متغیرها با مقادیری تعریف شده توسط خودمان استفاده می کنیم.
مثال :
زبان js
#pragma strict
enum Direction{North, East, South, West};
function Start ()
{
var myDirection : Direction;
myDirection = Direction.North;
}
function ReverseDirection (dir : Direction) : Direction
{
if(dir == Direction.North)
dir = Direction.South;
else if(dir == Direction.South)
dir = Direction.North;
else if(dir == Direction.East)
dir = Direction.West;
else if(dir == Direction.West)
dir = Direction.East;
return dir;
}num DoorStates {open,closed}; var doorState :DoorStates; function Awake() { doorState =DoorStates.closed; } function OnTriggerEnter (triger : Collider) { if ((triger.gameObject.tag == "Player_A")&&(doorState==DoorStates.closed)) { doorState=DoorStates.open; GameObject.FindWithTag("Door_L").animation.Play("Door_Anim_A_Left_Open"); GameObject.FindWithTag("Door_R").animation.Play("Door_Anim_A_Right_Open"); } } function OnTriggerExit (triger : Collider) { if ((triger.gameObject.tag == "Player_A")&&(doorState==DoorStates.open)) { doorState=DoorStates.closed; GameObject.FindWithTag("Door_L").animation.Play("Door_Anim_A_Left_Close"); GameObject.FindWithTag("Door_R").animation.Play("Door_Anim_A_Right_Close"); } }
برای تغییر سلاح یا تعویض اسلحه یا قطعات یا بدنه ی ماشین یا سوئیچ یا تغییر لباس یا فعال و غیرفعال کردن آبجکت های دلخواه در صحنه چه کنیم؟
برای اینکار از تابع setActive استفاده می کنیم. مثلا اسکریپت زیر رو
ببینید. با فشردن کلید 1 و 2و3 روی numpad و یا 1و2و3 زیر کلید های
تابعی(fuctional keys) بین قطعات تنظیم شده در پارامترهای ghete1 و ghete2
و ghete3 سوئیچ می کنیم و در هر لحظه یک آیتم را فعال خواهیم کرد.
//setActive.Cs using UnityEngine; using System.Collections; public class setActive : MonoBehaviour { public GameObject ghete1; public GameObject ghete2; public GameObject ghete3; // Use this for initialization //edit:Sajjad3011 void Start () { ghete1.gameObject.SetActive(true); ghete2.gameObject.SetActive(false); ghete3.gameObject.SetActive(false); } // Update is called once per frame void Update(){ if(Input.GetKeyDown("1") || Input.GetKey (KeyCode.Keypad1)){ //switch part1 killAll(); ghete1.gameObject.SetActive(true); } if(Input.GetKeyDown("2") || Input.GetKey (KeyCode.Keypad2)){ //switch part2 killAll(); ghete2.gameObject.SetActive(true); } if(Input.GetKeyDown("3") || Input.GetKey (KeyCode.Keypad3)){ //switch part3 killAll(); ghete3.gameObject.SetActive(true); } } void killAll(){ ghete1.gameObject.SetActive(false); ghete2.gameObject.SetActive(false); ghete3.gameObject.SetActive(false); } }


سعی کنید از طبیعت الهام بگیرید و روش های جدید رو بیاموزید.
مثال : به این تصویر shading بر حسب تکنیک های فیزیک در یونیتی 5 نگاهی بیندازید :


در یونیتی 5 می تونید با ادغام PBS و Enlighten GI نورهای خود را در تمام صحنه به سرعت ایجاد کنید.
البته من خودم هنوز از یونیتی 4.5 استفاده می کنم چون ورژن 5 هنوز در حال آزمایش خطایابی beta هست.
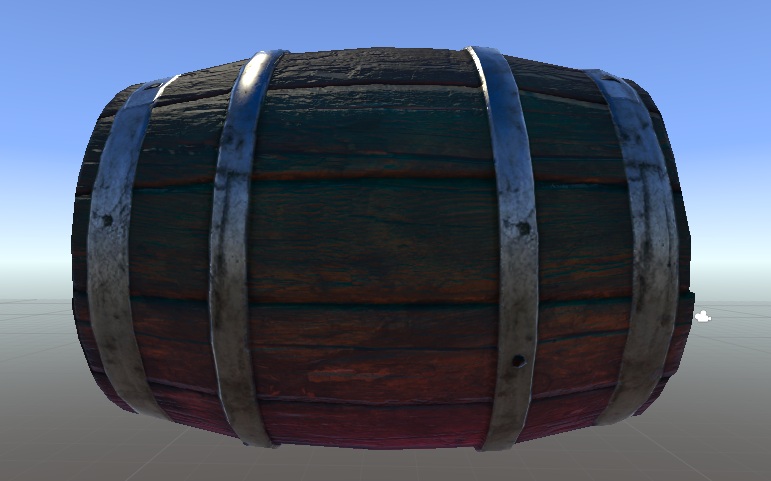
به تحته ها نگاه کنید. برچستگی ها رو می بینید؟ چیز خاصی نیستن. با نرمال
مپ و کمی zbrush ترکیب شدن. نرمال مپ هم چیزی نیست و اموزش هاش توی انجمن
هست.

لینک شیلتر نیست اگه بود بگید آپ کنم یه جا دیگه. مرغ رو دانلود کنید(توی قسمت قبل لینک دانلود مدل انیمیت شده مرغ در بلندر رو گذاشتم) و طبق اموزش جلو برید و مشکلات رو پ.خ کنید سادست.
با استفاده از همین ایده می تونید اولین بازی سه بعدی خودتون رو برای عظیمت از game maker به unity بسازید.
اسکریپت js برای دکمه ی x و z و چرخش 20 درجه منفی و مثبت به چپ و راست حول
محور UP(همون محور Y) بسازید و این کد رو بریزید توش و بدید به مدل مرغ
که گفتم دانلود کنید :
//char controller simple.js
function Update () {
if (Input.GetKey (KeyCode.Z)) {
transform.RotateAround (Vector3.zero, Vector3.up, 20 * Time.deltaTime);
} else if (Input.GetKey (KeyCode.X)) {
transform.RotateAround (Vector3.zero, Vector3.up, -20 * Time.deltaTime)
}
}
RotateAround(point: Vector3, axis: Vector3, angle: float): void;

http://s5.picofile.com/file/8152665376/b...g.zip.html
سپس مدل ریگ شده ی حاوی انیمیشن راه رفتن رو می برید و با ماوس می اندازید توی پروژه در یونیتی و بعدش توی صحنه یا hierarchy.
البته کامپوننت انیماتور (animator component)در یونیتی رو باید بلد باشید.
دوستای که میخوان از گیم میکر(استادیو) به unity کوچ کنن شاید ابتدا دنبال
اکشن و رویداد و چیزای ساده باشن و فکر کنن یونیتی سخته. برای راحتی این
مطالب مختصر رو بدونید(سوالی بود فقط پ.خ کنید من آموزش رو ادامه میدم
همینجا ) :
گیم میکر اگه event داره یونیتی هم داره.
اگه توی گیم میکر رویداد کلیک داریم توی یونیتی می گیم رویداد های onMouseDown و غیره داریم:
رویداد های ماوس + تکستچر گذاری gui
var normalTex : Texture2D;
var hoverTex : Texture2D;
function OnMouseEnter () {
guiTexture.texture = hoverTex;
}
function OnMouseExit(){
guiTexture.texture = normalTex;
}
function OnMouseDown(){
Debug.Log("clicked");
}
// Loads the level named "SomeLevel" as a response
// to the user clicking on the object
function OnMouseDown () { Application.LoadLevel ("SomeLevel"); }
هر ماشین نیاز به یک مرکز ثقل در زیرش داره که معمولا در نقطه ی وسط و کمی
پایین تر از سطح لاستیک ها با استفاده از یک ابجکت empty اونو باید بسازید و
اونقدر اونو جابجا کنید که دقیقا در مرکز ماشین قرار بگیره و چون اینکار
از لحاظ تئوری کمی دشوار هست با آزمون و خطا ماشین رو تست کنید تا ماشین از
عقب یا جلو یا پهلو ها تک چرخ نزنه.
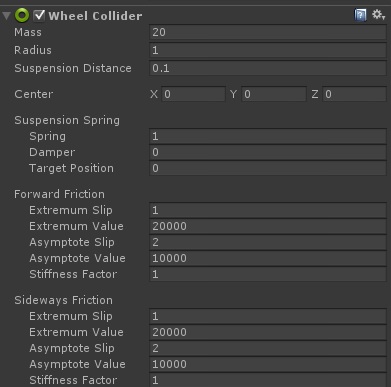
در ساخت کنترلرهای ماشین و وسایل نقلیه معمولا با پارامترهای زیادی روبرو هستیم.
بعضی از این پارامتر های اصلی در کامپوننت wheel collider قرار داره که به تک تک چرخ ها نسبت میدیم:

mass: (جرم یا وزن و سنگینی لاستیک) یکی از مهمترین پارامترهاست که اگه کم
باشه لاستیک ها سنگینی لازم برای ایجاد تعادل ماشین رو نخواهند داشت. بقیه
پارامترها رو خودتون ترجمه کنید سادست (مربوط به ترمز و اصطکاک پهلو ها و
جلو و مسافت تعلیق میشه و ...)
radius: بهش عدد بدید و در صحنه نگاه کنید تا دقیقا دایره ای هم اندازه با
لاستیک ایجاد بشه.(البته با scale خود گیم ابجکت های empty ای که واسه تکتک
چرخ ها ساختید هم می تونید بازی کنید. rotation هم واسه تنظیم زاویه دقیقا
هم زاویه با لاستیک به منظور فرمون دادن درست لاستیک ها و نداشتن حالت غیر
عادی)
از جمله پارامترهای دیگه ای که می تونید به ماشین نسبت بدید دو یا چد لامپ
هست که می تونید با اسکریپ اونها رو کنترل کنید و همینطور دود و غیره که
البته من دود برای هر چهار چرخ رو توصیه نمی کنم چون particle محاسبات
زیادی می بره و cpu میخوره و optimize(بهینه) نیست.



Unity.Pro.v4.3.4f1
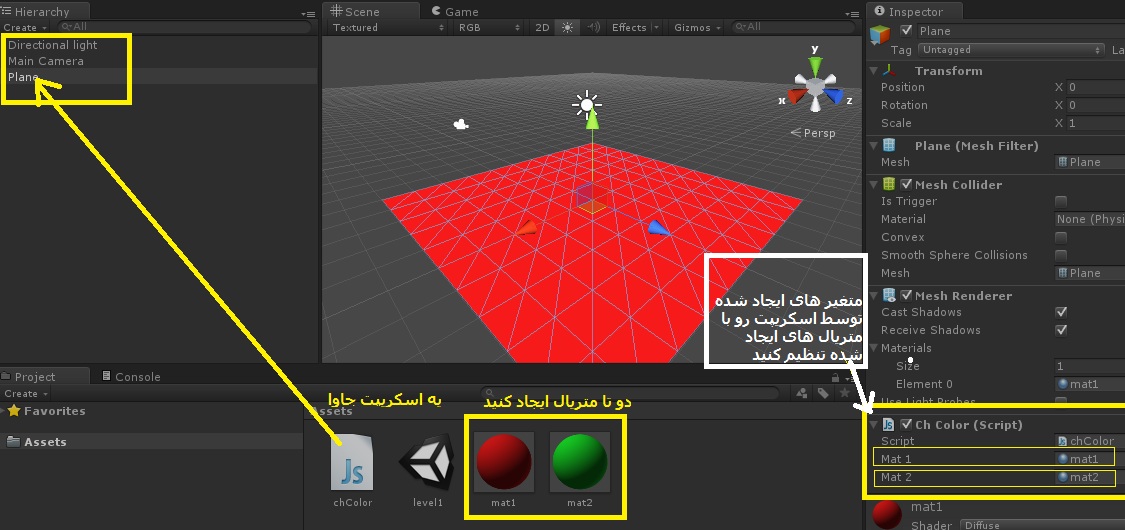
شاید دلتون بخواد در حین اجرا با فشردن یک کلید تکستچر عوض بشه یا متریال .
Material mat1,mat2;
void Update ()
{
if (Input.GetKeyUp (KeyCode.R)) renderer.material = mat1;
if (Input.GetKeyUp (KeyCode.G)) renderer.material = mat2;
}

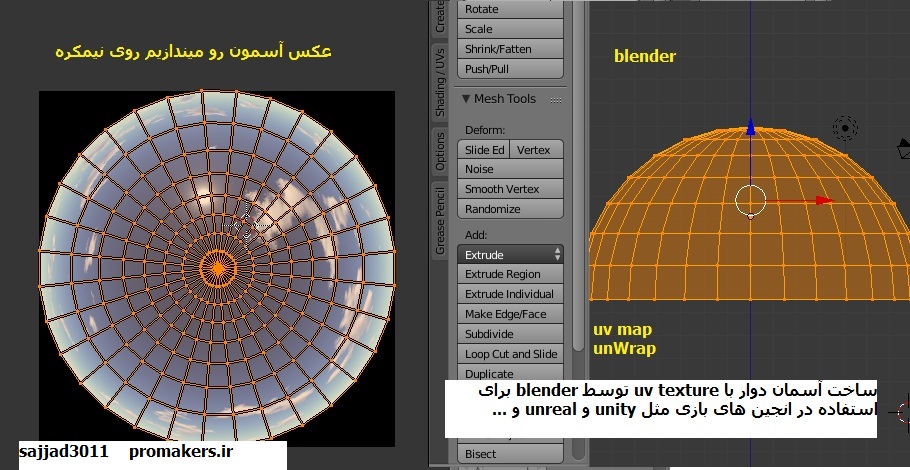
ابتدا تکسچر آسمون رو به صورت دوار یا گرد پیدا کنید:
http://www.tutorialsforblender3d.com/Tex...ome_1.html
بعد از دانلود ببرید توی blender یا max یا maya یا ...
سپس یک نیمکره بسازید.
بعدش unwrap کنید و تکستچر رو بندازید دقیق روش بعدش obj file و uv map
texture رو اکسپورت کنید ببرید توی یونیتی یا ... استفاده کنید.

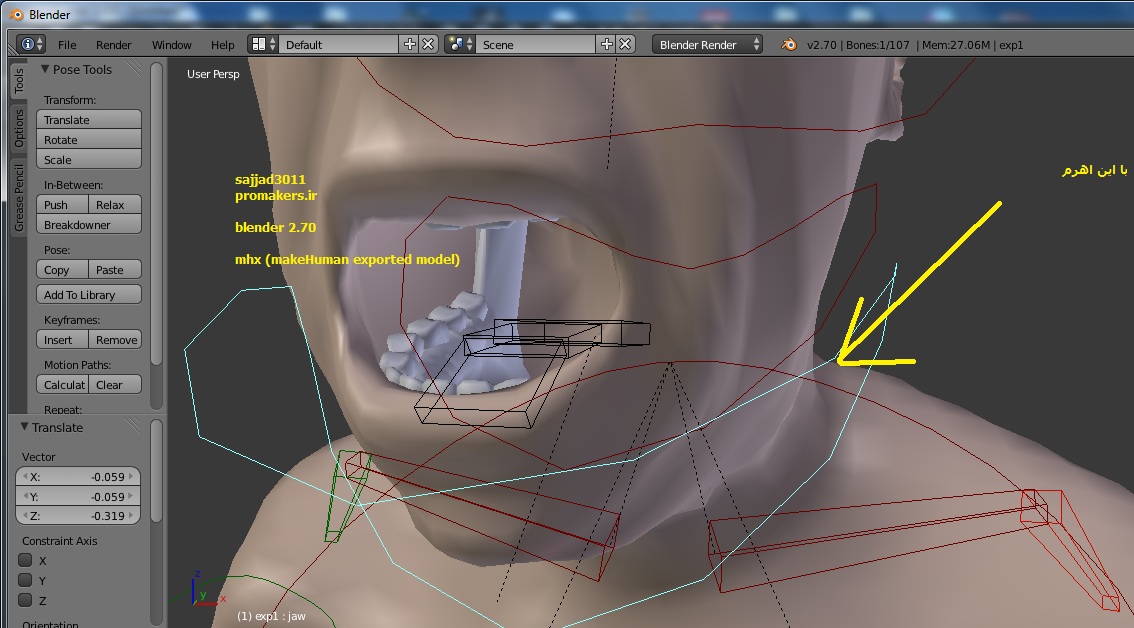
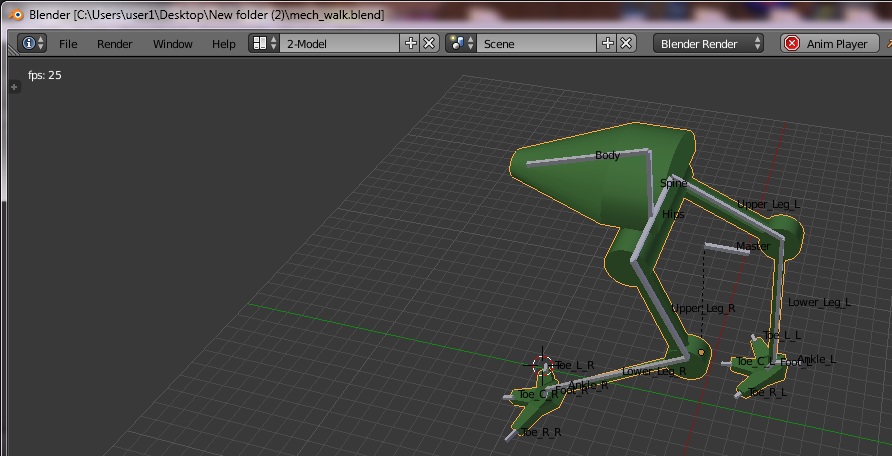
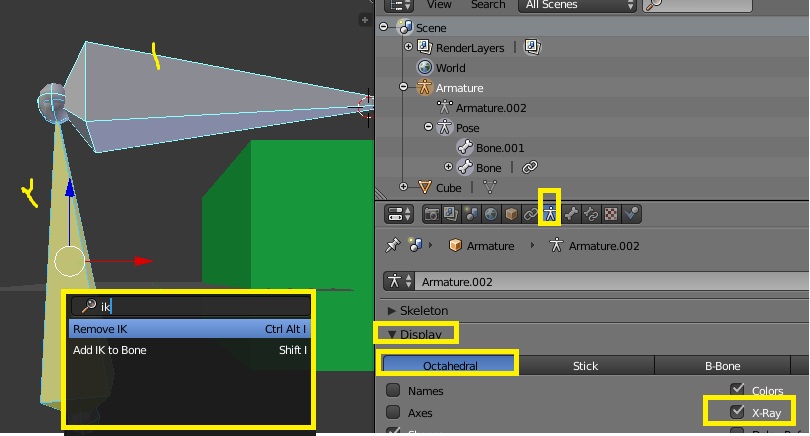
IK چیست ؟
IK inverse kinematic = سینماتیک بلعکس می باشد.
وقتی ما در بلندر یا مکس یا نرم افزارهای دیگه استخوان بندی رو آغاز می کنیم،استخوان ها رو از گره ی نوک (غیر ریشه)، امتداد می دیم.
بعضی اوقتا نیاز داریم استخوانی رو از جای دیگه extrude کنیم و سپس با حرکت
اون استخوان ، کنترل بهتری روی استخوان دیگه داشته باشیم. به این استخوان
می گیم IK .
برای اینکار کافیه استخوان رو در object mode انتخاب کنیم و سپس به pose
mode رفته و ابتدا استخون اول و سپس دومی رو انتخاب(با shift و راست کلیک)
کنیم و بعدش space می زنیم تا کادر فرمان باز بشه. کلمه ی ik رو تایپ می کنیم.گزینه ی add ik to bone رو می زنیم(کلید میانبر shift+i هست) و سپس To Active Bone رو انتخاب می کنیم.استخون دوم اگه تحت تاثیر قرار بگیره باید به رنگ زرد شفاف در بیاد
حالا می تونیم با استفاده از استخونسیسنماتیک عکس یا ik ، استخون دیگه رو بهتر کنترل کنیم.
نکته: برای اینکه استخوان ها در pose mode همراه با مدل نمایان بشه کافیه
در کادر سمت راست از قسمت armature(آیکن استخوان انسان بعد از آیکن زنجیر
،نزدیک آیکن فیزیک و تکستچر و ...)و از شاخه ی display و octahed گزینه ی
x-Ray رو فعال کنیم.



http://iranapps.ir/app/gameover.daftarche_ramz
how to disable kaspersky addons for firefox
-
به مسیر زیر برید و گزینه automatically activate plugins رو غیرفعال کنید.
-
Try settings > protection > web anti virus > advanced settings and uncheck automatically activate plugins.